Kosten |
Четверг, 12 Июля 2018, 01:03 | Сообщение 1 |

|
Создание стрелок или треугольников с помощью CSS3 так же просто, как с кипятить воду на газе. Вам не обязательно быть опытным поваром, чтобы кипятить воду, вот в чем секрет, что разница небольшая. Все, что вам нужно знать, это, как включить духовку и здравый смысл.
Аналогично, вам не нужно быть экспертным дизайнером CSS для создания фигур, как стрелки в CSS3. Вместо этого вы должны знать, как CSS работает за сценой на браузере. В этой статье узнаете как создавать стрелки с разными направлениями, используя только чистые стили.

Модель Box в CSS
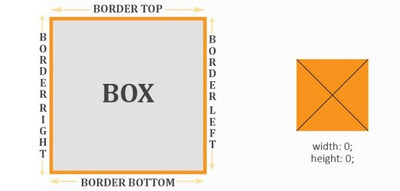
Возможно, вы уже знакомы с тем, о чем будет теме. Всякий раз, когда вы создаете элемент, вы на самом деле создаете ящик, состоящий из поля, отступов и границ.

На приведенном выше рисунке объясняется, что произойдет, когда ширина и высота элемента будут установлены в 0, это ширина: 0; высота: 0. В результате этого границы встречаются друг с другом, образуя квадратную форму. Это все, что вам нужно знать, чтобы создать стрелки или треугольники с помощью CSS.
Трюк для создания стрелок заключается в добавлении свойства границы в противоположность тому, где вы хотите, чтобы ваша стрелка фокусировалась. Например, если вы хотите создать верхнюю стрелку, вы должны добавить свойство border-bottom - которое является противоположной стороной границы, вместе с двумя соседними границами, например, border-left и border-right.
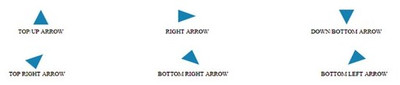
Создать стрелку вверх в CSS
HTML
Код <div class="arrow-up"></div>
CSS
Код .arrow-up {
width: 0;
height: 0;
border-bottom: 35px solid #569cbd;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
}
Надеюсь, что этот код имеет смысл. border-bottom - это единственное свойство, которое я дал значение цвета, чтобы оно было видимым в браузере, а остальные два цвета свойств границы оставлены прозрачными, чтобы получить эффект стрелки вверх и вниз. Чем больше дополнительных пикселей мы добавляем к ширине нижнего края, тем более резкой является форма стрелки.
Создать стрелку вниз в CSS
HTML
Код <div class="arrow-down"></div>
CSS
Код .arrow-down {
width: 0;
height: 0;
border-top: 35px solid #569cbd;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
}
Чтобы создать эффект правой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета.
Создать правую стрелку в CSS
HTML
Код <div class="arrow-right"></div>
CSS
Код .arrow-right {
width: 0;
height: 0;
border-left: 35px solid #569cbd;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
}
Чтобы создать форму левой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета.
Создать стрелку влево в CSS
HTML
Код <div class="arrow-left"></div>
CSS
Код .arrow-left {
width: 0;
height: 0;
border-right: 35px solid #569cbd;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
}
Чтобы создать форму левой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета .
Создание стрелки любого направления в CSS
Я показал вам, как создавать левые, правые, верхние и нижние стрелки. Что, если вы хотите, чтобы ваша стрелка сосредоточилась на 45-кратной правой стороне. Там, где появляется CSS3, с использованием функции rotate в преобразовании мы можем создавать стрелки, фокусируясь в любом направлении.
HTML
Код <div class="arrow-any-direction"></div>
CSS
Код .arrow-any-direction {
width: 0;
height: 0;
border-bottom: 35px solid #569cbd;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
transform: rotate(45deg);
}
Демонстрация
Поворот на 45 градусов дает стрелку фокусировки на верхнем правильном направлении, в то время как отрицание его вращаться -45deg направит к верхней левой.
Поворота на 135deg, фокус в стороне нижнего правильного направления, в то время как отрицание ней вращается -135deg фокус в стороне нижнего левого направления.
Посмотрите, что я заменил для класса со стрелкой вниз, добавлено свойство border-top, которое является противоположной стороной внизу.
Чтобы создать форму стрелки вниз, добавьте свойство border-top с цветом и добавьте смежные границы с прозрачным значением цвета.
|
| [ RU ] |
|
|
Kosten |
Пятница, 13 Июля 2018, 05:11 | Сообщение 2 |

|
Еще несколько форматов или методов, как можно с помощью стиля вывести углы, которые возможно вам может понравиться, как добавить стрелку после раздела домашней страницы. Допустим, мы строим треугольник для использования в качестве стрелки вверх, первое, что нужно сделать, - создать элемент размером 0x0. Нижняя граница затем применяется к элементу с цветом, заданным как цвет треугольника. Затем добавьте левую и правую границы к элементу с цветом, установленным на прозрачный.
2 способа создать треугольник вниз, как стрелка, после div_zornet класса Div
Есть как минимум два способа добавить стрелку или треугольник вниз, как говорят некоторые из них:
Чистый CSS
CSS и изображение

1. Чистый треугольник CSS вниз
Просто добавьте этот CSS-код в конец таблицы стилей вашей дочерней темы и измените цвет в соответствии с вашей темой.
HTML
Код <span class="div_zornet"></span>
CSS
Код .div_zornet:after {
border-top: 73px solid #0099CC;
border-left: 53px solid transparent;
border-right: 53px solid transparent;
bottom: 0px;
content: "";
position: absolute;
left: 39%;
margin-left: -18px;
width: 0;
height: 0;
}
Примечание. Оба фрагмента включают значение для свойства bottom, которое может потребоваться изменить в зависимости от темы и класса, которые вы используете для добавления треугольника вниз. Вам также потребуется изменить класс from.div в div_zornet-класс, который вы хотите добавить в треугольник после своей темы.
Демонстрация
Использование CSS-стрелок вместо изображений, лучший выбор. Поскольку вам нужно всего несколько строк кода, вы не создаете запрос на загрузку другого файла, как вы делаете с изображениями, и лучшая часть состоит в том, что вы можете создавать прямоугольные стрелки css под прямым углом. Если вы создадите div и напишите всю границу с разными цветами, вы увидите, как работают css-стрелки.
2. Треугольник изображения и CSS
HTML
Код <span class="div_kardagan"></span>
CSS
Код .div_kardagan:after {
background-image: url(https://zornet.ru/ABVUN/sarunolas/zornet/triangle.png);
bottom: 3px;
content: "";
height: 37px;
position: absolute;
left: 57%;
margin-left: -45px;
width: 44px;
}
И вот изображение, которое вы можете открыть с помощью графического редактора, и изменить цвет фона в соответствии с вашим стилем.
Просто загрузите изображение в папку изображений ваших дочерних тем и убедитесь, что путь, имя файла и расширение совпадают с кодом CSS.
Демонстрация
|
| [ RU ] |
|
|