Kosten |
Четверг, 05 Июля 2018, 05:19 | Сообщение 1 |

|
В статье с материалом рассмотрим, как можно наложить темно прозрачный фон или светло прозрачный, на изображение, что самой картинки даст свой некий стиль. Такой стили безусловно можно использовать на разных презентациях, так как все можно красиво оформить. Смотря какая тематика, где изначально создать страницу с переходом, что для современного дизайна и также для обычного, будет оригинальным решением, как в стилистике, так и функциональности.
Изображения вашего сайта стоят тысячи слов копии, и ваши посетители сайта будут благодарны вам за них. Исследования показали, что пользователи на 94% чаще остаются на сайте с изображениями, чем без них. Где будет темно прозрачный фон на картинке, а по вверх можно написать информацию.
Вы можете легко использовать простой CSS для комбинирования фоновых изображений и изображений переднего плана. Это дает вашим визуальным эффектам более привлекательный дизайн, добавляя такие вещи, как текстовые элементы или наложение градиента, когда это необходимо. Оказывается, что что-то очень похожее можно сделать на стилистике CSS.
Добавляем частично прозрачный фон в поле с CSS

Вот как использовать CSS для создания наложений изображений:
HTML
Код <div id="without-ntroducing">
<div id="amultiple">
<h2>ZorNet.Ru: Портал для Вебмастера</h2>
<h5><a href="#">Читать далее »</a></h5>
</div>
</div>
CSS
Код #without-ntroducing {
background-image: url('Ссылка на картинкуg');
background-position: center top;
background-size: 1380px auto;
padding: 65px 85px 136px 85px;
}
#amultiple {
padding: 51px;
background: rgb(37, 36, 36);
background: rgba(51, 48, 48, 0.68);
}
#amultiple h2, #amultiple h5, #amultiple h5 a {
text-align: center;
color: #f9f8f8;
font-weight: normal;
text-shadow: 0 1px 0 #3e3737;
}
#amultiple h2 {
margin-bottom: 48px;
font-size: 28px;
}
#amultiple h5 { margin-top: 70px; font-size: 17px;
}
В дополнение к исходному фоновому слою мы можем применить фоновое изображение к #amultiple, но заставляем ширину фона и вертикальное положение быть такими же, как оригиналы. Они выстраиваются в линию, но только область в поле #amultiple будет видна. Мы размываем этот слой, затем помещаем черный полупрозрачный тон и его содержимое сверху.
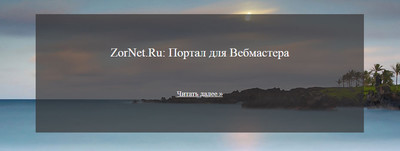
Демонстрация
Где можно применить этот метод полупрозрачного фона на изображение?
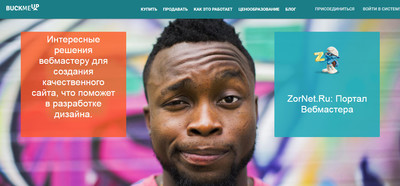
Здесь больше для теорий, чтоб не полагаться, на память, что где то видел похожее, то приведу небольшой вид дизайна с одного интернет ресурса, где как раз этот элемент отлично внедрен. А точнее как написано в описание, что больше идет на информационный поток, где можно разместить как логотип и сделать менее или более прозрачным.
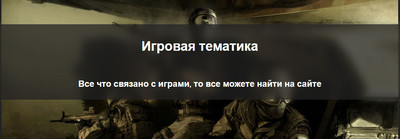
Вот вверх сайта с одного портала:

В этом примере вы увидите, как можно сделать размытие CSS на прозрачном полем с некоторыми HTML и CSS. Что после установки на сайте безусловно будет оригинальный элемент дизайн, что сам ресурс будет обновленный и смотреться красиво. главное по теме поставить, чтоб информация была актуальна, а что привлекать будет, тут бес сомнение, смотря какое изображение будет поставлено для внимание гостей и пользователей.
|
| [ RU ] |
|
|
Kosten |
Четверг, 05 Июля 2018, 06:13 | Сообщение 2 |

|
Идем дальше, а точнее продолжаем тему эффекта наложения для фоновых изображений или на фон, для информации, где идет изменение размера вашего окна. Возможно, есть более прямое решение, но на самом деле это слишком плохо. Исходный код легко доступен из демонстрационного виджета выше, поэтому я рассмотрю некоторые особенности создания этого заголовка. Прежде всего, мы должны удостовериться, что изображение заголовка остается центрированным, даже если размер экрана меньше изображения.
Так как здесь @media работает только над изображениями, но не с текстом. Он также генерирует немного прозрачной границы вокруг изображения. Вот почему разумно размещать ваше меню немного в нижней части изображения. Помимо этого, мы также используем CSS3 для добавления тени текста, тени теней и создания полупрозрачного фона/
Вот окончательный CSS и разметка с некоторой доработкой запроса @media.
Если рассмотреть, чем от первого материала отличается, то здесь все будет видно на мобильном аппарате.
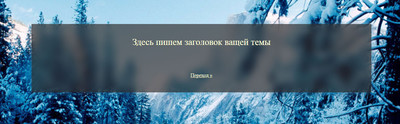
1. Это вид с широкого экрана:

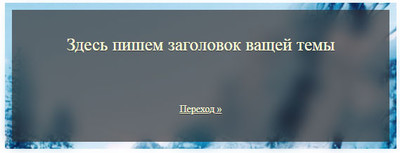
2. Здесь с мобильного гаджета, где все уже корректно по сторонам, а точнее информативно:

Здесь как пример, можно выставить на игровую тематику, где сделать страницу, что при открытие идет описание , где можно потом перейти на материал, вообщем есть где такой стиль применить.

Приступаем к установке:
HTML
Код <div id="dumolpansa">
<div id="blurasuva-aussianblu">
<div id="anext-generation"></div>
<div id="kisamtug">
<h2>Здесь пишем заголовок вашей темы</h2>
<h5><a href="#">Переход »</a></h5>
</div>
</div>
</div>
CSS
Код #dumolpansa, #anext-generation{
background-image: url('Ссылка - Место под фон');
background-repeat: no-repeat;
background-size: 1575px auto;
}
#dumolpansa {
background-position: center top;
padding: 70px 90px 120px 90px;
}
#blurasuva-aussianblu {
position: relative;
}
#anext-generation {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
z-index: 99;
background-position: center -50px;
-webkit-filter: blur(10px);
filter: url('https://jordanhollinger.com/media/blur.svg');
filter: blur(10px);
}
#kisamtug {
position: relative;
z-index: 100;
padding: 15px;
background: rgb(29, 27, 27);
background: rgba(45, 42, 42, 0.66);
}
@media (max-width: 600px ) {
#dumolpansa { padding: 10px; }
#anext-generation { background-position: center -10px; }
}
#kisamtug h2, #kisamtug h5, #kisamtug h5 a {
text-align: center;
color: #fdffdc;
font-weight: normal;
text-shadow: 0 1px 0 #353232;
}
#kisamtug h2 {
margin-bottom: 50px;
font-size: 25px;
}
#kisamtug h5 { margin-top: 70px; font-size: 14px;
}
Идет добавление на прозрачный фон в поле с CSS.
Демонстрация
|
| [ RU ] |
|
|