Kosten |
Четверг, 05 Июля 2018, 03:15 | Сообщение 1 |

|
Попался один небольшой мануал, где прописано, как можно сделать адаптивный вверх сайта, а точнее все зависит от элемента header, что просмотрев, и думаю многим пригодится. Так, как сейчас, без отзывчивого дизайн не построить полноценный интернет ресурс. Создание привлекательных, отзывчивых заголовков, это всегда сложный процесс. До сих пор вам нужно было вносить поплавки или изменять стилистику сложными трюками, где устанавливаются в ручную пиксели.
Лучше всего спроектировать ваши макеты в жидкой манере, чтобы они могли приспосабливаться к размеру экрана. Этот стиль макета известен как отзывчивый дизайн. Измените дизайн заголовка в зависимости от размера экрана. Измените размер окна браузера, чтобы увидеть эффект. Некоторые зоны веб страницы или мобильного экрана особенно важны и эффективны.
Сегодня давайте посмотрим немного ближе к теме и обсудим, каковы функции заголовка и рекомендации по его дизайну. Кроме того, мы продемонстрируем множество концепций дизайна, применяющих различные подходы к дизайну заголовков.

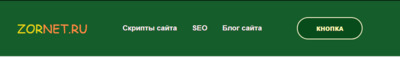
На странице демонстрация создали заголовок, что изначальна разделена на 3 секции с типичным заголовком, где находится содержание, вложенным в них:
1. По левую сторону идет фирменный знак или логотип официального сайта.
2. Если смотреть по центру или середине, то здесь различные гиперссылки.
3. На правой секции расположена кнопка.
Приступаем к установке:
HTML
Код <header>
<div class="zaretuksa"><span>ZOR</span>NET.RU</div>
<div class="kecompanypl-ansutomake">
<ul>
<li><a href="#">Скрипты сайта</a></li>
<li><a href="#">SEO</a></li>
<li><a href="#">Блог сайта</a></li>
</ul>
</div>
<div class="productsarung"><button>Кнопка</button></div>
</header>
CSS
Код header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 39px 100px;
color: #ff8b44;
background-color: #155d2a;
}
.zaretuksa {
font: normal 28px 'Fugaz One', cursive;
}
.zaretuksa span{
color: #EAD314;
}
.kecompanypl-ansutomake ul{
list-style: none;
}
.kecompanypl-ansutomake ul li{
display: inline-block;
margin: 0 15px;
}
.kecompanypl-ansutomake ul li a {
text-decoration: none;
color: #f9f0f0;
cursor: pointer;
font-weight: bold;
text-shadow: 0 1px 0 #3e3737;
}
.productsarung button {
color: #fdffb7;
cursor: pointer;
font-weight: 800;
text-transform: uppercase;
padding: 15px 43px;
border: 1.7px solid #f9f2c9;
border-radius: 78px;
background-color: #178036;
text-shadow: 0 1px 0 #2f2c2c;
}
.productsarung button:hover {
background-color: rgb(9, 76, 28);
}
/* Основное содержимое */
.main-content{
padding: 60px 100px;
background-color: #fff;
line-height: 1.5;
color: #444;
}
.main-content h2{
margin-bottom: 38px;
}
.main-content p{
margin: 30px 0;
}
.main-content .placeholder{
margin: 40px 0;
height:380px;
background-color: #e3e3e3;
}
@media (max-width: 1200px){
header{
padding: 39px 59px;
}
.main-content{
padding: 100px 59px;
}
body {
padding: 0 5%;
}
}
@media (max-width: 1000px){
header{
flex-direction: column;
align-items: flex-start;
}
header > div{
margin: 12px 0;
}
.kecompanypl-ansutomake ul li{
margin: 0 15px 0 0;
}
}
@media (max-width: 600px){
body {
padding: 0 10px;
}
.zaretuksa {
margin-top:0;
}
header {
padding: 29.8px;
}
.main-content{
padding:29.8px;
}
}
На первой вкладке находится HTML, где мы группируем секции в теге div. Это безусловно упростит на применение правил стилистики CSS и, как правило, создает более подробный код.
Демонстрация
|
| [ RU ] |
|
|