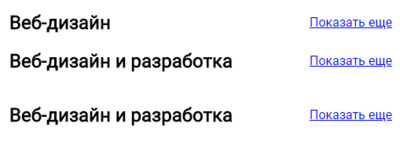
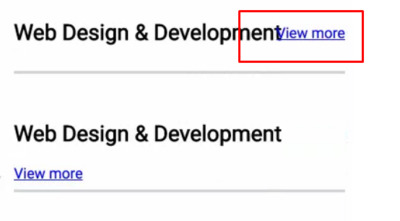
В этом примере у нас есть название раздела, а справа находится ссылка для переходя на другую страницу. Существуют разные способы кодирования этого в CSS, один из которых использует абсолютное позиционирование для ссылки.
Это вызовет проблемы, если заголовок будет слишком длинным. Лучшим решением может быть использование flexbox. Таким образом, он автоматически переместит ссылку на новую строку, когда места недостаточно.

CSS
Код
.sartunlon-2 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
Вышеупомянутый метод называется смешение переноса выравнивания.

HTML
Код
<header class="sartunlon-2">
<h2>Веб-дизайн и разработка</h2>
<a href="#">Показать еще</a>
</header>
CSS
Код
sartunlon-2 {
position: absolute;
right: 0;
top: 5px;
}
.sartunlon-2 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
Их этого можно понять, как трудно использовать фиктивный контент или просто добавлять вещи случайно. Мы должны добавлять все типы контента в наши макеты, пока что-то не сломается.
Демонстрация