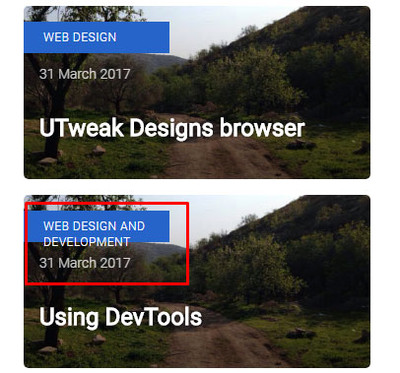
Когда мы помещаем тег статьи над картой, мы должны добавлять только добавку для интервала. Определение ширины и высоты может привести к нарушению пользовательского интерфейса, когда содержимое тега слишком велико.
Если вы хотите иметь минимальную ширину для тега, все в порядке. Мы можем использовать min-width с дополнением вокруг содержимого тега. Таким образом, ширина будет динамичной, и проблема будет решена.
Но в этой статье я не собираюсь петь хвалить контент маркетинг. Вместо этого я собираюсь глубоко погрузиться во что-то, о чем большинство людей не говорит - крошечный кусок контент маркетинга.
Это один из тех небольших, но могучих секретов, которые либо сделают, либо прервут ваш успех в маркетинге.
1. HTML - Это означает язык гипертекстовой разметки. Большинство интернет ресурсов используют этот язык для создания.
2. Тег. Тег HTML - это фрагмент кода, который сообщает вашему порталу, как отображать содержимое.
3. Заголовок - HTML имеет шесть разных заголовков - h1, h2 и так далее. H1 считается самым важным тегом, а h6 является наименее важным. Теги часто отформатированы от большого или самого важного до наименьшего.

HTML
Код
<div class="example example-5">
<article class="card">
<span class="category">web design</span>
<time>31 March 2017</time>
<h2>Использование DevTools для Tweak Designs в браузере</h2>
</article>
<article class="card">
<span class="category">веб-дизайн и разработка</span>
<time>31 March 2017</time>
<h2>Использование DevTools для Tweak Designs в браузере</h2>
</article>
<article class="card">
<span class="category fix">веб-дизайн и разработкаt</span>
<time>31 March 2017</time>
<h2>Использование DevTools для Tweak Designs в браузере</h2>
</article>
</div>
CSS
Код
.card {
position: relative;
width: 320px;
min-height: 1px;
background: linear-gradient(rgba(#2564c9, 0), rgba(#000, .5)),
url('Ссылка на изображение')
center /
cover
no-repeat;
border-radius: 5px;
padding: 1rem;
display: flex;
flex-direction: column;
margin-right: 1.5rem;
color: #fff;
padding-top: 60px;
margin-bottom: 1rem;
time {
font-size: 14px;
opacity: 0.8;
display: block;
margin-bottom: 0.5rem;
margin-top: auto;
}
h2 {
font-size: 1.5rem;
font-weight: 700;
text-shadow: 0 0 5px rgba(#000, 0.5);
}
.category {
position: absolute;
left: 0;
top: 16px;
width: 120px;
height: 16px;
background: #2564c9;
padding: 8px;
padding-left: 20px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0.5px;
}
.category.fix {
// could alternatively use
min-width: 120px;
height: auto;
}
}
body {
padding: 1rem;
font-family: 'Roboto', sans-serif;
}
Демонстрация