Kosten |
Вторник, 26 Июня 2018, 23:54 | Сообщение 1 |

|
Создадим простое меню аккордеона, используя jQuery на многоуровневое аккордеон меню, что означает, навигация с некоторым эффектом анимации, которое можно использовать в скрытие и открытие элементов, где будут запросы под ссылками. Он имеет несколько пунктов меню верхней линии, которые при нажатии переключаются, чтобы открыть параметры подменю. Когда выбрано другое меню верхнего уровня, другое открытое меню автоматически разрушается и сохраняет полезную площадь экрана.
Мы будем использовать эффекты jQuery для анимации меню аккордеона, где jQuery обеспечивает эффект, где после установки, меню аккордеона выглядит более реалистичным, если мы используем все эти эффекты. Плюс в этой навигации, то небольшое место занимает на сайте, а может при этом содержать больше информации, чем полноценная навигация на главной страницы.
Также веб мастеру не нужно искать под свой дизайн, все теперь можно самостоятельно по стилистике вывести его на портал. В этом отлично помогут стили, что прикреплены к материалу. Здесь изначально выставлен простой дизайн, но как понимаете можно сделать оригинальным, чтоб и по ширине соответствовал или подключить красивый шрифт. Вообще как поняли, все от вашей фантазии зависит.
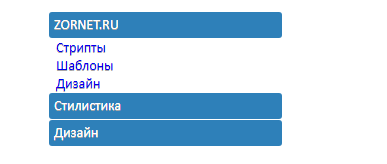
Так она реально будет по умолчанию идти, ссылка на Demo будет в самом низу.

Шаг 1. Создание HTML для вашего меню
Сначала мы создадим HTML для отображения меню. Мы будем использовать List в HTML для отображения меню, а затем мы будем использовать CSS для применения некоторого стиля.
Следующим будет наш код меню:
Код <ul id="grebanas-ludsamib">
<li>ZORNET.RU</li>
<ul>
<li><a href="#">Стрипты </a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Дизайн</a></li>
</ul>
<li>Стилистика</li>
<ul>
<li><a href="#">Стили CSS</a></li>
<li><a href="#">Стили CSS3</a></li>
<li><a href="#">Стили CSS3</a></li>
</ul>
<li>Дизайн</li>
<ul>
<li><a href="#">Шрифты</a></li>
<li><a href="#">Градиент</a></li>
<li><a href="#">Стиль</a></li>
</ul>
</ul>
Шаг 2. Примените стиль к вашему меню с помощью CSS
Давайте применим некоторые таблицы стилей к нашему меню.
Скопируйте следующий код CSS:
Код #grebanas-ludsamib {
list-style: none;
width: 235px;
}
#grebanas-ludsamib li {
margin: 1px;
cursor: pointer;
list-style: circle;
display: block;
border-radius: 3px;
background: #2E80B9;
color: #FFF;
text-shadow: 0 1px 0 #a9a6a6;
padding: 4px 5px 5px 5px;
font-size: 14px;
}
#grebanas-ludsamib ul {
list-style: none;
padding: 0 0 0 0;
display: none;
}
#grebanas-ludsamib ul li{
font-weight: normal;
cursor: auto;
background-color: #fff;
padding: 0 0 0 7px;
}
#grebanas-ludsamib a {
text-decoration: none;
}
#grebanas-ludsamib a:hover {
text-decoration: underline;
}
Обратите внимание, что в приведенном выше коде CSS мы применили Round Corner CSS к нашему меню, чтобы улучшить внешний вид. Хотя этот метод работает со всем современным веб-браузером, но он не будет работать с Internet Explorer. Если мы хотим изменить внешний вид для Internet Explorer, мы можем захотеть включить таблицу стилей IE на нашу HTML-страницу.
Когда мы применим таблицу стилей, наше меню будет выглядеть так:

Шаг 3: Дайте жизнь вашему меню, используя jQuery
Таким образом, наш основной скелет завершен. Мы использовали HTML-код для отображения содержимого меню Аккордеона, а затем применили CSS-таблицу стилей, чтобы улучшить удобство использования. Давайте добавим жизнь в это меню аккордеона, используя jQuery.
Скопируйте следующий код jQuery на страницу HTML:
JS
Код $("#grebanas-ludsamib > li").click(function(){
if(false == $(this).next().is(':visible')) {
$('#grebanas-ludsamib > ul').slideUp(300);
}
$(this).next().slideToggle(300);
});
$('#grebanas-ludsamib > ul:eq(0)').show();
Если вы заметили вышеприведенный код, мы сделали первый пункт меню в меню аккордеона видимым.
Код $('#accordion ul:eq(0)').show();
Чтобы сделать элемент меню видимым по умолчанию, просто добавьте его значение индекса к вышеуказанному коду. Например, чтобы отобразить первый пункт меню, мы добавили eq(0)в код выше.
Демонстрация
|
| [ RU ] |
|
|