Kosten |
Среда, 20 Июня 2018, 01:22 | Сообщение 1 |

|
Использование градиент CSS3 принимает вид веб сайта на следующий уровень, а точнее на совершенно высоком, чем был ранее. Это важный инструмент для использования в качестве изображения, фона элемента, границы или маски. Его сложные функции позволяют создавать потрясающие изображения, причем не только это, но и наиболее эффективные способы создания закругленных углов, теней и изображений границ. В этой статье мы обсудим, как вы можете использовать градиенты CSS3 для создания впечатляющих границ. Надеюсь, вы найдете руководство полезным при создании своего следующего проекта.
Когда дело доходит до веб-дизайна, изображения имеют жизненно важное значение. Абзац после абзаца содержания и графики и безусловно применение градиентов, чтобы все выглядело очень красиво и оригинально. Тем не менее, есть несколько закулисных трюков CSS, которые вы можете использовать, чтобы помочь вашим элементам выделяться из толпы. Из-за этого, выглядя-круто, прямолинейно, эти трюки с градиентами должны быть в каждой игровой книге разработчика.
Фоны оказывают значительное влияние на дизайн сайта. Они помогают создавать внешний вид сайта, создавать группы и назначать приоритет, и они оказывают значительное влияние на удобство использования веб-сайта.
Со всем обновленным функционалом в направление CSS3, то появилась большая возможность, где можно создавать интернет ресурсы или фигуры, где бы не присутствовало изображение. Если говорить о вчерашнем дне, то применение изображение было безусловно неизбежным, когда дело доходило до отображения цветовой палитры градиента. Но сейчас стало намного более компактным в применение CSS3.
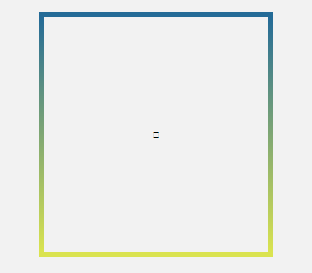
Для достижения этого эффекта существует несколько подходов. Первое полагается на нас, сначала давая элементу якорь, контейнер, что угодно, даже прозрачную границу. Затем мы применяем наш градиент, используя border-imageсвойство. Наконец, мы установили border-image-slice, чтобы градиент использовал полный контур границы.
Вот результат:

HTML
Код <div class="artekilazuteb">
</div>
CSS
Код .artekilazuteb {
border: 5px solid transparent;
-o-border-image: linear-gradient(to bottom, #22c1c3, #fdbb2d);
border-image: linear-gradient(to bottom, #246b98, #dbe450);
border-image-slice: 1;
width: 8rem;
padding: 7rem 3rem;
margin: 3rem auto;
font-size: 10px;
}
Однако есть пара проблем с этим подходом. Во-первых, border-imageне поддерживается повсеместно во всех браузерах, особенно в старых версиях IE. Во-вторых, этот подход не позволит вам добавлять border-radius такие, которые вы видите в пользовательском интерфейсе Envato Elements. Итак, давайте рассмотрим альтернативный подход.
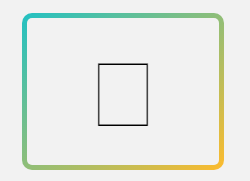
Начнем с предоставления нашего div a position: relative. Затем мы добавляем к нему псевдоэлемент, давая отрицательную абсолютную позицию того, что мы выбрали для нашей ширины границы 5px в этом случае.
CSS
Код .artekilazuteb::after {
content: '';
position: absolute;
top: -5px;
bottom: -5px;
left: -5px;
right: -5px;
}
Это даст нам сплошной градиентный блок, охватывающий весь наш div. Добавление a z-index-1 гарантирует, что блок градиента перемещается за div.
Далее добавляем a border-radiusк псевдоэлементу, равному элементу его родителя, где задаем 7px на каждый угол. И тогда мы даем родителям фон того, что мы хотим, то же, что и фон страницы, будет казаться прозрачным.
Наконец, мы снова обратимся к нашему другу background-clip, применив его к родителям и на этот раз придавая ему значение padding-box. Это последнее действие гарантирует, что заполнение div заполняется до края границы и не дальше.

HTML
Код <div class="bakserit"></div>
CSS
Код .bakserit {
position: relative;
border: 7px solid transparent;
background: #eae0e0;
background-clip: padding-box;
border-radius: 8px;
width: 7rem;
padding: 3rem 2rem;
margin: 3rem auto;
font-size: 100px;
}
.bakserit::after {
content: '';
position: absolute;
top: -5px;
bottom: -5px;
left: -5px;
right: -5px;
background: linear-gradient(to bottom right, #2684a7, #f1c056);
z-index: -1;
border-radius: 7px;
}
Третий подход возможен, на этот раз box-shadowдля достижения эффекта.
Демонстрация
Вывод:
Этот праймер на градиентах CSS дал вам начало, в котором вы нуждаетесь, а также посмотрите, как вы можете использовать градиенты в Интернете. Если вы видели какие-либо другие творческие применения градиентов в дикой природе.
Таким образом, этот окончательный подход на самом деле не является границей в истинном смысле, но он достигает эффекта, который мы ищем.
|
| [ RU ] |
|
|
Kosten |
Пятница, 29 Июня 2018, 18:40 | Сообщение 2 |

|
Реальный трюк под линейный градиент, будет заключается по разметке и созданию фона, где возможно будет слишком сложным для микширования для обработки, поскольку все, что он делает, это некоторые префиксы и значения по умолчанию. Здесь изначально будем задавать цветовую палитру, что первая идет самого верху, и остальной оттенок по наступательной.
Создать линейный градиент для фона на CSS

HTML
Код <div id="samulopag"></div>
CSS
Код #samulopag {
height: 178px;
background: #ca1919;
background: linear-gradient(#d60a0a, #dcdc05);
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 30 Июня 2018, 01:55 | Сообщение 3 |

|
Также можно так выставить градиенты, что только уже с низу идет темнее, а чем выше, начинает светлеть. Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в content или border-image.
Linear-gradient
Линейные градиенты достаточно просты и задействованная под элементарный градиент достаточно задать начальный и конечнная цветовая палитра.

HTML
CSS
Код HTML {
height: 100%;
}
BODY {
background: linear-gradient(to top,orangered, gold);
}
Здесь изначально задано 100% на всю страницу.
|
| [ RU ] |
|
|