Kosten |
Суббота, 16 Июня 2018, 02:13 | Сообщение 1 |

|
Давайте разберем тему, как создать горизонтальное меню, где будет один класс, а также с красивым дизайн, с присутствием эффектов при наведение сайте. И здесь хочется что то оригинальное, и сделаем широкое меню, которое можно увидеть на официальных сайтах или на многих других тематических ресурсов. Меню или навигации по сайту будет самым важным элементом по навигаций, где как пользователь или гость сайта без него очень трудно будет разобрать, где какой материал находится.
На некоторых порталах есть меню под навигацию по вверх, что установлена, если говорить о горизонте, но есть и вертикальная навигация. Этот мануал поможет создать профессионально выглядящее меню, используя только HTML и CSS. Вы найдете все, что вам нужно для этого урока в папке zip, доступной для загрузки ниже. Если вы хотите проверить все, нажмите кнопку демонстрация, что ниже прописана, и вы увидите, как выглядит меню.
При определении меню устанавливаются ширина 900 пикселей и высота 100 пикселей. Используемый цвет фона - черный оттенок светлее, чем стандартный. Остальная часть материала определяет семейство шрифтов, устанавливает размер шрифта и использует свойство border-radius CSS3, чтобы придать меню небольшую кривую.
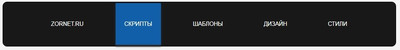
Так будет выглядеть меню после установки.

Приступаем к установке:
HTML
Код <div id="satukilas-gtusanqresa">
<ul>
<li><a href="#">zornet.ru</a></li>
<li><a href="#">Скрипты</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Дизайн</a></li>
<li><a href="#">Стили</a></li>
</ul>
</div>
После добавления в последний штрих кода HTML ваше меню должно начинаться, как показано на рисунке выше. Это пока не очень презентабельно, но добавление некоторых CSS изменит это. Следующей целью является стиль списка и самих ссылок.
Создавая неупорядоченный список, каждый из элементов отображается один под другим и с затененным кругом по умолчанию. Поскольку здесь создается горизонтальное меню, а не вертикальное, что нужно изменить этот макет по умолчанию, а также удалить пули из списка. Где все уже в стилях прописано, что можно рассмотреть, так как все отдельно.
CSS
Код #satukilas-gtusanqresa {
width: 900px;
border: 2px solid #676262;
height: 100px;
background-color: #332e2e;
font-family: Helvetica, sans-serif;
font-size: 15px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#satukilas-gtusanqresa ul
{
margin-top: 42px;
}
#satukilas-gtusanqresa ul li
{
list-style-type: none;
display: inline;
margin-left: 50px;
}
#satukilas-gtusanqresa ul li a:link {
color: #f5ecec;
text-decoration: none;
text-transform: uppercase;
padding-top: 39px;
padding-bottom: 39px;
padding-left: 18px;
padding-right: 18px;
}
#satukilas-gtusanqresa ul li a:visited
{
color: #ececf5;
text-decoration: none;
text-transform: uppercase;
}
#satukilas-gtusanqresa ul li a:hover
{
color: #ececf5;
background-color: #1b50a2;
-webkit-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
-moz-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
}
Это относится к общему стилю к ссылкам меню. Во-первых, цвет ссылки изменяется на белый, чтобы его можно было легко увидеть. По умолчанию подчеркивание, обычно найденное под всеми ссылками, затем удаляется при помощи text-decoration: none. Чтобы создать полные заглавные буквы, здесь задействовано свойство text-transform: uppercase. Что касается отступов, это просто позволяет изначально определить площадь для ссылок.
Вот и все, здесь можно поставить многоточие, так как самостоятельно можно по стилистике еще поработать и сделать под основной дизайн на сайте, это профессиональное меню. Честно говоря, создание меню, такого как это только верхушка айсберга. Вы можете создавать гораздо более потрясающие меню, просто экспериментируя.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 16 Июня 2018, 02:19 | Сообщение 2 |

|
Также у некоторых при установки меню, перед запросом появляются точки, что называются маркерами, где на этой навигаций аналогично присутствуют, только стилями они закрыты.
#satukilas-gtusanqresa ul
Верхний край: 42px предназначен для неупорядоченного списка и перемещает неупорядоченный список из 42 пикселей сверху.
Объяснение #satukilas-gtusanqresa ul
В этом случае тип list-style-type: none удаляет маркеры и применяет отображение: inline просто изменяет представление каждого элемента списка из вертикального в горизонтальное. Что касается маржинальных левых, это просто немного смещает элементы списка. Все это проиллюстрировано на изображении ниже.
|
| [ RU ] |
|
|