Kosten |
Среда, 06 Июня 2018, 20:31 | Сообщение 1 |

|
Как из название можно понять. что речь пойдет, по теме фиксированной шириной, возможно для того, чтоб разместить рекламу. Но поскольку здесь работали над созданием адаптивного дизайна для сайта, боковая панель, основанная на сетке, которая основана на процентной ширине. В этой статье вы узнаете про CSS, который используют для создания боковой панели с фиксированной шириной для этого сайта, сохраняя при этом весь макет сайта и подходящий для мобильных просмотров.
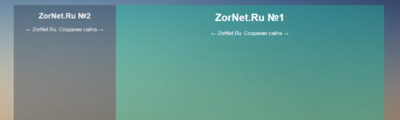
Вы можете увидеть окончательную демонстрацию, нажав на изображение предварительного просмотра ниже. Попробуйте изменить размер окна вашего браузера, чтобы увидеть боковую панель с фиксированной шириной внутри адаптивного макета.

Ниже HTML-код, необходимый для создания макета страницы. Мы используем div-класс для упаковки нашего контента, а также боковой панели. Эта оболочка обеспечивает максимальную ширину для нашего макета страницы, который я выбрал как 1160 px в CSS. Вы можете увеличить эту ширину в соответствии с вашими потребностями. Эта оболочка также имеет левое и правое поле, заданное как autoв CSS, которое помогает ему оставаться в центре страницы.
HTML
Код <div class="sartumipastun">
<div class="raswefbun">
<div class="gsanukih-sazertun">
<div class="zornetksa">
<h1>ZorNet.Ru №1</h1>
<p>← ZorNet.Ru: Создание сайта →</p>
</div>
</div>
<div class="larukipos">
<h2>ZorNet.Ru №2</h2>
<p>← ZorNet.Ru: Создание сайта →</p>
</div>
</div>
</div>
CSS
Код body {
background: url(https://zornet.ru/ABVUN/sarunolas/blurred2.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
text-align: center;
font-family: 'Open Sans', sans-serif;
color: #fff;
}
.sartumipastun {
margin: 20px 0
}
.sartumipastun:after {
content: "";
display: table;
clear: both;
}
.raswefbun {
max-width: 1160px;
margin: 0 auto;
position: relative;
padding: 0 20px;
min-height: 600px;
}
.gsanukih-sazertun {
float: right;
width: 100%;
}
.zornetksa {
margin-left: 320px;
clear: both;
overflow: auto;
background: #1abc9c;
background: rgba(26,188,156, 0.4);
min-height: 600px;
}
.larukipos {
position: relative;
width: 320px;
margin-right: -320px;
float: right;
overflow: hidden;
background: #2c3e50;
background: rgba(44,62,80, 0.4);
color: #eee;
min-height: 600px;
}
a{
display: block;
text-align:center;
margin: 10px auto;
width: 100%;
color: #2c3e50;
}
@media only screen and (max-width: 768px) {
.sidebar {
display: none;
}
.zornetksa{
margin-left: 0;
}
}
Демонстрация
В зависимости от фиксированной ширины боковой панели мы применили к нашей контенту такую же ширину. Поскольку я устанавливаю боковую панель с фиксированной шириной справа, я применил правильный запас. Затем мы предоставим фиксированную ширину 320 пикселей на нашу боковую панель с отрицательным отрывом, чтобы она появилась рядом с нашим контентом внутри нашей контент-обертки.
Мы в значительной степени сделали для больших экранов и будем иметь содержимое страницы с гибкой шириной, а боковая панель поддерживает фиксированную ширину для разных размеров экрана. Однако по-прежнему остается некоторая работа по оптимизации его для небольших экранных устройств, таких как смартфоны, поскольку эта боковая панель с фиксированной шириной может фактически занимать всю ширину (320 пикселей) на маленьких экранах, не оставляя места для содержимого.
Отзывчивый макет на мобильных устройствах
Для мобильных экранов я собираюсь полностью скрыть боковую панель и просто придерживаться содержимого главной страницы. Это идеальный способ отображения контента на устройствах с маленькими экранами и, как правило, вы не должны размещать какой-либо важный контент на боковой панели.
Вот CSS, чтобы скрыть боковую панель фиксированной ширины при просмотре на мобильных устройствах. Обратите внимание, что я использую точку прерывания медиа-контента 768px, ниже которой будет скрыта боковая панель. Если вы хотите скрыть боковую панель для планшетов, вы можете выбрать более крупный размер для этой точки останова.
|
| [ RU ] |
|
|