Kosten |
Суббота, 26 Мая 2018, 17:44 | Сообщение 1 |

|
В этом мануале узнаете об основах четырех разных кнопок стиля, как плоские, граничные и созданы на градиентах, плюс тени, с эффектом нажатие или наведение на кнопку. Вашему вниманию стили CSS, чтобы кнопки отображались последовательно на разных устройствах, где будет предоставлен каждый набор кнопок. Без дальнейших церемоний, давайте начнем изучать HTML и прекрепленую к нему стилистику.
Начало работы с HTML
Здесь четыре раздела, каждый со своим классом, который позволит мне настроить таргетинг на кнопки внутри этого раздела. Конечно, если вы хотите настроить таргетинг на все или определенные кнопки на своем сайте, то соответствующим образом настройте их, добавив классы в определенные кнопки или вообще не добавляя классы. Я также добавил .hoverи .active уроки к некоторым кнопкам, чтобы вы могли видеть, как они выглядят во всех трех состояниях в демонстраций, без фактического зависания и нажатия.
Вот HTML-код:
Код <section class="flat">
<button>Button</button>
<button class="hover">:hover</button>
<button class="active">:active</button>
</section>
<section class="border">
<button>Button</button>
<button class="hover">:hover</button>
<button class="active">:active</button>
</section>
<section class="gradient">
<button>Button</button>
<button class="hover">:hover</button>
<button class="active">:active</button>
</section>
<section class="press"><section class="press">
<button>Button</button><button>Button</button>
<button class="hover">:hover</button><button class="hover">:hover</button>
<button class="active">:active</button><button class="active">:active</button>
</section></section>
Кнопки CSS для всех
Различные браузеры управляют стилем по умолчанию по-разному. Следующий CSS сбрасывает все стили и добавляет некоторые значения по умолчанию (которые вы можете настроить). Мы собираемся избавиться от любых теней по умолчанию, границ-радиусов, появлений и контуров.
Вот как выглядит CSS:
Код button {{
display: inline-block;: inline-block;
margin: 0 10px 0 0;: 0 10px 0 0;
padding: 15px 45px;: 15px 45px;
font-size: 48px;-size: 48px;
font-family: "Bitter",serif;-family: "Bitter",serif;
line-height: 1.8;-height: 1.8;
appearance: none;: none;
box-shadow: none;-shadow: none;
border-radius: 0;-radius: 0;
}}
button:focus {:focus {
outline: none: none
}}
Теперь давайте впишемся в каждый из наших стилей кнопок. Чтобы обеспечить максимально возможную однородность браузера, соответствующим образом прикрепите необходимые стили.
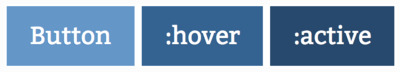
1) Кнопки CSS с плоским стилем
Плоские кнопки стиля очень популярны в наши дни, и прямо в соответствии с тенденциями плоского дизайна, которые есть повсюду. Кнопки в прошлом, как правило, выделялись немного больше, но люди привыкли к плоским кнопкам в эти дни, и эти кнопки стиля работают нормально. Просто убедитесь, что вы выстраиваете их в местах, где пользователи ожидают найти кнопку. Вот изображение этой кнопки CSS в нормальном, зависающем и активном состояниях.

CSS для этого довольно прост. Мы избавляемся от границы, добавляем цвет фона и текстовую тень. Наведение и активные состояния обозначаются слегка темным цветом фона и теневой тень.
Вот CSS:
Код section.flat button {.flat button {
color: #fff;: #fff;
background-color: #6496c8;-color: #6496c8;
text-shadow: -1px 1px #417cb8;-shadow: -1px 1px #417cb8;
border: none;: none;
}}
section.flat button:hover,.flat button:hover,
section.flat button.hover {.flat button.hover {
background-color: #346392;-color: #346392;
text-shadow: -1px 1px #27496d;-shadow: -1px 1px #27496d;
}}
section.flat button:active,.flat button:active,
section.flat button.active {.flat button.active {
background-color: #27496d;-color: #27496d;
text-shadow: -1px 1px #193047;-shadow: -1px 1px #193047;
}}
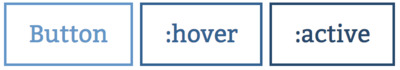
2) Кнопки CSS в стиле рамки
Кнопки стиля рамки находятся в том же классе, что и плоские кнопки. Единственное отличие заключается в том, что вместо использования цвета фона мы будем использовать границу. Вот изображение этой кнопки CSS в нормальном, зависающем и активном состояниях.

Стиль CSS довольно прост, и мы будем просто нацеливаться на цвет границы и цвет текста. Каждое из этих двух свойств становится немного темнее при наведении и активном.
Вот CSS:
Код section.border button {.border button {
color: #6496c8;: #6496c8;
background: rgba(0,0,0,0);: rgba(0,0,0,0);
border: solid 5px #6496c8;: solid 5px #6496c8;
}}
section.border button:hover,.border button:hover,
section.border button.hover {.border button.hover {
border-color: #346392;-color: #346392;
color: #346392;: #346392;
}}
section.border button:active,.border button:active,
section.border button.active {.border button.active {
border-color: #27496d;-color: #27496d;
color: #27496d;: #27496d;
}}
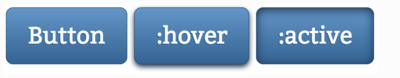
3) Кнопки CSS с градиентом и теневым стилем
Эти кнопки больше соответствуют тому, что мы привыкли видеть в прошедшие дни. Если эти разноцветные кнопки стиля градиента и тени подходят для стиля вашего проекта, то это для вас. Лучше всего, что все это делается с помощью CSS, поэтому его можно легко масштабировать или уменьшать без потери разрешения или создавать новые изображения. Вот изображение этой кнопки CSS в нормальном, зависающем и активном состояниях.

Стиль CSS для этого стиля использует градиенты и тени. При наведении вокруг кнопки появится тень, и при активном, тень будет вставляться, чтобы придать ей «нажатый» вид. Плоские цвета фона будут служить резервным для браузеров, которым не хватает поддержки градиента, и тень, конечно, просто приукрашивается.
Вот CSS:
Код section.gradient button {
color: #fff;
text-shadow: -2px 2px #346392;
background-color: #ff9664;
background-image: linear-gradient(top, #6496c8, #346392);
box-shadow: inset 0 0 0 1px #27496d;
border: none;
border-radius: 15px;
}
section.gradient button:hover,
section.gradient button.hover {
box-shadow: inset 0 0 0 1px #27496d,0 5px 15px #193047;
}
section.gradient button:active,
section.gradient button.active {
box-shadow: inset 0 0 0 1px #27496d,inset 0 5px 30px #193047;
}
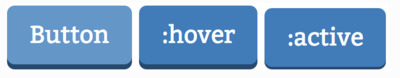
4) Кнопки CSS стиля
Эти кнопки стиля «нажмите» сочетают в себе немного плоского дизайна и скейоморфизма, давая пользователю ощущение, что они на самом деле нажали кнопку. Похоже, что он заходит на страницу, когда пользователь нажал ее. Вот изображение этой кнопки CSS в нормальном, зависающем и активном состояниях.

Стили CSS здесь немного сложнее, чем предыдущие демо, и требует немного математики. Но это все еще очень легко понять. Сначала мы создаем нашу кнопку с не-размытой теневой тенью, чтобы придать ей внешний вид. При наведении цвет фона становится немного темнее. Когда кнопка нажата, тень становится меньше, и мы будем применять преобразование CSS3 (translateY) вниз, равное разнице в нормальном и активном значении теневой тени. Звучит намного сложнее, чем есть, но посмотрите на CSS, и у вас будет более четкое понимание.
CSS
Код section.press button {
color: #fff;
background-color: #6496c8;
border: none;
border-radius: 15px;
box-shadow: 0 10px #27496d;
}
section.press button:hover,
section.press button.hover {
background-color: #417cb8
}
section.press button:active,
section.press button.active {
background-color: #417cb8;
box-shadow: 0 5px #27496d;
transform: translateY(5px);
}
Вывод:
Стильные, элегантные и фанковые кнопки CSS для всех ваших потребностей. Они очень настраиваемые, масштабируемые и простые в использовании. В исходной папке есть несколько базовых запросов в формате CSS, но вы можете захотеть использовать свои собственные запросы на размер или медиа в своем проекте.
|
| [ RU ] |
|
|