Kosten |
Суббота, 24 Февраля 2018, 22:29 | Сообщение 1 |

|
В этом уроке CSS объясняется, как использовать свойство стиля, под названием background-attachment, с синтаксисом и примерами. Используя это свойства background-attachment в стилистике CSS, вы можете либо исправить фоновую картинку или изображение, либо прокрутить его соответствующим образом с остальной частью содержимого. Так как само свойство определяет фиксацию снимка и изображение для элемента в окне просмотра, которое будет прокручиваться вместе с его содержащим блоком.
Например, если вы использовали картину в фоновом режиме, то обычно изображение по умолчанию должно прокручиваться с помощью страницы и также, что в ней будет, а точнее содержимое, но если вы установите это свойство на фиксированное изображение, то останется в том же положении.
Например, изображение на фоне применяемое к длинной странице, для того, чтоб корректно была прокрутка остальной части страницы. Однако, если применяется фиксированное значение background-attachment, изображение будет оставаться в том же положении, в котором пользователь будет прокручивать страницу вверх и вниз.
Вы также можете ссылаться на приведенный ниже синтаксис, что можете настроить это свойство в разных вариациях.
Значения
fixed
Это ключевое слово означает, что фон фиксируется в относительной области просмотра. Даже если элемент имеет механизм прокрутки, фиксированная фон не двигается с элементом.
local
Это ключевое слово означает, что фон закреплен в отношении элемента содержание, если элемент имеет прокрутку, механизм, фон прокручивается вместе с его содержимым элемента, где фон позиционирования региона относительно прокручиваемого свойство.
scroll
Это ключевое слово означает, что фон фиксируется в отношении к самому элементу и не прокручивается с его содержанием. Это будет эффективно к присоединенные к элементу границы.
Поддержка браузера:
Значения fixed и scroll значения поддерживаются повсюду, хотя fixed могут вести себя странно на мобильных устройствах, что local имеет поддержку этого браузера.
Синтаксис фоновой привязки:
Код background-attachment: scroll; /* It will scroll along with the element (default )*/
background-attachment: fixed; /* It will fix the background image */
background-attachment: local; /* The background scrolls along with the element's contents */
background-attachment: initial; /* Sets this property to its default value */
background-attachment: inherit; /* Inherits this property from its parent element */

Ниже приведен CSS файл, в котором мы установили атрибут свойства background-attachment в fixed.
Код div.zornet_ru_sademo {
background-image: url('https://zornet.ru/Aben/ABGDA/zornet_ru/fire-ball-icon.png');
background-repeat: no-repeat;
background-attachment: fixed;
}
HTML: Контент на странице
Код <div class="zornet_ru_sademo">
<p>Переключатель Nintendo был взломан и способен загружать Linux в новый эксплойт с холодной загрузкой.</p>
<p>В прошлом квартале общий доход составил 1,23 млрд. Долл. США, из которых 787 млн. Долл. США приходится на живые службы.</p>
<p>Когда разработчики игр обсуждают свои самые большие влияния, любимый титул PS2 Shadow of the Colossus обязательно появится</p>
</div>
Также можно посмотреть, как примерно все выглядит, но здесь веб мастер ставит сам изображение как в тематическом направление, так и можно выставить, чтоб на нем были знаки для чтение.
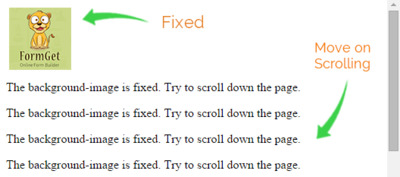
Как вы видели в демонстрации, что изображение фиксировано в определенном месте, то есть в верхнем левом углу экрана, а остальная часть содержимого прокручивается. Помните, что эффект прокрутки будет вызывать только в зависимости от длины содержимого.

Демонстрация:
Здесь изменили изображение и сделали его на всю ширину, но также и и светлым шрифт сделали.

Демонстрация:
Второй вариант:
Здесь идет изображение по левую сторону, где по умолчанию будет до конца страницы. Будет предоставлено demo, где посмотрите, как все будет в реальности. Здесь простые звездочки, которые сильно по своей палитре не заметны. Что нужно понять, если поставить яркий снимок. что совершено по другому смотреться будет.
CSS
Код p {
background-image: url("https://zornet.ru/Aben/ABGDA/zornet_ru/starsolid.gif"), url("https://zornet.ru/Aben/ABGDA/zornet_ru/startransparent.gif");
background-attachment: fixed, scroll;
background-repeat: no-repeat, repeat-y;
}
HTML
Код <p>Здесь ваше описание, это может быть статья или материал</p>
Так же нужно знать, что фоновое прикрепление, это картинка или снимок, также может быть указан как часть background сокращенного имущества.
Демонстрация:
Вывод:
Таким образом, вы можете поместить изображения на фон, которые можно сделать фиксированными или прокручивать по содержанию.
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 25 Февраля 2018, 02:48 | Сообщение 2 |

|
Значение scroll
В данном примере для body установлена фоновая картинка-узор. По умолчанию узор заполняет собой все окно браузера (хотя сама картинка узора имеет размер порядка 100 на 100 пикселей). Свойство background-attachment установлено в значение scroll:
Код body {
background-image: url('https://zornet.ru/Ajaxoskrip/Frank/zornet/tojJ3zy.jpg');
background-attachment: scroll;
}
#elem {
margin: 0px auto;
width: 500px;
text-align: justify;
font-weight: bold;
}
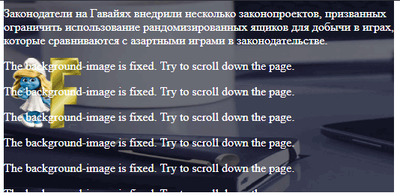
Значение fixed
В данном примере свойство background-attachment установлено в значение fixed.
Код body {
background-image: url('https://zornet.ru/Fresa/Stunget/GI3s6km.jpg');
background-attachment: fixed;
}
#elem {
margin: 0px auto;
width: 500px;
text-align: justify;
font-weight: bold;
}
В CSS3 можно задавать несколько картинок фона одновременно.
Код body {
background-image: url('https://zornet.ru/Aben/Gsa/zartyn/facebook5.png'), url('https://zornet.ru/Aben/Gsa/zartyn/twitter.png');
background-position: top left, 100% 30%;
background-repeat: repeat-x, no-repeat;
background-attachment: scroll, local;
} |
| [ RU ] |
|
|