Kosten |
Пятница, 23 Февраля 2018, 22:57 | Сообщение 1 |

|
Сегодня мы рассмотрим создание нумерованного списка с помощью css. В этом примере мы будем использовать свойства для вывода нашего списка. Используя свойства CSS, мы можем добавить намного больше стилей к нашим спискам, и это дает нам больший контроль для изменения аспектов пронумерованных списков. Этот раздел содержит полный список стандартных свойств, относящихся к последним спецификациям CSS3.
Списки ведут себя как любой другой текст по большей части, но есть некоторые свойства стиля, специфичные для подборки разнообразного списка, о которых вам нужно знать и некоторые рекомендации, что следует учитывать. Здесь несколько приведенных ниже примеров, где будут работать практически во всех ситуациях, где лучше всего иметь CSS в отдельном файле CSS или таблицы стилей.
Используя CSS ниже удаляет элементы из всех неупорядоченных ссылок ul, что может быть полезно, если у вас нет намерений использовать элемент, хотя можно использовать изображение, но здесь все будет на чистых стилях CSS. В некоторых ситуациях вам может понадобиться создать список пули без пули или элементов списка без элементов.
Чтобы создать упорядоченный список или неупорядоченный список без элемента, выполните следующие действия. Для целей этой статьи я использую неупорядоченные списки. Тот же CSS может быть применен с аналогичными результатами к упорядоченным спискам. Если не указано иное, все примеры в этой статье используют следующий код для списков.
Списки HTML отображаются как маркированные (маленькие черные круги). Используя css, мы можем сделать их стильными.
Существует два типа списка в HTML
ul: Использование неупорядоченных элементов для списка;
ol: Использование упорядоченных списков, помеченных как число или знаком.
Используя стили CSS, мы можем сделать их стильными и эффективными, не говоря об изображение, что выше сказано.
Теперь рассмотрим все списки стилей CSS
list-style: Изначально задается все имеющие свойства в один;.
list-style-type: Здесь будем показывать элемент.
list-style-position: Будет отвечать за установление элемента внутри, также снаружи;.
list-style-image: Отвечает за установку картинки для списков.
Здесь мы узнаем о различных свойствах, что будут отвечать за уникальные списки с различным дизайн, это как сделать стильный и эффективный список с применением CSS3.
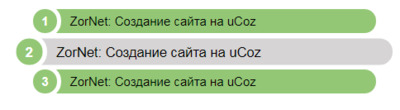
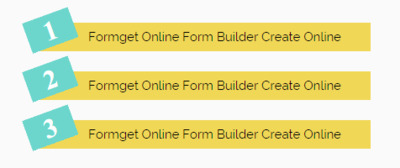
1 Вариант:

HTML
Код <div class="zornet_ru_moladen_1">
<ol>
<li><a href="https://zornet.ru/">ZorNet: Создание сайта на uCoz</a></li>
<li><a href="zornet.ru">ZorNet: Создание сайта на uCoz</a></li>
<li><a href="zornet.ru">ZorNet: Создание сайта на uCoz</a></li>
</ol>
</div>
CSS
Код .zornet_ru_moladen_1{
width:399px;
margin:0 auto;
}
.zornet_ru_moladen_1 ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 14.9px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.zornet_ru_moladen_1 ol ol{
margin: 0 0 0 2em;
}
.zornet_ru_moladen_1 a {
position: relative;
display: block;
padding: .5em .4em .5em 3em;
margin: .3em 0;
background: #88c565;
color: #353232;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: 23em;
transition: all .2s cubic-bezier(0.42, 0, 0.49, 0.92);
}
.zornet_ru_moladen_1 a:hover {
background: #befdc0;
text-decoration: none;
transform: scale(1.1);
}
.zornet_ru_moladen_1 a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 49.9%;
margin-top: -1.3em;
background: #71a553;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #f9f5f5;
text-align: center;
font-weight: bold;
-moz-border-radius: 2em;
-webkit-border-radius: 2em;
border-radius: 2em;
color: #ece8e8;
}
Также можете все изначально посмотреть, как все будет после установки.
Демонстрация:
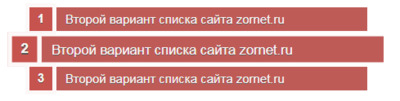
2 Вариант для списка в малиновом оттенке:

HTML
Код <div class="langarim_zornet_2">
<ol>
<li><a href="https://zornet.ru/forum/">Второй вариант списка сайта zornet.ru</a></li>
<li><a href="#">Второй вариант списка сайта zornet.ru</a></li>
<li><a href="#">Второй вариант списка сайта zornet.ru</a></li>
</ol>
</div>
CSS
Код .langarim_zornet_2{
width:399px;
margin:0 auto;
}
.langarim_zornet_2 ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 15px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.langarim_zornet_2 ol ol{
margin: 0 0 0 2em;
}
.langarim_zornet_2 a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
margin: .5em 0;
background: #bf5b57;
color: #fdf5f5;
text-decoration: none;
transition: all .2s cubic-bezier(0.42, 0, 0.57, 0.89);
text-shadow: 0 1px 0 #635c5c;
}
.langarim_zornet_2 a:hover {
background: #bf5b57;
text-decoration: none;
transform: scale(1.1);
text-shadow: 0 1px 0 #615a5a;
}
.langarim_zornet_2 a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 49.99%;
margin-top: -1.3em;
background: #c7534e;
height: 1.99em;
width: 1.99em;
line-height: 2em;
border: .3em solid #fdf8f8;
text-align: center;
font-weight: bold;
color: #f6f7f1;
text-shadow: 0 1px 0 #585454;
}
При наведение происходит эффект:
Демонстрация:
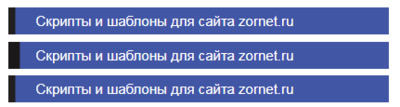
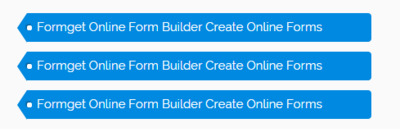
3 Вариант:

HTML
Код <div class="rasenlim_guvermis">
<ol>
<li><a href="#">Скрипты и шаблоны для сайта zornet.ru</a></li>
<li><a href="#">Скрипты и шаблоны для сайта zornet.ru</a></li>
<li><a href="#">Скрипты и шаблоны для сайта zornet.ru</a></li>
</ol>
</div>
CSS
Код .rasenlim_guvermis{
width:407px;
margin:0 auto;
}
.rasenlim_guvermis ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 15px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.rasenlim_guvermis a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
margin: .5em 0;
background: #4156a5;
color: white;
text-decoration: none;
box-shadow: inset 0.5em 0 #211f1f;
-webkit-transition: box-shadow 1s;
transition: box-shadow 1s;
}
.rasenlim_guvermis a:hover{
box-shadow:inset 2em 0 black;
}
Здесь при наведение с левой стороны покажется эффект.
Демонстрация:
Далее вам будут представлены еще варианты, что можно скачать текстовый документ, где код и стили прописаны.

Демонстрация:
Скачать:

Демонстрация:
Скачать:

Демонстрация:
Скачать:
Вывод:
В этом статье мы узнали о том, как мы можем создавать стильные и привлекательные дизайн списков. Надеюсь, вы выиграли от этого. Это был простой пример красивых и оригинальных списков, есть много других способов, которыми вы можете использовать. Где самостоятельно можно вывести палитру цвета, чтоб соответствовала основному дизайн.
|
| [ RU ] |
|
|