Kosten |
Воскресенье, 18 Февраля 2018, 19:45 | Сообщение 1 |

|
Создание красивой анимации при помощи CSS может быть трудоемким и сложным, но к счастью есть некоторые большие ресурсы, которые вы можете использовать, чтобы начать свой творческий процесс и изучить различные области в глубину. Интересное решение CSS анимационных библиотек и инструментов для создания перемещения элементов, не оставят равнодушно. В этой статье будет представлено десять ресурсов по анимации, что можете подобрать для себя более удобный, для создания различных элементов.
Эта коллекция ресурсов включает в себя все лучшие библиотеки анимации CSS. Выберите тот, который подходит вашему проекту и сразу начнется, или используйте их в качестве отправной точки для создания чего-то определенного для вашего бренда. В дополнение к вашему обучению есть также удобные шпаргалки и ярлыки.
01. Animate.css

Эта библиотека объединяет не менее 76 анимации, созданных в CSS и готовых к использованию. Просто ссылайтесь на файл CSS, и когда вы добавляете классы в элемент, то будет происходить анимация. Это лучше всего работает при добавлении или удалении классов с использованием JavaScript.
Библиотека представляет собой впечатляюще небольшой размер файла при минировании и gzipped, но также, есть минус, это загрузка сайта, но безусловно портал является отличным источником для вдохновения веб мастера. Скомпилированная Dan Eden, эта библиотека включает почти каждую анимацию CSS.
02. Hover.css

Эта библиотека была создана специально для анимации взаимодействия кнопок. Библиотека может быть загружена в ванильном CSS, Sass и Less, позволяя этим анимация вписаться в любой проект. В библиотеке есть почти каждая анимация, которая вам может понадобиться для взаимодействия.
03. CSShake

CSShake - это библиотека анимации CSS, предназначенная для встряхивания элементов. В библиотеке есть несколько классов, которые вы можете добавить к элементам, чтобы применить одну из многих различных анимации встряхивания. Анимация использует ключевые кадры и использует свойство transform для создания этих неуязвимых, иногда сумасшедших или жестоких анимации.
04. Obnoxious.CSS

Если говорить об Obnoxious.css, то здесь автором является Тимом Холманом и точно так же, как следует из названия. Библиотека исследует, что возможно с помощью CSS анимации, но прекрасно показывает, что вы не должны делать с анимацией CSS. Будучи представленной в виде готовой к выпуску анимационной библиотеке (и она есть), она предназначена для языка.
05. Replainless.CSS

Знакомимся с Replainless.css, что является небольшой и легкой библиотекой анимации CSS с акцентом на создание анимации, которые не вызывают перерисовку из браузера, но при условии, что они используются правильно. Не требуя перепланирования или перерисовки, эти анимации являются супер быстрыми и эффективными.
06. Анимация плюс

Думаю Stripe отлично всем известна своими красиво анимированные продуктами. Один из вдохновителей этого, Бенджамин Де Кок, создал библиотеку CSS и SVG, которая является показательной и легкой, что делает ее особенно подходящей на мобильные гаджеты.
07. Пользовательский интерфейс движения

Эта библиотека Sass от ZURB упрощает применение пользовательских анимации к вашему пользовательскому интерфейсу. Это немного больше чем некоторые другие библиотеки в этом списке, но очень мощные. Вы можете создавать и настраивать анимации в соответствии с вашими потребностями, а затем вызывать их с помощью JavaScript.
08. BounceJS

Это полезный инструмент, если вы хотите создать собственную библиотеку анимации. У этого есть много забавных preset и берет тяжелый подъем из написания сложного кода анимации. Он использует расширенные операции преобразования для создания анимации, которые затем могут быть добавлены в ваш собственный файл CSS анимации и применены по вашему желанию.
09. Платформа для анимации GreenSock

GSAP - это среда анимации для JavaScript. Если вы создаете более сложные анимации, как например рекламе на баннер или изображения, GSAP предлагает набор инструментов для обработки воспроизведения, SVG анимацию и многое другое. Это здорово, если вы хотите пойти дальше, чем то, что можно сделать в анимации CSS, но представляет собой немного кривую обучения. Чтобы узнать больше, ознакомьтесь с нашим руководством по GSAP.
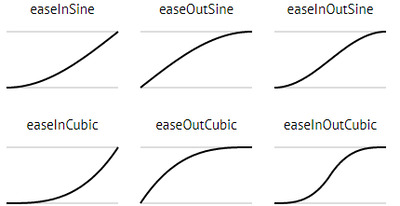
10. Облегчение функций cheatsheet

Функционал синхронизации, безусловно определяет основную скорость изменения, по заданному временному отрезку, и этот сайт помогает вам выбрать правильный вариант для красивой и оригинальной анимации. Здесь есть галерея с уникальными и красивыми Безье, что вам только останется выбрать под свой сайт или свои нужды, тот или иной код, что копируется и переносится, туда где хотите разместить.
|
| [ RU ] |
|
|