Kosten |
Четверг, 15 Февраля 2018, 19:01 | Сообщение 1 |

|
Отличное решение с трансформацией фона на сайте, что будет виден при прокрутки. Идея состоит в том, чтобы анимировать декоративную форму SVG на фоне. Форма преобразуется в разные формы в зависимости от раздела, который мы просматриваем в данный момент. Анимация работает от anime.js, где будет идти для обработки прокрутки скрипт scrollMonitor.js.
Для рисования форм SVG мы использовали Inkscape, поскольку он обеспечивает простой способ создания и копирования путей непосредственно в SVG в своем практическом редакторе XML. Он также предлагает некоторые полезные параметры вывода SVG, такие, как формат строки пути, который очень удобен при создании согласованных данных пути для анимации.
Помимо раскрытие фигур, есть анимации с одного пути на другой, мы также преобразуем их и меняем цвет заливки. Это позволяет еще больше разнообразить внешний вид образований.
При падении над предметами вы также заметите небольшой эффект параллакс.

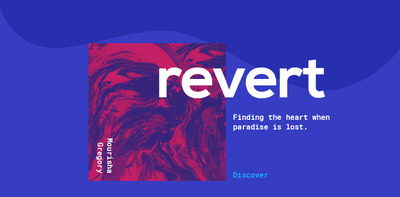
Демонстрация:
|
| [ RU ] |
|
|