В этом уроке вы можете легко добавить эффект выделения в поле ввода, которое было проверено пользователем. Мало того, это классный и отличный способ добавить какой-то стиль к вашим сайтам, но он также улучшает пользовательский интерфейс, делая его совершенно невозможным для пользователя, чтобы случайно проверить то, что они не хотели. В этой статье говорится об изменении значения или цвета указанной ячейки с помощью флажка. Например, когда установлен определенный флажок, значение или цвет фона указанной ячейки будут изменены автоматически.
Заполнение форм в интернете никогда не было таким забавным, и это может быть совершенно болезненно на мобильном устройстве с его экранной клавиатурой. Но современные браузеры помогают сделать это намного проще, предоставляя новые семантические типы ввода и проверку. В настоящее время поддержка новых форм и элементов ввода широко распространена в современных браузерах, хотя часто бывает некоторая разница в том, как некоторые сборщики отображаются на рабочем столе. Мобильные браузеры относительно согласуются с отображением правильной клавиатуры в зависимости от выбранного типа входа
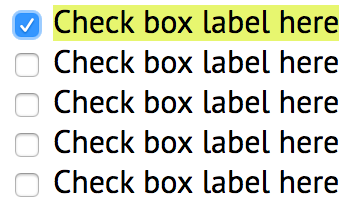
Предполагая, что ваш HTML выглядит примерно так: поле ввода и тег метки:
Код
<input id="checkbox1" type="checkbox" />
<label for="checkbox1">Checkbox Label Text</label>
Затем ваш CSS для добавления выделенного эффекта на метку любого введенного флажка, который был отмечен, должен выглядеть следующим образом:
Код
input:checked + label{
background: #78f0f4;
}

Этот метод в конечном итоге предоставит вам более читаемые варианты, чем нажатие сложных селекторов или переменных в фильтр селектора. В большинстве случаев это лучший выбор.

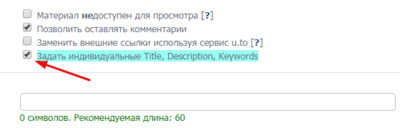
Интересно стало проверить, то вот так получилось, здесь только стиль прописал в CSS.
Резюме:
Сегодня с тривиальной дополнительной работой мы можем значительно уменьшить количество ошибок, которое испытывают ваши пользователи при заполнении веб-форм. Просто используя соответствующий тип ввода и обеспечивая обратную связь в реальном времени о данных, которые они предоставили, может сделать разницу между завершенной транзакцией и потерянным клиентом.