Kosten |
Воскресенье, 21 Января 2018, 04:57 | Сообщение 1 |

|
Сейчас не кого удивишь, что можно полноценно работать с мобильных приложение, и в этом случай интернет ресурс, обязательно должен быть адаптивный под разные гаджет мобильных аппаратов. Но дело в другом, что большинство пользователей или гостей аналогично заходят на портал с телефонов. И здесь безусловно интернет площадка должна быть соответствовать, а точнее корректно выводить материал.
Да и поисковые системы могут в будущем запустить алгоритм, если уже у самых популярных поисковиков есть веб мастере функция по соответствию на носители. Где вы можете поставить ссылку как на главную страницу или материал и произойдет сканирование и вы узнаете, соответствует ваш сайт или нет, но это пока несет рекомендательный характер. Здесь мы поговорим об онлайн-сервис, где вы можете производить проверки, если решите строить свой портал адаптивным.

Проверить сайт на адаптивность
Все больше людей, в том числе и ваших потенциальных и существующих клиентов, заходят в интернет через гаджет, многообразие которых также растет. Вот почему важно знать, как работает веб-дизайн и использовать его преимущества. Вы устанавливаете одну из бесплатных тем в соответствии с вашей сферы деятельности, например, одну из тем для ресурсов строительных компаний.
Если хотите увидеть свой веб ресурс глазами своих пользователей и почувствовать, насколько он удобен, используйте соответствующие инструменты. Мы составили подборку онлайн-сервис, где это можно проверить бесплатно. Все, что нужно, это ввести URL любой страницы, нажать Enter и увидеть, как она смотрится на персональном компьютере и устройствах.
Сервис для проверки и отображения сайта онлайн на различные устройства
Responsive Web Design Checker
Этот онлайн-сервис позволяет проверить, насколько адаптивный ваш сайт. Он имеет большие списки устройств в трех категориях: десктоп, планшет и телефон или планшет. В отличие от многих других инструментов, этот имеет размеры экранов для Apple iPhone 7 и iPhone 7 Plus, ведь следит за последними моделями и обновляет свой ассортимент соответственно.

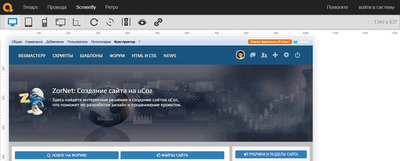
Screenfly
Выпадающие меню Screenfly предлагают много устройств для тестирования, включая даже телевизоры, вместе с настольными компьютерами, планшетами и смартфонами. Если этого недостаточно, и вы хотите выяснить, как ваш сайт будет отображаться на некотором устройстве, которое не указан, то для таких случаев предусмотрена опция, позволяющая установить собственный размер экрана, введя значение ширины и длины.

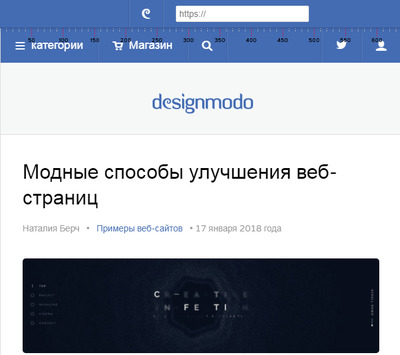
Responsive Web Design Test Tool от Designmodo
Этот ресурс позволяет проверить адаптивность сайта в различных размеров экранов смартфонов, планшетов, ноутбуков и настольных компьютеров различных марок и различных моделей, которые можно найти в выпадающих меню, как показано ниже.

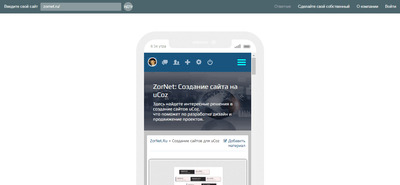
Responsinator
Этот инструмент показывает десять макетов и полностью ориентирован на мобильные устройства, поэтому десктопы не рассматриваются. Он также учитывает тот факт, что когда гаджеты расположены вертикально, они отражают веб страницы иначе, чем когда горизонтально.
Вот почему Responsinator показывает как книжный, так и альбомную ориентацию страницы для каждого из устройств: iPhone 5, iPhone 6, iPhone 6 Plump, Android (Nexus 4) и iPad. Все размеры загружаются одновременно, поэтому выбор, не нужно ничего нажимать, только прокручивать.

Responsive Web Design Testing Tool от CSSChopper
Этот бесплатный сервис показывает как горизонтальное, так и вертикальное отображение страницы на Crappy Android, Nicer Android, iPhone, iPad и безусловно на электронные книги.

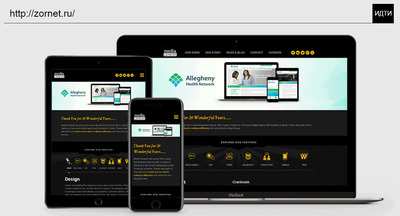
Am I Responsive
Не сложный по функциям онлайн-сервис, что позволяет увидеть, как ваш портал будет выглядеть только для тех пользователей, которые имеют продукты Apple. А именно, показывает следующие виды: десктоп (1600x992px), ноутбук (1280x802px), планшет (768x1024px) и смартфоны.

Responsive Web Design Testing Tool от pixelturner.de
Этот бесплатный инструмент позволяет увидеть, как ваш веб ресурс будет отображаться на четырех экранах. Введите свой URL адрес и увидите результат.
Описанные выше онлайн-сервис для тестирования адаптивности помогут составить картину того, как отображается ваш сайт на экранах различных устройств.
PS - на некоторых сервис, вы можете проверять в онлайн режиме все страницы, стоит только загрузить как пример - главную страницу, где она появится, но главное, все переходы на материал работают, в аналогичном режиме, где как реально зашли на сайт.
|
| [ RU ] |
|
|