|
Свойства и значения тега «P» в стилях CSS
|
|
Kosten |
Вторник, 12 Декабря 2017, 03:40 | Сообщение 1 |

|
В этой статье узнаем значение CSS и для чего его можно его использовать, это как базовую структуру и многое другое. В этом посте узнаем как писать собственный CSS и несколько примеров изменений, которые вы можете внести в свой собственный интернет ресурс.

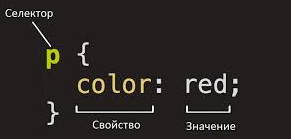
Как мы уже упоминали ранее, когда вы прописываете CSS, то он состоит из двух областей. Это селектор, который может быть элементом или классом, также идентификатором.
Давайте рассмотрим общий элемент тега P, что входит в CSS. Тег P используется для абзацев внутри ваших сообщений. Этот абзац который вы читаете, например создается с помощью тега P.
Вот пример инструкции CSS:
В этом случае тег P является селектором размера шрифта - это свойство (что вы меняете в тексте) где обозначение 10px - это значение свойства на установку шрифта в 10 пикселей.
Вы также можете комбинировать значения свойств, такие как размер шрифта и цвет. Вот код CSS, который вы использовали бы, чтобы изменить шрифт на 10 пикселей и установить его цвет в черный.
Так используется:
Код p {font-size: 10px; цвет: # 000000; }
Теперь все теги P будут установлены на этот размер и этот цвет. Нет необходимости индивидуально изменять абзацы, где вы установите его один раз и все готово.
Однако CSS используется не только для шрифтов. Это может изменить множество элементов в вашем блоге. Например, чтобы добавить цвет в фон вашего блога, вы должны использовать следующее:
Код body {background: # fdd0a6; }
Некоторые из атрибутов, которые вы можете изменить, следующие:
1. Поля
2. Набивка
3. Границы
4. выравнивание
5. текстовое оформление (подчеркивание, наложение и т. д.)
6. текстовое преобразование (прописные, строчные, заглавные)
Таким же способом можно значение P использовать в HTML, где можно установить оттенок цвета, также прописать шрифт.
Код <p style="color: red; font-family: 'Times New Roman', serif">ZorNet: Создание сайта на uCoz</p>
Здесь не установлен размер знаков, где есть возможность прописать.
Основные тэги по работе с текстом:
Код <p> Простой текст, где будут отступы </p>
С тэгами p /p есть возможность использовать вмести с, такие как:
Если рассматривать внутрь тега p, то здесь можно использовать разные атрибуты, что происходит изменение свойств align, style и другие.
Также практикуется тег P для выравнивание текста:
Код <p align="left"> Выставляем по левую сторону </p>
Код <p align="center"> Выставляем по правую сторону </p>
Код <p align="right"> Здесь происходит выравнивание текста по правую сторону </p>
Код <p align="justify"> Задаем выравнивание текстов по обеим сторонам, если идет одна строка </p>
Код <p style="text-align:justify;"> Этот вариант вариант отвечает за выравнивания текстов по обеим сторонам</p> |
| [ RU ] |
|
|
Kosten |
Вторник, 12 Декабря 2017, 03:42 | Сообщение 2 |

|
Тема с зарубежного ресурса, где переведена автоматически, что потом пришлось полностью редактировать. Так, что возможно что то пропустил, что понял, легче самому написать, но думаю характер перенес по значению.
|
| [ RU ] |
|
|
trem-200 |
Вторник, 12 Декабря 2017, 10:31 | Сообщение 3 |

|
Kosten, Немного совета, для пользователя, который не знаком с html и css лучше всего показывать пример скриншотами, так как в данном случае он больше будет вникать в суть.
К примеру написал стиль, и скриншотом показал как это будет выглядит.
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Декабря 2017, 10:39 | Сообщение 4 |

|
trem200, спасибо, приму на вооружение.
|
| [ RU ] |
|
|
trem-200 |
Вторник, 12 Декабря 2017, 13:26 | Сообщение 5 |

|
Цитата Kosten (  ) trem200, спасибо, приму на вооружение.
Посоветовал то, что посчитал будет нужным для пользователей или гостей сайта, которые хотят разобраться с html и css
|
| [ RU ] |
|
|