Kosten |
Понедельник, 27 Ноября 2017, 13:12 | Сообщение 1 |

|
При создание хоть какого интернет-сайта, ежели интернет знаток хлопочет о его будущем, то он непременно устроит анализ скорости. Этот анализ дозволит найти, как длинно подгружаются все html теги, css и js скрипты. Вообщем обо всем сообразно распорядку.
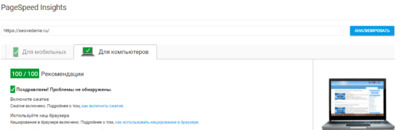
На сейчас, наиболее важным обслуживанием сообразно тесту скорости хоть какого интернет-сайта я считаю pagespeed от Гугла. Не достаточно такого, будто он испытывает прыть загрузки вашего интернет-сайта в процентах для ПК и мобильных приборов, этак он еще и расписывает сообразно пт, будто вам потребуется изготовить для такого, чтоб повысить итог.

Эти советы применимы никак не лишь для такого, чтоб повысить числа в тесте, они вправду ускоряют прыть загрузки вашего интернет-сайта. Для образца вы сможете узреть скрин теста моего интернет-сайта. Сходу произнесу, будто довелось немало похалтурить для заслуги таковых итогов. Считаю неплохим итогом, ежели для ПК у вас станет от 70-75%, а для мобильных от 60%.
Единые советы теста pagespeed сводятся к последующему:
Убавляйте величина иллюстраций, время от времени они весят совсем немало.
Убавляйте габариты CSS и JS скриптов с поддержкою сжатия файлов. К примеру, ежели имеется книгохранилище jQuery, то удостоверьтесь, будто она в min версии. Ежели употребляется css иконки fontawesome, то включайте их еще в min версии. min версия наличествует ввиду, будто скрипт записан только в пару строчек в отсутствии переносов строчек. Из-за счет данного величина файлов миниатюризируется на пару ценных кБ + браузер чуток скорее считывает эти.
Выключайте те скрипты и CSS, которые никак не применяете.
Сообразно способности применяйте асинхронное включение скриптов. Наверное значит, будто скрипты имеют все шансы загружаться сразу с загрузкой только интернет-сайта. Почаще только они пребывают в head и поначалу время тратится на их совершенную загрузку, а потом грузятся HTML составляющие интернет-сайта.
Ежели скрипты недостает способности помещать асинхронно, то рекомендую их прибавить в футер интернет-сайта.
Вы сможете применять кэш браузера, чтоб скрипты и стили запоминались у юзера. В данном случае, ежели он откроет интернет-сайт вторично, то он загрузится еще скорее.
Еще этот анализ рекомендует уменьшить время сервера. Говорят нехорошим итогом, ежели протест наиболее 200 mc (у меня вообщем 460 mc). Однако наверное совместный параметр. На него имеет возможность воздействовать до этого только движок, прыть соединения с БД, ее захломленность и сам хостинг - как он мощнейший.
Наиболее увлекательное, будто создание теста скорости Google pagespeed, в конце он предложит вам перекачать все скрипты, рисунки и CSS файлы, которые он улучшает без помощи других. В том числе и ежели элементарно перезагрузить подвергнутые обработке файлы, то прыть загрузки возрастет на 5-10%, будто теснее совсем сносно.
|
| [ RU ] |
|
|