|
Как изменить размер форума в ширину?
|
|
Jeka6637 |
Понедельник, 16 Ноября 2020, 14:02 | Сообщение 1 |

|
Всем добрый день, нужна ваша помощь в настройке шаблона форума, который я скачать тут.
Что именно мне нужно: 1) Как изменить размер форума в ширину? Все способы, которые есть в интернете, я пробовал - не помогло.
2) Хотелось бы добавить блоки по бокам: справа блоки мини профиль, после мини чат и последние комментарии на форуме, слева - блоки рекламы.
3) Есть ли у кого рабочий скрипт топ сайтов? Нужно через блог сделать.
И хотелось бы контакты вк(или скайп), чтобы можно было связаться с вами.
Сайт: interesnoe2020.my1.ru
---Как бы это не вопросы по системе, а посему вам в раздел этот (чтобы найти человека, который настроит-переделает шаблон за вас и под ваши нужды, ибо у вас нет знаний/навыков, а именно в uCoz и разметке html/css, либо же на это времени/желания).--- © -SAM-
Сообщение отредактировал
-SAM- - Вторник, 17 Ноября 2020, 02:44 |
| [ RU ] |
|
|
Kosten |
Понедельник, 16 Ноября 2020, 14:07 | Сообщение 2 |

|
Jeka6637, ссылку на форум оставте.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 16 Ноября 2020, 14:17 | Сообщение 3 |

|
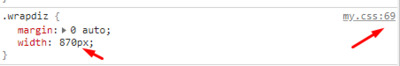
На счет увеличить или уменьшить ширины форума, то в CSS под номером 69 - нужно найти этот стиль.
Код .wrapdiz {
margin: 0 auto;
width: 870px;
}
Где
width: 870px; - отвечает за ширину при увеличение значений и аналогично при уменьшение становится менее в ширине.
|
| [ RU ] |
|
|
Jeka6637 |
Понедельник, 16 Ноября 2020, 16:54 | Сообщение 4 |

|
Kosten, я изменяю значения - ничего не происходит, все остается на своем месте (((
Сообщение отредактировал
-SAM- - Вторник, 17 Ноября 2020, 02:28 |
| [ RU ] |
|
|
Kosten |
Понедельник, 16 Ноября 2020, 17:30 | Сообщение 5 |

|
Здесь после замены стилей в CSS нужно чистить кеш.
Находим класс wrapdiz и там ширину меняем.

|
| [ RU ] |
|
|
Jeka6637 |
Понедельник, 16 Ноября 2020, 17:36 | Сообщение 6 |

|
Цитата Kosten (  ) Здесь после замены стилей в CSS нужно чистить кеш.
Спасибо большое получилось =))
А теперь как сделать сбоку блоки ? справа и слева чтобы были они . И почему то добавил информеры и они не отображаются на форуме
|
| [ RU ] |
|
|
Kosten |
Понедельник, 16 Ноября 2020, 17:41 | Сообщение 7 |

|
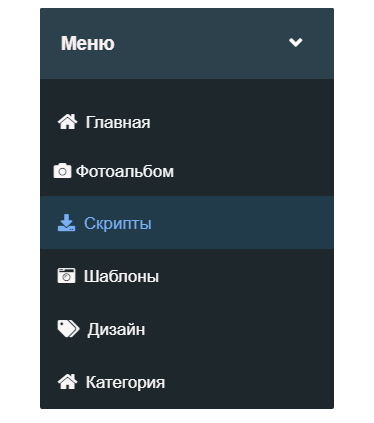
Также у вас на сайте вертикальное меню поправил, убрал лишнее косяки.

HTML
Код <div class="aposnuka-udecisen">
<div class="acase-recod">
<div class="alogumen">
<h3>Меню <i class="fas fa-angle-down amekolas"></i></h3>
</div>
<div class="body">
<ul>
<li><i class="fas fa-home kaned"></i> <a href="/">Главная</a></li>
<li><i i="" class="fa fa-camera" aria-hidden="true"></i> <a href="/">Фотоальбом</a></li>
<li><i class="fas fa-download kaned"></i> Скрипты</li>
<li><i class="fas fa fa-camera-retro kaned"></i> Шаблоны</li>
<li><i class="fas fa-tags kaned"></i> Дизайн</li>
<li><i class="fab fas fa-home kaned"></i> Категория</li>
</ul>
</div>
</div>
</div>
CSS
Код .amekolas {
font-size: 20px;
margin-left: 170px;
color: #ffffff;
}
.acase-recod {
width: 294px;
height: 401px;
background-color: #1e272b;
border-radius: 2px 2px;
}
.alogumen {
border-radius: 2px 2px 0px 0px;
padding: 6px;
background-color: #2d414c;
}
h3 {
color: #f9f1f1;
font-family: 'Roboto', sans-serif;
margin-left: 15px;
}
.kaned{
margin: 4px 4px 4px 4px;
}
.body li {
transition: 1s all;
font-family: 'Roboto', sans-serif;
font-size: 17px;
padding: 14px;
margin-left: -40px;
margin-top: 0px;
color: #f9f7f7;
list-style: none;
display: block;
border-top-right-radius: 8px 8px;
border-bottom-right-radius: 8px 8px;
}
li:hover {
transition: 1s all;
color: #7aaff3;
background-color: rgb(35 64 82 / 82%);
border-top-right-radius: 8px 8px;
border-bottom-right-radius: 8px 8px;
cursor: pointer;
border-radius: 2px 2px;
}
.body > li{
float: left;
}
.body li ul{
background: #1E2B32;
margin-left: 280px;
margin-top: -38px;
display: none;
position: absolute;
border-top-right-radius: 15px 15px;
border-bottom-right-radius: 15px 15px;
}
.body li:hover > ul{
display: block;
cursor: pointer;
}
.body a{color: #f6f7f7;text-decoration:none;}
.body a:hover{color:#abcada;text-decoration:underline;text-decoration: none;}
Демонстрация
Здесь по доброму, лучше найти адаптивный форум, это можно взять с любого шаблона. Или найти человека и заплатить, чтоб до ума его довел, но вероятно мало кто возьмется, шаблон старый, и правок там вносить нужно много. Но или самому все делать, есть плюсы, что начнете после всего немного систему знать.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 16 Ноября 2020, 17:43 | Сообщение 8 |

|
Цитата Jeka6637 (  ) И почему то добавил информеры и они не отображаются на форуме
С информерами здесь не помогу.. сам не в курсе как там все работает!
|
| [ RU ] |
|
|