|
Проблема в CSS при увеличении изображения
|
|
egorkriv05 |
Четверг, 09 Апреля 2020, 20:44 | Сообщение 1 |

|
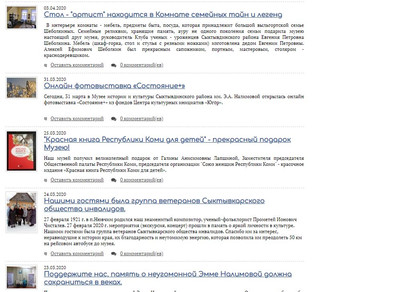
Здравствуйте, прошу прощение, но вопрос не по Ucoz. Есть сайт муниципального учреждения - Музея. Ссылка - museum-syktyvdin.ru/news Вопрос по разделу "Новости" Больше сюда по своему сайту, который НЕ на Ucoz писать не буду.
На данный момент:

В стиль сразу было вбито чтобы сбоку изображения были небольшими где-то 100*100.
Но мне чтобы изображение было крупнее. Попытался прописать вот итог:

Фотографии ужасного качества и нет промежутка между изображением и текстом. Помогите пожалуйста решить проблему. Это очень важно.
ВОТ СТИЛЬ С МОИМИ ИЗМЕНЕНИЯМИ
Код element.style {
}
.news-list-image img {
display: block;
width: 200px;
}
img {
border: 0;
}
img {
border: 0;
margin: 0;
padding: 0;
}
.content a:visited {
color: #33f;
}
.content a {
color: blue;
}
.content a {
color: #00c;
text-decoration: underline;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
user agent stylesheet
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
}
.background-0 {
color: #000;
font-family: 'PT Serif',serif;
font-size: 15px;
}
body, .background-0 {
background: #fff;
color: #000;
font-family: Arial,Verdana,sans-serif;
font-size: 12px;
line-height: 1.3;
margin: 0;
padding: 0;
}
body {
margin: 12 auto;
padding: 0;
font: 78% Arial, Helvetica, sans-serif;
background: #e6fff5;
}
body {
background: #fff;
color: #000;
line-height: 1;
}
user agent stylesheet
html {
color: -internal-root-color;
Добавлено (2020-04-09, 21:42)
---------------------------------------------
Нужно, чтобы изображение было увеличено, а не такое маленькое и был промежуток был между фото и текстом. В ccs копался но не получается.
|
| [ RU ] |
|
|
YaVi |
Четверг, 09 Апреля 2020, 22:06 | Сообщение 2 |

|
Замени в стилях
Код .news-list-image {
-moz-border-radius: 2px;
background-color: #fff;
border: 1px solid #cdcdcd;
border-radius: 2px;
float: left;
padding: 3px;
}
На это
Код .news-list-image {
-moz-border-radius: 2px;
background-color: #fff;
border: 1px solid #cdcdcd;
border-radius: 3px;
float: left;
padding: 5px;
width: 150px;
}
Далее
Код .news-list-image img {
display: block;
width: 92px;
}
На Это
Код .news-list-image img {
display: block;
width: 150px;
height: auto;
}
StarWebs.uCoz.Ru - Лучшее для web мастеров
Сообщение отредактировал
-SAM- - Воскресенье, 12 Апреля 2020, 18:38 |
| [ RU ] |
|
|
YaVi |
Четверг, 09 Апреля 2020, 22:07 | Сообщение 3 |

|
И это
Код .news-list-desc {
margin-left: 120px;
}
На это
Код .news-list-desc {
margin-left: 170px;
}
Посмотри результат.
StarWebs.uCoz.Ru - Лучшее для web мастеров
Сообщение отредактировал
-SAM- - Воскресенье, 12 Апреля 2020, 18:38 |
| [ RU ] |
|
|
-SAM- |
Пятница, 10 Апреля 2020, 03:37 | Сообщение 4 |

|
Цитата YaVi (  ) .news-list-image {
-moz-border-radius: 2px;
background-color: #fff;
border: 1px solid #cdcdcd;
border-radius: 3px;
float: left;
padding: 5px;
width: 150px;
}
В общем, вот:
.news-list-image img {
display: block;
width: 92px; --> менять на нужное значение ширины (высоту можно не указывать, она и так по умолчанию auto - подстраивается исходя от ширины).
}
С отступом внешним слева(margin-left) у блока описания - правильно.
P.S.: egorkriv05, здесь не в том дело, чтобы за помощью не обращались, а просто такие темы нужно делать не в этом форуме, раз нет вопроса по системе - сразу в Просьба/Услуга (мол, помогите переписать код). И даже более - можно одну тему создать и вести там (мало ли, если какой элемент на сайте еще поменять придётся - куча ненужных тем остальным, они технического плана... и тем более, если для одно и того же сайта помощь оказывается).

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
Сообщение отредактировал
-SAM- - Пятница, 10 Апреля 2020, 04:39 |
| [ UA ] |
|
|
|
-SAM- |
Суббота, 11 Апреля 2020, 04:11 | Сообщение 6 |

|
Кеш чистить нужно и править только то, что написали.
Вот строчки в Main.css:Код .news-list-image img{display:block;width:92px}.news-list-desc{margin-left:120px}
Поменять на это, как пример:
.news-list-image img{display:block;width:150px}.news-list-desc{margin-left:170px}

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
Сообщение отредактировал
-SAM- - Суббота, 11 Апреля 2020, 04:52 |
| [ UA ] |
|
|
egorkriv05 |
Суббота, 11 Апреля 2020, 08:35 | Сообщение 7 |

|
Ничего не изменилось. Вот все, что я вставил в стиль.
Код
.news-list-image img{display:block;width:150px}.news-list-desc{margin-left:170px}
.news-list-image {
-moz-border-radius: 2px;
background-color: #fff;
border: 1px solid #cdcdcd;
border-radius: 3px;
float: left;
padding: 5px;
width: 150px;
}
.news-list-image img {
display: block;
width: 150px;
}
|
| [ RU ] |
|
|
-SAM- |
Воскресенье, 12 Апреля 2020, 14:20 | Сообщение 8 |

|
Я выше дал код, как и сказал где править и на что. Зачем было ставить тот стиль, что не нужно было - прикола ради, видимо. В общем, чего выше код написали вы, то меняйте на это:Код .news-list-image{-moz-border-radius:2px;background-color:#fff;border:1px solid #cdcdcd;border-radius:2px;float:left;padding:3px}.news-list-image img{display:block;width:150px}.news-list-desc{margin-left:170px}
UPD.: таки да, вы вообще правите не то, что нужно и ломаете стилизацию. Править нужно в Main.css. А вы ломаете стиль ваш.сайт/filestore/design/custom.css (вам объяснить в чём ошибка? разметку учите).
P.S.: тему можно давно закрыть, ибо помощь оказана была (разобран вопрос), если не могут применить - не наши ведь проблемы, от незнания основ html и css просто набивка постов.
UPD.2: закрыл тему, поскольку суть еще в личке расписал. Пока файл custom.css поломан, и там пытаются стили записать - браузер будет эту таблицу стилей не воспринимать должным образом (оно не будет изменять).
UPD.3: одну проблему решили (починил файл и скинул в личку).
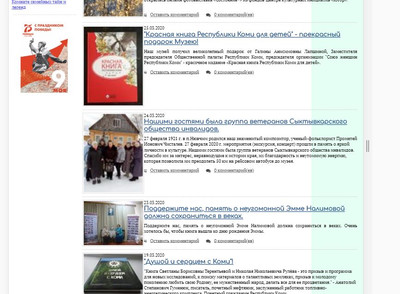
Цитата egorkriv05 () Добрый день. Огромное Вам спасибо! Сейчас фотографии увеличились, но появилась проблема: почему-то фотографии ужасного качества. хотя загружаю хорошего. Код http://www.museum-syktyvdin.ru/filestore/uploaded/019_8_thumbnail.jpg
Код http://www.museum-syktyvdin.ru/filestore/uploaded/019_8_grid220.jpg
UPD.4: можно еще сделать скриптом подмену пути к изображению. Но это не из лучших решений (что поделать, если не найдете, где оно конкретно меняется там в шаблоне).
В общем, в секции head (сразу перед </head>) должен быть прописан такой скрипт, мной написанный:
Код <script type="text/javascript">
//Увеличиваем размеры изображений в новостях
if (window.location.href.indexOf("/news/") > -1) {
$(document).ready(function() {
$('.news-list-image > img[src*="thumbnail."]').each(function(){
$(this).attr('src', $(this).attr('src').replace(/thumbnail(\.[^.]+)?$/, 'grid220$1'));
});
});
}
</script>
UPD.5:Цитата egorkriv05 () Вопрос: как ещё крупнее сделать изображение?
/* Увеличиваем размеры изображений в новостях */
.news-list-image img {width:150px !important}
.news-list-desc {margin-left:170px !important}
/*-----*/
Красным отметил ширину картинки. Зеленым - отступ.
То есть, если ширину поставить 200px,
то отступ уже нужно ставить 220px.
UPD.6:Цитата egorkriv05 () Не подскажете , как можно сделать, чтобы в новостях изображение всегда было одного размера?
.news-list-image img {width:150px !important;height:150px}
Можно сделать еще так:
/* Увеличиваем размеры изображений в новостях */
.news-list-image {width:200px;height:150px}
.news-list-image img {width:100% !important;height:100%; object-fit:cover;object-position:top}
.news-list-desc {margin-left:220px !important}
/*-----*/
Потом картинки будут иметь пропорциональные размеры (внешне смотрится приличнее, как считаю). Если убрать отмеченное фиолетовым, то картинка будет видна целиком.

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
Сообщение отредактировал
-SAM- - Суббота, 25 Апреля 2020, 04:47 |
| [ UA ] |
|
|
