Приветствую всех, нашел один информер, что понравился по дизайн, но был напихан всякими ссылками, что пришлось убирать. Но как то можно сделать так, чтоб красивее смотрелось. Это к примеру убрать или оставить краткое описание или еще что то добавить.
Посоветуйте как бы вы сделали, и возможно в нем есть какие то ошибки, но на сайте корректно стоит.
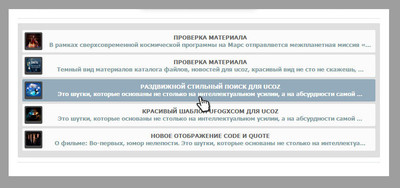
Сам он так визуально смотрится:

Код на информер:
Здесь как понимаете можно менять или вообще на схожие выставить.
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
Код
<div class="block_new_comm east" original-title="$WDAY$ $DATE$">
<div class="block_new_av">
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" title="Увеличить изображение материала $TITLE$" alt="$TITLE$" class="ulightbox"><img src="$IMG_URL1$" wight="30" height="30"></a>
<?else?>
<a href="https://zornet.ru/Aben/Abryn/zZdU4oy.jpg" title="Увеличить изображение материала к $TITLE$" alt="$TITLE$" class="ulightbox"><img src="" wight="15" height="15"></a>
<?endif?>
</div>
<div class="block_new_text">
<p>
<a href="$ENTRY_URL$" title="$TITLE$"><b>$TITLE$</b>
</p> <?if(len($MESSAGE$)>90)?><?substr($MESSAGE$,0,90)?>...<?else?>$MESSAGE$<?endif?></a> </div></div>
<script type='text/javascript'>
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script>
<style>
/* Right Block */
.cProf_sign {background:#dfdfdf no-repeat 0 0; overflow:hidden; width:auto; margin:0 auto; border-radius: 3px;}
.cProf_sign_in {background:#dfdfdf no-repeat right bottom; padding:10px;}
.block {background:#fff;border:2px solid #f4f4f4;width:255px;margin:8px 8px;overflow:hidden;}
.block_tit {background:#dfdfdf no-repeat bottom;text-transform:uppercase;color:#626262;font-style:italic;padding:8px 15px;}
.block_tit span {color:#588ca7;}
.block_con {padding:10px 10px;overflow:hidden;}
.block_con ul {list-style:none;}
.block_con li a {-webkit-transition:all 0.1s ease;background:#fbfbfb no-repeat 10px 8px #fbfbfb;display:block;border-radius:3px;color:#626262;padding:6px 15px 6px 30px;margin:5px 0;text-decoration:none;}
.block_con li a:hover {background:#fbfbfb no-repeat 10px 8px #93abbb;color:#fff;}
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;}
.block_new_comm:hover {background:#93abbb;color:#fff;}
.block_new_comm:hover .block_new_text a {color:#fff;}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;}
.block_new_av img {border-radius:3px;width:33px;height:33px:}
.block_new_text {margin:3px 0;}
.block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;}
.block_new_text p {margin:3px 0 0 0;}
.block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;}
.block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;}
.block_popular img {width:221px;height:69px;}
.block_popular_r {background:#fbfbfb;border-radius:3px;position:absolute;top:8px;right:9px;padding:3px 0;color:#efefef;text-align:center;width:48px;height:22px;font-size:9px;}
.block_popular_c {background:#fbfbfb;border-radius:3px;position:absolute;bottom:8px;right:9px;padding:3px 0;color:#efefef;text-align:center;width:48px;height:22px;font-size:9px;}
.block_popular_name {background:#fbfbfb;border-radius:3px;padding:6px 15px;margin:1px 3px;clear:left;}
.block_popular_name a {text-transform:uppercase;text-decoration:none;color:#626262;}
.block_popular_name a:hover {color:#7d9ca4;}
.block_popular_name p {margin:5px 0 0 0;}
.block_popular_name p a {text-decoration:none;color:#7d9ca4;text-transform:none;font-weight:700;}
.block_popular_name p a:hover {color:#626262;}
.block_counter_box {background:#fbfbfb no-repeat bottom;padding-bottom:16px;margin:5px 8px 0 8px;overflow:hidden;}
.block_counter {float:left;margin-top:3px;}
.block_onlcounter {float:right;}
.block_uslist {margin:10px 9px 15px 9px;}
.block_todayus {background:#fbfbfb;border-radius:3px;color:#6f6f6f;padding:6px 15px;margin:0 8px;text-transform:uppercase;font-style:italic;text-align:center;}
.block_todayus span {color:#588ca7;}
.block_todayusinf {margin:10px 9px;}
/* --- */
</style>
Ставим так где будет стоять и номер информер родной пишем.
Код
<hr><div class="cProf_sign">
<div class="cProf_sign_in">
<div class="bCont" align="center">$MYINF_X$</div>
</div></div><hr>
</div>
Что можно переделать по вашему мнению.