|
Ну не то что бы проблема!
|
|
RiPeR |
Вторник, 09 Апреля 2013, 21:46 | Сообщение 1 |

|
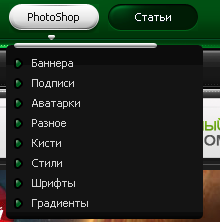
1.Как сделать что бы было вот так
В таком меню
Отличный сайт)
|
| [ RU ] |
|
|
๖ۣۜInspire |
Среда, 10 Апреля 2013, 09:03 | Сообщение 2 |

|
RiPeR, код меню, код CSS, ссыль на твой сайт

Моё портфолио
|
| [ RU ] |
|
|
Kosten |
Среда, 10 Апреля 2013, 10:05 | Сообщение 3 |

|
Для каго это писано было, или такой прикол каждый раз напоминать. Уважение имейте плиз.
Заявка должна выглядить так:
|
| [ RU ] |
|
|
RiPeR |
Среда, 10 Апреля 2013, 12:16 | Сообщение 4 |

|
Код /* Designed by CREATEarts.RU */
body {padding:0; margin:0; background: url(/designs_17/bg.jpg) repeat;}
body, td {color:#515151; font-size:11px; font-family:tahoma;}
a {color:#4a4a4a; text-decoration:none;}
a:hover {text-decoration:underline;}
a img {border:0;}
p {margin:10px 0;}
hr {border-top:1px dotted #c6c6c6; border-bottom:none; border-left:none; border-right:none;}
/* -------- */
/* Fixation */
#wrap {width:1070px; margin:17px auto; position:relative; z-index:100;}
.side_bar {background:#f6f6f6; border-radius:5px; padding:8px; overflow:hidden;}
.left_bar {float:left; width:845px; overlow:hidden;}
.right_bar {width:196px; float:right; overlow:hidden;}
/* -------- */
/* Header Styles */
.header_bg {background:url(/designs_17/header_bg.png) no-repeat; width:1070px; height:172px; margin:0 0 5px 0;}
.header_bg .logotype {background:url(/designs_17/logotype.png) no-repeat; width:341px; height:89px; float:left; margin:20px 0;}
.header_bg .banner {float:right; width:468px; height:60px; border:4px solid #232323; border-radius:5px; margin:-5px 15px 0 0;}
.header_bg .header_menu {height:37px; display:block; list-style:none; position:relative; top:140px; left:-335px;}
.header_bg .header_menu li {padding:0 3px 0 0; float:left; height:37px; line-height:20px;}
.header_bg .header_menu li a {height:37px; display:block; padding:3px 10px; color:#fff; text-shadow:0 1px 0 #174213; text-decoration:none;}
.header_bg .header_menu li a:hover {background:#222222; height:20px; border-radius:5px; border-bottom:1px solid #548ca6; padding-top:3px; padding-bottom:2px;}
/* ------- */
/* Block Styles */
.block {width:196px; padding:0; margin:0 0 5px 0;}
.block .block_title {background:url(/designs_17/block_title.png) no-repeat; width:196px; height:14px; color:#fff; font-weight:bold; text-shadow:0 1px 0 #1f1f1f; padding:11px;}
.block .block_content {background:url(/designs_17/block_content.png) repeat-y; width:186px; height:auto; color:#4a4a4a; padding:5px;}
.block .block_bottom {background:url(/designs_17/block_bottom.png) no-repeat; width:196px; height:4px;}
.informer {width:184px; overflow:hidden;}
.informer .informer_ava {background:url(/designs_17/ramkava.png) no-repeat; width:50px ;height:44px; float:left; margin:0 auto 7px auto;}
.informer .informer_ava img {width:46px; height:40px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; margin:2px;}
.informer .informer_nick {width:125px; float:right; color:#3f758e; padding:3px; overflow:hidden; font-weight:bold;}
.informer .informer_number {background:url(/designs_17/buttons.png) repeat-x 0 0; color:#fff; width:120px; height:14px; float:right; padding:5px; margin-top:2px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; text-shadow:0 1px 0 #000;}
.informer .informer_number:hover {background:url(/designs_17/buttons.png) repeat-x 0 -24px;}
.informer .informer_number a {color:#fff; text-decoration:none;}
.informer .informer_nick a {color:#3f758e;text-decoration:none;}
.update {width:184px; overlow:hidden; margin:0 0 3px 0;}
.update .update_title {background:url(/designs_17/buttons.png) repeat-x 0 0; width:174px; height:14px; padding:5px; font-weight:bold; color:#fff; text-shadow:0 1px 0 #000; border-radius:4px; -webkit-border-radius:4px; -moz-border-radius:4px;}
.update .update_title:hover {background:url(/designs_17/buttons.png) repeat-x 0 -24px;}
.update .update_title a {color:#fff; text-decoration:none;}
.update .update_content {text-align:left; color:#2e637b; padding:4px;}
.update .update_content a {color:#2e637b; font-weight:bold; text-decoration:none;}
.profile {width:184px; overlow:hidden;}
.profile .profile_info {text-align:center; color:#2e637b; margin:0 auto;}
.profile .profile_button {background:url(/designs_17/buttons.png) repeat-x 0 0; padding:5px; height:14px; overlow:hidden; display:inline-block; color:#fff; text-shadow:0 1px 0 #000; border-radius:4px; -webkit-border-radius:4px; -moz-border-radius:4px;}
.profile .profile_button:hover {background:url(/designs_17/buttons.png) repeat-x 0 -24px;}
.profile .profile_button a {color:#fff; text-decoration:none;}
/* -------- */
/* Personal Page */
.popup {background:#fff; width:845px;}
.popup .popup_title {background:url(/designs_17/gTableTop.png) no-repeat; height:17px; padding:10px; font-weight:bold; color:#fff; text-shadow:0 1px 0 #294a5c;}
.popup .popup_content {padding:5px; width:835px; border-left:1px solid #eaeaea; border-right:1px solid #eaeaea; border-bottom:1px solid #eaeaea; border-radius:0 0 5px 5px;}
.award {background:url(/designs_17/awardbg.png) no-repeat; width:196px; height:50px; overlow:hidden; margin:0 0 3px 0;}
.award .award_img {float:left; margin:0 auto 7px auto; width:41px; height:38px;}
.award .award_img img {width:37px; height:34px; border-radius:4px; margin:8px;}
.award .award_info {float:right; width:135px; overlow:hidden; color:#fff; padding:5px; text-shadow:0 1px 0 #000;}
/* ------- */
/* Footer Styles */
.footer_bg {background:url(/designs_17/footer_bg.png) no-repeat; width:1070px; height:69px; margin:6px 0;}
.footer_bg .footer_text {float:left; color:#fff; text-shadow:0 1px 0 #000; margin:8px;}
.footer_bg .footer_text a,.footer_text a:hover {color:#fff; text-decoration:none;}
.footer_bg .footer_banner {float:right; border:3px solid #232323; border-radius:5px; margin:14px;}
/* ------------- */
/* Forum Style */
.gDivBottomLeft {border-radius:0 0 5px 5px; background:#fff; border-bottom:1px solid #eaeaea; border-left:1px solid #eaeaea; border-right:1px solid #eaeaea; height:6px;}
.gTable, .postTable {border-collapse:separate; border-spacing:0px; background:#fff; width:845px;}
.gTableTop {background:url(/designs_17/gTableTop.png) no-repeat; height:37px; padding:0 10px; font-weight:bold; color:#fff; text-shadow:0 1px 0 #294a5c;}
.gTableTop a, a.catLink {color:#fff; text-shadow:0 1px 0 #294a5c; text-decoration:none;}
.gTableSubTop:first-child, .postTdTop:first-child {background:url(/designs_17/gTableSubTop.png) no-repeat 0 0;}
.gTableSubTop, .postTdTop {background:url(/designs_17/gTableSubTop.png) no-repeat center 0; height:29px; padding:0 8px; color:#4a4a4a; font-weight:bold;}
.gTableSubTop:last-child, .postTdTop:last-child {background:url(/designs_17/gTableSubTop.png) no-repeat right 0;}
.forumIcoTd, .forumNameTd, .forumThreadTd, .forumPostTd, .forumLastPostTd, .threadsType, .threadIcoTd, .threadNametd, .threadAuthTd, .threadPostTd, .threadViewTd, .threadLastPostTd {border-bottom:1px solid #eaeaea; border-top:none; padding:8px;}
.forumIcoTd {border-left:1px solid #eaeaea;}
.forumNameTd a, .forumNameTd a.forum, .forumLastPostTd a, .forumLastPostTd a.forumLastPostLink {font-weight:bold; color:#515151; text-decoration:none;}
.forumThreadTd, .forumPostTd {font-weight:bold;}
.forumLastPostTd {border-right:1px solid #eaeaea;}
.gTableBody1, .gTableBody {border:1px solid #efefef; border-top:none;}
.gTableRight, .threadIcoTd {border-left:1px solid #efefef; border-bottom:1px solid #efefef;}
.threadIcoTd:first-child {border-right:none;}
.threadsType {border-left:1px solid #efefef; border-right:1px solid #efefef;}
.threadLastPostTd {border-right:1px solid #eaeaea;}
.threadsDetails {border-left:1px solid #efefef; border-right:1px solid #efefef; border-bottom:1px solid #eaeaea; padding:2px 6px;}
.forumOnlineBar {border-left:1px solid #efefef; border-right:1px solid #efefef; padding:2px 6px;}
.postTdTop a, .postTdTop {font-weight:bold; color:#515151;}
.postTdInfo {border-right:1px solid #efefef; border-left:1px solid #efefef;}
.userAvatar {margin:0 auto;}
.userAvatar img {text-align:center;}
.posttdMessage {border-right:1px solid #efefef; padding:6px; overflow:hidden;}
.posttdMessage img {max-width:660px;}
.quoteMessage, .codeMessage {background:#e7e7e7; border:0 !important; padding:5px; outline:none !important; color:#000; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.postBottom {border:1px solid #efefef; border-bottom:1px solid #eaeaea; border-left:none;}
.postBottom1 {border:1px solid #efefef; border-bottom:1px solid #eaeaea; border-right:none;}
.fView1 {width:169px;padding:0;margin:0 auto;}
.fView1 .fViewGroup {background:url(/fView/group.png) no-repeat;width:169px;height:14px;text-align:center;color:#fff;padding:5px 0;}
.fView1 .fViewLine {background:url(/fView/line.png) no-repeat;width:169px;height:17px;text-align:center;color:#fff;padding:1px 0;}
.fView1 .fViewLine a {color:#fff;}
.fView1 .fViewLine a:hover {color:#fff;text-decoration:none;}
.fView1 .fViewRep {background:url(/fView/rep.png) no-repeat;width:169px;height:30px;}
.fView1 .fViewRep .fViewRepNum {text-align:center;}
.fView1 .fViewRep .fViewRepPlus {float:left;margin:-8px 14px 0;}
.fView1 .fViewRep .fViewRepMinus {float:right;margin:-8px 12px 0;}
/* ------------- */
/* User Group Marks */
a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:#ff0000;font-weight:bold;}
a.groupFriend:link,a.groupFriend:visited,a.groupFriend:hover {color:#a6ae23;font-weight:bold;}
a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#a5a5a5;}
a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:#65a41b;}
a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:#1e81c7;}
a.groupBanned:link,a.groupBanned:visited,a.groupBanned:hover {color:#4F4F4F;text-decoration:line-through;}
a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:#b58621;}
a.groupOther3:link,a.groupOther3:visited,a.groupOther3:hover {color:#279715;font-weight:bold;}
a.groupOther4:link,a.groupOther4:visited,a.groupOther4:hover {color:#49bb36;}
a.groupOther5:link,a.groupOther5:visited,a.groupOther5:hover {color:#a81a9c;}
a.groupOther7:link,a.groupOther7:visited,a.groupOther7:hover {color:#178b92;font-weight:bold;}
a.groupOther9:link,a.groupOther9:visited,a.groupOther9:hover {color:#6b1792;}
a.groupOther10:link,a.groupOther10:visited,a.groupOther10:hover {color:#a81a9c;font-weight:bold;}
a.groupOther11:link,a.groupOther11:visited,a.groupOther11:hover {color:#28cb75;}
/* ---------------- */
.cstav_rchat1 {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;margin-bottom:2px;color:#ffffff;background-color:#2b2b2b;background-image:url('http://img.cstav.ru/uCoz/1_chat/1/chat1_top.png');background-repeat: no-repeat;background-position:top;-webkit-background-size: 100% 20px; -moz-background-size: 100% 20px; background-size: 100% 20px;}
.cstav_rchat2 {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;margin-bottom:2px;color:#ffffff;background-color:#04648c;background-image:url('http://img.cstav.ru/uCoz/1_chat/1/chat2_top.png');background-repeat: no-repeat;background-position:top;-webkit-background-size: 100% 20px; -moz-background-size: 100% 20px; background-size: 100% 20px;}
.cstav_rchat_a {font-size:8pt;color:#ffffff;}
.cstav_rchat_a a:link {text-decoration:none; color:#ffffff;}
.cstav_rchat_a a:active {text-decoration:none; color:#ffffff;}
.cstav_rchat_a a:visited {text-decoration:none; color:#ffffff;}
.cstav_rchat_a a:hover {text-decoration:none; color:#18a6e1;}
.viewn_row {
background: url(http://csomsk.ru/1-ucoz/rip/inf-csomsk/rgb.png) repeat;
height: 14px;
line-height: 14px;
color: #fff;
text-shadow: 0 1px 0 #1a1a1a;
position: absolute;
z-index: 10;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
margin: 2px;
padding: 3px 5px;
}
.klass {background: url(http://csomsk.ru/1-ucoz/rip/inf-csomsk/klass-s2.png) no-repeat 0 0px;
padding: 0 0 2px 20px;
}
.v_poster {background: url(http://csomsk.ru/1-ucoz/rip/inf-csomsk/v_poster.png) no-repeat;
width: 135px;
height: 122px;
float: left;
margin: 0 0 0 2px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
}
#golike{color:#ffffff;}
.v_poster img {width:135px; height:122px; border-radius:3px; -webkit-border-radius:3px; -moz-border-radius:3px; -khtml-border-radius:3px;}
.e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;}
.e-title {text-align:left; background:url('http://www.csomsk.ru/img/e-title.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;}
.e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;}
.e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;}
.eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.e-Attach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://src.ucoz.ru/t/955/21.gif') no-repeat 0px 0px;}
.e-Details {background:url('http://www.csomsk.ru/images2/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }
.e-Details1 {background:url('http://www.csomsk.ru/images2/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
.e-Details2 {background:url('http://www.csomsk.ru/images2/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
a.button {border:0px; background: transparent url('http://csomsk.ru/1-ucoz/rip/inf-csomsk/button_a.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;}
a.button span {border:none; background: transparent url('http://csomsk.ru/1-ucoz/rip/inf-csomsk/button_span.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;}
a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;}
a.button:hover span { background-position: 0% -26px; color: #fff;}
a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;}
a.button:active span { background-position: 0% -52px; color: #fff;}
.banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
.banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
a.catik:link, a.catik:visited {
text-decoration: none; color: #7d7d7d; font-weight: bold; display: block;
background: rgba(255,255,255,0.65) url('http://usite.su/img/highlight_faint.png') repeat-x top;
border-bottom: 1px solid #38af1e; border-right: 1px solid #ddd;
}
a.catik:hover, a.catik:active {
text-decoration: none; color: #648aad; background: #36d629 url("http://usite.su/img/highlight_faint.png") repeat-x 0 0;
}
a.catik span {
display: block; padding: 9px 15px;
}
a.catik span {
display: block; padding: 9px 15px;
}
a.catik span.users {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Users.png") no-repeat 7px center;
}
a.catik span.stats {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Stats.png") no-repeat 7px center;
}
a.catik span.forum {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Forum.png") no-repeat 7px center;
}
a.catik span.comms {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Comments.png") no-repeat 7px center;
}
a.catik span.chats {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Chat.png") no-repeat 7px center;
}
a.catik span.files {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Save.png") no-repeat 7px center;
}
a.catik span.php {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Gears.png") no-repeat 7px center;
}
a.catik span.proch {
display: block; padding: 9px 15px 9px 30px; background: url("http://usite.su/icons/Refresh.png") no-repeat 7px center;
}
.view {width:180px;margin:0 auto;overlow:hidden;}
.view_noava {width:150px;height:150px;}
.view_group {background:url(https://zornet.ru/ZORNET/group.png) no-repeat;width:180px;height:25px;margin-bottom:3px;color:#fff;text-shadow:0 1px 0 #2c2c2c;}
.view_title {background:url(https://zornet.ru/ZORNET/title.png) no-repeat;width:180px;height:25px;margin-bottom:3px;color:#fff;text-shadow:0 1px 0 #2c2c2c;}
.view_title_right {width:160px;float:right;text-align:center;padding-top:5px;}
.view_posts {background:url(https://zornet.ru/ZORNET/posts.png) no-repeat;width:180px;height:25px;margin-bottom:3px;color:#fff;text-shadow:0 1px 0 #2c2c2c;}
.view_awards {background:url(https://zornet.ru/ZORNET/awards.png) no-repeat;width:180px;height:25px;margin-bottom:3px;color:#fff;text-shadow:0 1px 0 #2c2c2c;}
.view_rep {background:url(https://zornet.ru/ZORNET/rep.png) no-repeat;width:180px;height:25px;margin-bottom:3px;color:#fff;text-shadow:0 1px 0 #2c2c2c;}
.view_left {float:left;margin:5px 0 0 28px;}
.view_right {float:right;margin:5px 5px 0 0;font-weight:bold;}
.view_right a,.view_right a:hover {color:#fff;text-shadow:0 1px 0 #2c2c2c;text-decoration:none;}
li {display:block; padding:0; margin:0; list-style:none;}
.tOnline {background:url(http://my-rip.ucoz.net/stats/t_online.png) no-repeat; width:180px; height:30px; overflow:hidden; line-height:21px; color:#fff; padding:0 0 0 20px;}
.gOnline,
.uOnline {background:url(http://my-rip.ucoz.net/stats/gu_online.png) no-repeat; width:180px; height:21px; overflow:hidden; margin:0 0 4px 0; line-height:21px; color:#fff; padding:0 0 0 20px;}
.pos_online {background:url(http://my-rip.ucoz.net/stats/pos_online.png) no-repeat; width:180px; height:31px; overflow:hidden; line-height:21px; color:#fff; padding:0 0 0 20px;}
.online_list {background:url(http://my-rip.ucoz.net/stats/online_list.png) no-repeat; width:175px; margin:0 0 5px 0; overflow:hidden; border-radius:10px; -webkit-border-radius:10px; -moz-border-radius:10px; -khtml-border-radius:10px;}
.online_list li {padding:10px 5px 10px 5px;}
.vid_mat_full {width:360px; height:330px; margin:auto; float:left; overflow:hidden; margin-bottom:15px; margin-left:10px;}
.vid_mat_full b {color:#7c993b;}
.vid_mat_title {background:url(/images/vid_mat_title.png) no-repeat; width:362px; height:63px; margin:auto; font:italic 14px cuprum; color:#fff; text-transform:uppercase; text-shadow:0 1px 0 #6b7e33; overflow:hidden; position:relative;}
.vid_mat_title a {text-decoration:none; color:#fff;}
.vid_mat_cont {background:#f7f7f7; width:358px; border:1px #e3e3e3 solid; border-bottom:1px #efefef solid; margin:auto; margin-top:-24px;}
.vid_mat_bottom {background:url(/images/vid_mat_bottom.png) no-repeat; width:360px; height:45px; margin:auto;}
.vid_mat_screen {background:url(/images/vid_mat_screen_bg.png) no-repeat; width:356px; height:164px; margin:auto; overflow:hidden; margin-top:4px;}
.vid_mat_screen img {width:328px; height:160px; margin:auto; border-radius:25px; margin-top:2px; margin-left:14px;}
.vid_mat_descr {background:url(/images/vid_mat_descr_bg.png) no-repeat top; width:360px; min-height:57px; margin-top:-17px; font:11px tahoma; color:#858585;}
.vid_mat_descr b {color:#7c993b;}
.vid_mat_screen_full {background:url(/images/vid_mat_screen_hover.png) no-repeat; opacity:0; width:328px; height:160px; margin:auto; border-radius:25px; margin-top:-160px; margin-left:14px; position:absolute; z-index:1; display:block; cursor:pointer; transition:all 0.3s ease-in; -moz-transition:all 0.3s ease-in; -webkit-transition:all 0.3s ease-in; -o-transition:all 0.3s ease-in;}
.vid_mat_screen_full:hover {opacity:1; transition:all 0.3s ease-in; -moz-transition:all 0.3s ease-in; -webkit-transition:all 0.3s ease-in; -o-transition:all 0.3s ease-in;}
.vid_mat_bot_inf {background:url(/images/vid_icons.png) no-repeat; height:19px; min-width:24px; margin:auto; float:left; padding-left:30px; font:11px tahoma; color:#858585; margin-top:10px; margin-left:15px; margin-bottom:10px;}
.vid_mat_bot_inf a {font-weight:bold; color:#7c993b; text-decoration:none;}
.Viewn_forums .avatar img {background:#e9e9e9;padding:8px;border-top:1px solid #d1d1d1;border-bottom:1px solid #d1d1d1;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;}
.Viewn_foruming {background:#e9e9e9;width:185px;margin-top:8px;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;padding-top:6px;height:105px;}
.Viewn_foruming .post {background:url(/designs_25/one.png) no-repeat;width:163px;height:23px;color:#384a4d;padding-top:5px;margin-top:6px;overflow:hidden;}
.Viewn_foruming .menu {width:145px;margin:0 auto;margin-top:6px;}
.Viewn_foruming .menu a {display:block;height:25px;float:left;position:relative;}
.Viewn_foruming .menu a.profile {background:url(/designs_25/user_menu.png) no-repeat;width:35px;}
.Viewn_foruming .menu a.profile:hover {background-position:0px -25px;}
.Viewn_foruming .menu a.pm {background:url(/designs_25/user_menu.png) no-repeat -35px 0px;width:35px;}
.Viewn_foruming .menu a.pm:hover {background-position:-35px -25px;}
.Viewn_foruming .menu a.skype {background:url(/designs_25/user_menu.png) no-repeat -70px 0px;width:35px;}
.Viewn_foruming .menu a.skype:hover {background-position:-70px -25px;cursor:pointer;}
.Viewn_foruming .menu a.friend {background:url(/designs_25/user_menu.png) no-repeat -105px 0px;width:35px;}
.Viewn_foruming .menu a.friend:hover {background-position:-105px -25px;}
/* content */
.bfull {width:243px; margin:0 0 10px 0;}
.btop {background:url(/design_62/btop.png) no-repeat 0 0; width:243px; height:50px; line-height:50px; color:#fff; padding:0 0 0 10px; text-shadow:1px 1px #114d61;}
.bcont {background:#fff; border-radius:0 0 4px 4px; overflow:hidden; padding:4px; color:#000;}
.bcont a {color:#000;}
.btop .ico_1 {background:url(/design_62/btop_icons.png) no-repeat 0 0; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_2 {background:url(/design_62/btop_icons.png) no-repeat 0 -12px; width:36px; height:10px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_3 {background:url(/design_62/btop_icons.png) no-repeat 0 -23px; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_4 {background:url(/design_62/btop_icons.png) no-repeat 0 -35px; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_5 {background:url(/design_62/btop_icons.png) no-repeat 0 -47px; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_6 {background:url(/design_62/btop_icons.png) no-repeat 0 -59px; width:36px; height:13px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_7 {background:url(/design_62/btop_icons.png) no-repeat 0 -73px; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_8 {background:url(/design_62/btop_icons.png) no-repeat 0 -85px; width:36px; height:11px; position:absolute; margin:25px 0 0 148px;}
.btop .ico_9 {background:url(/design_62/btop_icons.png) no-repeat 0 -97px; width:36px; height:9px; position:absolute; margin:25px 0 0 148px;}
.bmenu,
.uMenuV {width:223px; margin:0 auto;}
.bmenu ul li,
.uMenuV li {display:block; height:25px; line-height:26px; padding:0 0 3px 0;}
.bmenu ul li a,
.uMenuV li a {display:block; background:url(/design_62/bmenu.png) no-repeat 0 0; height:25px; color:#fff; padding:0 0 0 26px; text-shadow:1px 1px #0c3847;}
.bmenu ul li a:hover,
.uMenuV li:hover a,
.bmenu li:hover a {background-position:0 -25px; text-decoration:none; text-shadow:1px 1px #141414;}
.bcont .catsTable {width:233px; margin:0 0 0 5px;}
.bcont .catsTable a {text-decoration:none; color:#a7a7a7;}
.bcont .catsTd {background:url(/design_62/cats_table.png) no-repeat 0 0; width:233px; height:25px; line-height:26px; overflow:hidden; color:#a7a7a7; padding:0 0 4px 0;}
.bcont .catsTd:hover .catNumData {color:#a7a7a7; background-position:0 -19px; color:#fefffc; text-shadow:1px 1px #0d3f53;}
.bcont .catsTd:hover {cursor:pointer;}
.bcont .catName,
.bcont .catNameActive {float:left; padding:0 0 0 28px;}
.bcont .catNumData {float:right; margin:3px 14px 0 0; background:url(/design_62/catNumData.png) no-repeat 0 0; width:65px; height:19px; line-height:20px; text-align:center; color:#202020;}
.bcont .catDescr {display:none;}
.tOnline,
.gOnline,
.uOnline {background:url(/design_62/bstats_bg.png) no-repeat 0 0; height:23px; line-height:22px; color:#fff; text-indent:2.5em; margin:0 5px 3px 5px; text-shadow:1px 1px #0f4455; overflow:hidden;}
.tOnline b,
.gOnline b,
.uOnline b {text-shadow:1px 1px #171717; background:url(/design_62/bstats_b.png) no-repeat left 0, url(/design_62/bstats_b.png) no-repeat right -23px, url(/design_62/bstats_b.png) repeat-x 0 -46px; height:23px; overflow:hidden; float:right; padding:0 26px 0 0;}
.bstats {background:#e7e7e7; border-radius:6px; margin:5px 5px;}
.bstats div {padding:6px;}
.buser_loop {overflow:hidden; margin:0 5px 3px 5px;}
.buser_ava a {display:block; float:left; background:url(/design_62/buser_ava.png) no-repeat 0 0; width:63px; height:50px; margin:0 10px 0 0;}
.buser_ava img {width:59px; height:46px; padding:2px;}
.buser_ava img:hover {opacity:0.8;}
.buser_ins {overflow:hidden; padding:2px 0 0 0;}
.buser_row {background:url(/design_62/buser_row.png) no-repeat left 4px; padding:0 0 0 10px; color:#000; margin:0 0 4px 0;}
.buser_hr {background:url(/design_62/buser_hr.png) no-repeat 0 0; width:203px; height:1px; margin:5px auto 5px auto;}
.bchat_loop {overflow:hidden; margin:0 1px 5px 1px;}
.bchat_top {background:url(/design_62/bchat_top.png) no-repeat left 0, url(/design_62/bchat_top.png) no-repeat right -26px, url(/design_62/bchat_top.png) repeat-x 0 -52px; height:26px; line-height:26px; overflow:hidden; color:#fff;}
.bchat_top a {color:#fff;}
.bchat_top .right {float:right; margin:3px 6px 0 0; background:url(/design_62/bchat_topright.png) no-repeat 0 0; width:49px; height:19px; line-height:20px; text-align:center; text-shadow:1px 1px #002835;}
.bchat_cont {overflow:hidden; background:#e7e7e7; margin:5px 0 0 0; border-radius:4px; color:#000;}
.bchat_cont a {color:#000;}
.bchat_cont div {padding:6px;}
.bchat_add {overflow:hidden; margin:0 5px 5px 5px;}
.bchat_add .left {float:left;}
.bchat_add .right {float:right;}
.bchat_add .bb_1 {float:left; margin:3px 4px 0 0; background:url(/design_62/bchat_bb.png) no-repeat 0 0; width:26px; height:22px;}
.bchat_add .bb_2 {float:left; margin:3px 4px 0 0; background:url(/design_62/bchat_bb.png) no-repeat 0 -22px; width:26px; height:22px;}
.bchat_add .bb_3 {float:left; margin:3px 4px 0 0; background:url(/design_62/bchat_bb.png) no-repeat 0 -44px; width:26px; height:22px;}
.bchat_add .bb_1:hover {background-position:0 -66px;}
.bchat_add .bb_2:hover {background-position:0 -88px;}
.bchat_add .bb_3:hover {background-position:0 -110px;}
.bfile a {background:url(/design_62/bfile.png) no-repeat 0 0; width:85px; height:66px; float:left; display:block; margin:5px 15px; overflow:hidden;}
.bfile img {width:79px; height:59px; padding:4px 0 0 3px;}
.bfile div {opacity:0;}
.bfile:hover div {position:absolute; margin:-28px 0 0 0; opacity:1.0; -webkit-transition:opacity 1.0s; -moz-transition:opacity 1.0s; -o-transition:opacity 1.0s; background:url(/design_62/bfile_h.png) no-repeat 0 0; width:85px; height:28px; line-height:28px; text-align:center; color:#fff; text-shadow:1px 1px #1f1f1e;}
.binf,
.binf_ins {width:243px; margin:0 0 5px -4px;}
.binf ul li,
.binf_ins ul li {display:block; height:29px; line-height:32px; margin:0 0 -2px 0; position:relative;}
.binf ul li a {display:block; background:url(/design_62/binf.png) no-repeat 0 0; height:29px; color:#000; padding:0 0 0 26px;}
.binf ul li a:hover {background-position:0 -29px; text-decoration:none; color:#fff; text-shadow:1px 1px #0d3e4e;}
.binf div,
.binf_ins div {float:right; background:url(/design_62/binf_right.png) no-repeat 0 0; width:61px; height:17px; line-height:17px; color:#fff; text-shadow:1px 1px #000; text-align:center; margin:5px 8px 0 0;}
.binf_ins ul li a {display:block; background:url(/design_62/binf_ins.png) no-repeat 0 0; height:29px; color:#000; padding:0 0 0 26px;}
.binf_ins ul li a:hover {background-position:0 -29px; text-decoration:none; color:#fff; text-shadow:1px 1px #0d3e4e;}
.vloop {margin:0 0 10px 0;}
.vtop {background:url(/design_62/vtop.png) no-repeat left 0, url(/design_62/vtop.png) no-repeat right -46px, url(/design_62/vtop.png) repeat-x 0 -92px; height:46px; line-height:46px; overflow:hidden; padding:0 0 0 20px; color:#fff; text-shadow:1px 1px #0f4759;}
.vtop a {color:#fff;}
.vtop div {float:right; margin:26px 30px 0 0;}
.vcont {background:#fff; overflow:hidden; padding:4px;}
.vposter {float:left; width:150px; height:134px; background:#121212; border-radius:4px; margin:0 5px 0 0;}
.vposter img {width:142px; height:126px; padding:4px;}
.vposter img:hover {opacity:0.8;}
.vcont_ins {overflow:hidden; color:#000;}
.vcont_ins a {color:#000;}
.vcont_in {overflow:hidden; color:#fff; background:#121212; border-radius:4px; min-height:134px;}
.vcont_in div {padding:0 6px 6px 6px;}
.vcont_in a {color:#fff;}
.vbottom {background:url(/design_62/vbottom.png) no-repeat left 0, url(/design_62/vbottom.png) no-repeat right -47px, url(/design_62/vbottom.png) repeat-x 0 -94px; height:47px; overflow:hidden;}
.vbico {float:left; margin:15px 0 0 10px;}
.vbico ul li {float:left; height:11px; padding:0 0 0 20px; margin:0 20px 0 0; line-height:10px;}
.vbico ul li.ico1 {background:url(/design_62/vico.png) no-repeat left 0;}
.vbico ul li.ico2 {background:url(/design_62/vico.png) no-repeat left -12px;}
.vbico ul li.ico3 {background:url(/design_62/vico.png) no-repeat left -24px;}
.vbico ul li.ico4 {background:url(/design_62/vico.png) no-repeat left -36px;}
.vbutton {float:right; margin:7px 20px 0 0; background:url(/design_62/vbutton.png) no-repeat 0 0; width:92px; height:25px; line-height:26px; text-align:center; color:#000;}
.vbutton:hover {background-position:0 -25px; text-decoration:none; color:#fff; text-shadow:1px 1px #104d5a;}
.vhr {background:url(/design_62/vhr.png) repeat-x 0 0; height:2px; overflow:hidden; margin:-3px 0 2px 0;}
.vbico_full {overflow:hidden; margin:6px 0 0 10px;}
.vbico_full .ico1 {background:url(/design_62/vico.png) no-repeat left -48px; height:12px; line-height:12px; float:left; padding:0 0 0 20px; margin:0 20px 0 0;}
.vbico_full .ico2 {background:url(/design_62/vico.png) no-repeat left -61px; height:12px; line-height:8px; float:left; padding:0 0 0 20px; margin:3px 20px 0 0;}
.vcomm_loop {overflow:hidden; margin:0 0 10px 0;}
.vcomm_ava {background:url(/design_62/vcomm_ava.png) no-repeat 0 0; width:110px; height:81px; float:left; margin:0 5px 0 0;}
.vcomm_ava img {width:104px; height:75px; padding:3px;}
.vcomm_cont {color:#fff; overflow:hidden; background:#2d2d2d url(/design_62/vcomm_cont.png) repeat-x 0 0; min-height:79px; border-radius:6px; border-left:1px solid #565656; border-right:1px solid #565656; border-bottom:1px solid #565656; border-top:1px solid #a5a5a5;}
.vcomm_cont a {color:#fff;}
.vcomm_cont div {padding:6px;}
.vbutton {background:url(/design_49/vbutton.png) no-repeat 0 0; width:87px; height:23px; line-height:23px; float:right; margin:5px 5px 0 5px; text-align:center; color:#fff;}
.vtext {min-height:74px; background:#0b0b0b; border-radius:3px; margin:5px 10px 0 0; padding:6px;}
.vposter {background:url(/design_49/vposter.png) no-repeat; width:167px; height:123px; float:left; margin:5px 0 0 0;}
.vposter img {width:134px; height:113px; padding:2px 0 0 18px;}
.vtop {background:url(/design_49/vbg.png) no-repeat left 0, url(/design_49/vbg.png) no-repeat right -38px, url(/design_49/vbg.png) repeat-x 0 -76px; height:38px; line-height:38px; overflow:hidden; padding:0 0 0 50px; color:#fff;}
.vtop a {color:#fff;}
Я скинул весь CSS!
Отличный сайт)
|
| [ RU ] |
|
|
Delete |
Среда, 10 Апреля 2013, 13:11 | Сообщение 5 |

|
Замени

---------------------------------------------------------------------

ксс
Код #hnav {height:31px; display:inline-block; left:20px; margin:0 300px 20px 0; position:relative;}
#hnav li {background:url(/designs_56/bNav_elem.png) no-repeat 0 -86px; height:27px; float:left; position:relative; margin:0 0 0 9px;}
#hnav li a {background:url(/designs_56/bNav_elem.png) no-repeat right -86px; min-width:70px; height:27px; line-height:25px; padding:0 10px; display:block; font-size:11px; color:#fff; text-shadow:0px 1px 0px #0f1b22; text-align:center; text-decoration:none;}
#hnav li:hover {background:url(/designs_56/bNav_elem.png) no-repeat 0 -113px; height:29px;}
#hnav li:hover a {background:url(/designs_56/bNav_elem.png) no-repeat right -113px; height:29px; color:#101010; text-shadow:none;}
#hnav li.sub:hover a {background:url(/designs_56/bNav_elem.png) no-repeat right -113px;}
#hnav li .hnavSub {width:197px; display:none; position:absolute; z-index:100; left:-3px; top:23px; padding:22px 0 0 0;}
#hnav li:hover .hnavSub {display:block;}
#hnav li .hnavSub ul {position:relative; padding:5px 0; z-index:10;}
#hnav li .hnavSub ul li {height:20px; right:auto; float:none; background:0;}
#hnav li .hnavSub ul li a,
#hnav li:hover .hnavSub ul li a {background:url(/designs_56/hNav_p_bg.png) no-repeat -200px -64px; height:20px; line-height:18px; padding:0 0 0 22px; margin:0 0 0 -5px; overflow:hidden; font-weight:100; font-size:11px; color:#d5d5d5; text-align:left;}
#hnav li .hnavSub ul li a:hover,
#hnav li:hover .hnavSub ul li a:hover {background-position:0 -64px; color:#fff;}
#hnav .angle_t,
#hnav .angle_c,
#hnav .angle_b {width:197px; position:absolute; left:0px; z-index:1;}
#hnav .angle_t {height:30px; top:8px; background:url(/designs_56/hNav_p_bg.png) no-repeat 0 0;}
#hnav .angle_b {height:7px; bottom:0px; background:url(/designs_56/hNav_p_bg.png) no-repeat -197px -57px;}
#hnav .angle_c {height:auto; top:38px; bottom:7px; background:#141414;}
сам код:
Код <ul id="hnav">
<li><a href="/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
<li class="sub"><a href="#">Раздвижное</a>
<div class="hnavSub">
<ul>
<li><a href="#">Под меню 1</a></li>
<li><a href="#">Под меню 2</a></li>
<li><a href="#">Под меню 3</a></li>
<li><a href="#">Под меню 4</a></li>
<li><a href="#">Под меню 5</a></li>
</ul>
<div class="angle_t"></div>
<div class="angle_c"></div>
<div class="angle_b"></div>
</div>
</li>
<li class="sub"><a href="/">Раздвижное 2</a>
<div class="hnavSub">
<ul>
<li><a href="#">Под меню 1</a></li>
<li><a href="#">Под меню 2</a></li>
<li><a href="#">Под меню 3</a></li>
<li><a href="#">Под меню 4</a></li>
<li><a href="#">Под меню 5</a></li>
</ul>
<div class="angle_t"></div>
<div class="angle_c"></div>
<div class="angle_b"></div>
</div>
</li>
</ul>
На случай если буду нужен, то я там же, где и был, когда был не нужен...
Сообщение отредактировал
N_O_O_B - Среда, 10 Апреля 2013, 13:20 |
| [ RU ] |
|
|
RiPeR |
Среда, 10 Апреля 2013, 14:33 | Сообщение 6 |

|
Ни че не получилось! Все установил правильно
Отличный сайт)
Сообщение отредактировал
RiPeR - Среда, 10 Апреля 2013, 14:33 |
| [ RU ] |
|
|
๖ۣۜInspire |
Среда, 10 Апреля 2013, 14:42 | Сообщение 7 |

|
RiPeR, всё работает

Моё портфолио
|
| [ RU ] |
|
|
RiPeR |
Среда, 10 Апреля 2013, 14:57 | Сообщение 8 |

|
Нет, баннер был в другом месте меню чуть ниже!
Отличный сайт)
|
| [ RU ] |
|
|
Kosten |
Среда, 10 Апреля 2013, 18:10 | Сообщение 9 |

|
Закрывать тему?
|
| [ RU ] |
|
|
RiPeR |
Среда, 10 Апреля 2013, 21:26 | Сообщение 10 |

|
Нееее!
Отличный сайт)
|
| [ RU ] |
|
|
salve |
Четверг, 23 Мая 2013, 18:45 | Сообщение 11 |

|
Не знаю правильно ли выбрал раздел, но думаю не откажете.
Дело вот в чём: ни как не могу настроить скрипт "личные сообщения" что бы оно всплывало по мере поступления, а не после обновления страницы.
Если кто знает помогите решить этот вопрос.
вот скрипт
Код '0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('https://zornet.ru/zornet_ru6/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
|
| [ UA ] |
|
|
Kosten |
Четверг, 23 Мая 2013, 18:49 | Сообщение 12 |

|
salve, сделай новую тему!
|
| [ RU ] |
|
|
Kosten |
Четверг, 23 Мая 2013, 18:51 | Сообщение 13 |

|
А так поставь вот этот скрипт. Рабочий на все 100% /load/85-1-0-2350
|
| [ RU ] |
|
|
RiPeR |
Пятница, 24 Мая 2013, 00:21 | Сообщение 14 |

|
Закрывайте тему!
Отличный сайт)
|
| [ RU ] |
|
|
Kosten |
Пятница, 24 Мая 2013, 00:52 | Сообщение 15 |

|
Тема закрыта!
|
| [ RU ] |
|
|