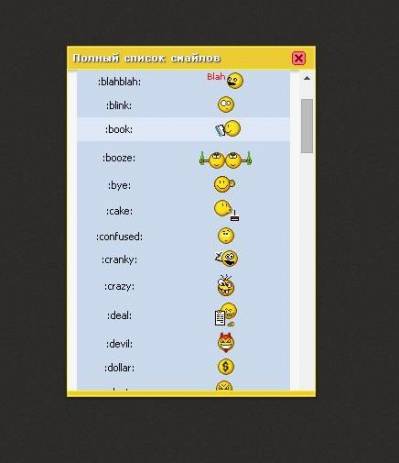
Хочу вам представить редкое по цветовой гамме Ajax окно в желтом цвете. Почему редкое? Так как сайтов с таким дизайном а правильней с таким оттенком мало. Основном есть блоки на системе ucoz. Но думаю оно сгодиться так как редкий оттенок цвета у него и создан он в строгом дизайне, это острые углы и кнопка чтоб отключить Ajax окно. Так то так, кому понравилось, можете поэкспериментировать на своем дизайне.
Установка:
В CSS
Код /* Желтый вариант ajax окон zornet.ru
----------------------------------------------*/
.xt {background:transparent url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/317086158.png) no-repeat!important; margin-left:5px!important; margin-top:6px!important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-hdr { text-align:left!important; padding:0px 5px 0px 0px!important; height:25px!important; }
.xw-hdr-text {font:11px Verdana,Arial,sans-serif!important; font-weight: bold!important; color:#F3F8FE!important; text-shadow: 1px 1px 1px #1f3370!important; vertical-align:3px!important; cursor:default!important; line-height:25px!important; }
.xw-tl {background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/148555351.png) no-repeat left!important;}
.xw-tc {background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/820505718.png) top!important;}
.xw-tr {background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/117430085.png) no-repeat right!important;}
.xw-bl{background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/828382382.png) no-repeat left bottom!important;}
.xw-bc{background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/927781855.png) bottom!important;}
.xw-br{background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/624343446.png) no-repeat right bottom!important;}
.xw-ml{padding-left:0px!important;}
.xw-mr{padding-right:0px!important;}
.xw-plain .xw-mc{ background:#f7f7f7!important; border: 1px solid #F9F61B!important; }
.xw-plain .xw-body{padding:0px!important; border: none!important; }
.myWinCont {padding:10px!important; background: url(http://zornet.ru/CSS-ZORNET/Ajax/zretad/807076656.png) repeat-x top!important; }
.xw-blank {background:#f6dc02!important;}
/* ------------------------------------------*/
Так как на основной картинке окно совершенно другое и на ней были битые ссылки и не как его не восстановить. Пришлось взять за основу другое и перекрасить.

Теперь такое будет и при нажатие кнопка будет менять оттенок.
2 Ajax окно в стиле одноклассников
Теперь вы можете поставить себе дизайн окно на на соц. сети, а точнее все что в интернете битое, здесь пришлось приложить силы, чтоб его обратно возвратить пользователям.
Этот код ставим в низ сайта.
Код <style type="text/css">
@import url('/lol/odn3.css') all;
</style>
<script type="text/javascript">
_uWnd.designs.std.onstartdrag=function(){};
</script>
И скачиваем архив и в корне сайта создаем папку под названием lol и туда нужно закинуть файлы.
Вот что получиться, все проверенно. | 
