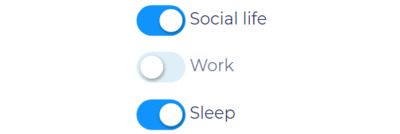
Это пример веб-формы с флажками, созданной с использованием CSS, HTML и JavaScript. Где JavaScript был использован, чтобы убедиться, что одновременно выбраны только два флажка из трех. Полям присвоен тип «флажок» и названы «Социальные сети», «Работа» и «Сон». Тип шрифта импортируется из Google с URL-адресом, а метка задается стилями семейства font-family как "Montserrat", sans-serif, font-size как 1.2rem, курсор как указатель для отображения курсора в виде руки, отображается как none, чтобы скрыть элементы, и маржа как 1em.

HTML
Код
<fieldset>
<label>
<input class="cb cb1" type="checkbox" name="social" onclick="cbChange(this)" checked/>
<i></i>
<span>Social life</span>
</label>
<label>
<input class="cb cb2" type="checkbox" name="work" onclick="cbChange(this)"/>
<i></i>
<span>Work</span>
</label>
<label>
<input class="cb cb3" type="checkbox" name="sleep" onclick="cbChange(this)" checked/>
<i></i>
<span>Sleep</span>
</label>
</fieldset>
CSS
Код
@import url('https://fonts.googleapis.com/css?family=Montserrat');
*, *:before, *:after {
box-sizing: border-box;
}
html {
font-size: 18px;
}
fieldset {
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
label {
font-family: "Montserrat", sans-serif;
font-size: 1.2rem;
cursor: pointer;
display: block;
margin: 1em;
}
label > input {
display: none;
}
label span {
color: #6a759b;
}
label i {
display: inline-block;
width: 64px;
height: 40px;
border-radius: 20px;
vertical-align: middle;
transition: 0.25s 0.09s;
position: relative;
background: #deeff7;
}
label i:after {
content: " ";
display: block;
width: 30px;
height: 30px;
top: 5px;
left: 5px;
border-radius: 50%;
background: #fff;
position: absolute;
box-shadow: 1px 2px 4px 0 rgba(0, 0, 0, .4);
transition: 0.15s;
}
label > input:checked + i {
background: #1094fb;
}
label > input:checked + i + span {
color: #29316b;
}
label > input:checked + i:after {
transform: translateX(25px);
}
JS
Код
function cbChange(obj) {
var cbs = document.getElementsByClassName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = true;
}
obj.checked = false;
}
В не отмеченном событии стили будут такими: display: inline-block, border-radius: 20px, vertical-align: middle, transition: .25s .09s, position: relative, background: # deeff7, and box-shadow: 1px. 2px 4px 0 rgba (# 000, .4).
Демонстрация