Kosten |
Суббота, 07 Марта 2020, 23:10 | Сообщение 1 |

|
Навигация на сайте считается одной из самых востребованных элементов, так как при открытие сайта с нее все начинается. И здесь рассмотрим, как можно создать красивое вертикальное меню, которое полностью выполнено на CSS3. Где идет основной дизайн, а также функциональность, что можно самостоятельно выстроить оригинальный стиль, что будет соответствовать сайту.
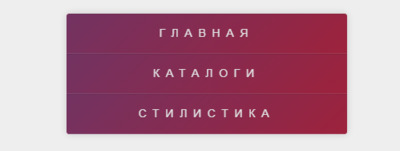
Так выглядит при открытие страницы или портала:

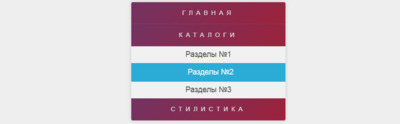
Здесь идет разворот и открытие ключевых слов по клику:

Установка:
HTML
Код <div class="acodion-menu">
<nav class="navegas-menuy">
<ul>
<li>
<label for="home">ГЛАВНАЯ</label>
<input type="radio" name="nudsave-dakopas" id="home" />
<div>
<ul>
<li><a href="#">Категория №1</a></li>
<li><a href="#">Категория №2</a></li>
<li><a href="#">Категория №3</a></li>
<li><a href="#">Категория №4</a></li>
</ul>
</div>
</li>
<li>
<label for="blog">Каталоги</label>
<input type="radio" name="nudsave-dakopas" id="blog" />
<div>
<ul>
<li><a href="#">Разделы №1</a></li>
<li><a href="#">Разделы №2</a></li>
<li><a href="#">Разделы №3</a></li>
</ul>
</div>
</li>
<li>
<label for="work">СТИЛИСТИКА</label>
<input type="radio" name="nudsave-dakopas" id="work" />
<div>
<ul>
<li><a href="#">Стили сайта</a></li>
<li><a href="#">Стиль портала</a></li>
<li><a href="#">Стили блога</a></li>
</ul>
</div>
</li>
</ul>
</nav>
</div>
CSS
Код div.acodion-menu {
margin: 20px auto;
width: 350px;
}
p {
font-family: georgia;
font-size: 1rem;
line-height: 25px;
margin: 24px 0;
text-align: center;
}
nav.navegas-menuy {
border-radius: 4px;
box-shadow: 0 0 10px rgba(0,0,0,.15);
overflow: hidden;
text-align: center;
}
nav.navegas-menuy > ul {
list-style-type: none;
}
nav.navegas-menuy > ul > li {
display: block;
}
nav.navegas-menuy > ul > li > label, nav.navegas-menuy > ul > li > a {
background-color: rgb(160, 52, 75);
background-image: -webkit-linear-gradient(135deg, rgb(95, 38, 80), rgb(136, 27, 50));
background-image: -moz-linear-gradient(135deg, rgb(114, 51, 98), rgb(157, 34, 60));
background-image: -o-linear-gradient(135deg, rgb(114, 51, 98), rgb(157, 34, 60));
background-image: linear-gradient(135deg, rgb(114, 51, 98), rgb(157, 34, 60));
border-bottom: 1px solid rgba(247, 246, 246, 0.1);
box-shadow: inset 0 1px 1px rgba(14, 14, 14, 0.1), 0 1px 1px rgba(10, 10, 10, 0.1);
color: rgb(226, 226, 226);
display: block;
font-size: .85rem;
font-weight: 500;
height: 50px;
letter-spacing: .5rem;
line-height: 50px;
text-shadow: 0 1px 1px rgba(8, 8, 8, 0.1);
text-transform: uppercase;
transition: all .1s ease;
}
nav.navegas-menuy > ul > li > label:hover, nav.navegas-menuy > ul > li > a:hover {
background-color: rgb(103, 41, 87);
background-image: -webkit-linear-gradient(150deg, rgb(99, 39, 84), rgb(101, 40, 85));
background-image: -moz-linear-gradient(150deg, rgb(114, 51, 98), rgb(114, 51, 98));
background-image: -o-linear-gradient(150deg, rgb(114, 51, 98), rgb(114, 51, 98));
background-image: linear-gradient(150deg, rgb(115, 47, 98), rgb(99, 42, 84));
cursor: pointer;
}
nav.navegas-menuy > ul > li > label + input {
display: none;
visability: hidden;
}
nav.navegas-menuy > ul > li > div {
background-color: rgb(255,255,255);
max-height: 0;
overflow: hidden;
transition: all .5s linear;
}
nav.navegas-menuy > ul > li > label + input:checked + div {
max-height: 500px;
}
nav.navegas-menuy > ul > li > div > ul {
list-style-type: none;
}
nav.navegas-menuy > ul > li > div > ul > li > a {
background-color: rgb(243, 229, 229);
border-bottom: 1px solid rgba(23, 23, 23, 0.05);
color: #4c4c4b;
display: block;
font-size: 1.1rem;
padding: 8px 0;
text-decoration: none;
transition: all 0.10s linear;
}
nav.navegas-menuy > ul > li > div > ul > li:hover > a {
background-color: #2aacd6;
color: rgb(243, 243, 243);
padding: 10px 0 10px 10px;
}
Дизайн навигационного меню, которые выглядят настолько очаровательно, надежно и утонченно для зрителей. Меню навигации содержит приятные маленькие квадратные кнопки, и оно идеально подходит для интернет-магазинов или других подобных сайтов.
Демонстрация
|
| [ RU ] |
|
|