В процессе создание CSS стиля, который предназначен для HTML форм, то веб-разработчики очень часто сталкиваются с таким препятствием, это просто они не могут изменить дизайн элемента флажков "checkboxes", а также переключателей, что идут под аббревиатурой radio buttons.
В этом небольшом мануале рассмотрим, это как можно все препятствие обойти, которое заключается в ограничение, где задействуем инструментария CSS3, но главным считаю, что здесь не будет JavaScript.
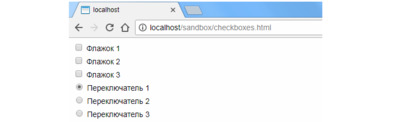
Это изначальный вид, где все по стандарту:

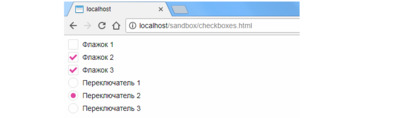
Где после вмешательство и прописывание стилистики, вы увидим такой вид:

Первым делом добавляем обычные флажки и переключатели:
HTML
Код
<div>
<input type="checkbox" id="cb1"> <label for="cb1">Первый</label>
</div>
<div>
<input type="checkbox" id="cb2"> <label for="cb2">Второй</label>
</div>
<div>
<input type="checkbox" id="cb3"> <label for="cb3">Третий</label>
</div>
<div>
<input type="radio" name="rb" id="rb1" checked> <label for="rb1">Переключатель 1</label>
</div>
<div>
<input type="radio" name="rb" id="rb2"> <label for="rb2">Переключатель 2</label>
</div>
<div>
<input type="radio" name="rb" id="rb3"> <label for="rb3">Переключатель 3</label>
</div>
CSS
Код
input[type="checkbox"]:checked,
input[type="checkbox"]:not(:checked),
input[type="radio"]:checked,
input[type="radio"]:not(:checked)
{
position: absolute;
left: -9999px;
}
input[type="checkbox"]:checked + label, input[type="checkbox"]:not(:checked) + label, input[type="radio"]:checked + label, input[type="radio"]:not(:checked) + label {
display: inline-block;
position: relative;
padding-left: 30px;
line-height: 20px;
cursor: pointer;
}
input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before, input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before {
content: "";
position: absolute;
left: 0px;
top: 0px;
width: 18px;
height: 18px;
border: 1px solid #c3b5b5;
background-color: #f1f1f1;
}
input[type="checkbox"]:checked + label:before,
input[type="checkbox"]:not(:checked) + label:before {
border-radius: 3px;
}
input[type="radio"]:checked + label:before,
input[type="radio"]:not(:checked) + label:before {
border-radius: 100%;
}
input[type="checkbox"]:checked + label:after,
input[type="checkbox"]:not(:checked) + label:after,
input[type="radio"]:checked + label:after,
input[type="radio"]:not(:checked) + label:after {
content: "";
position: absolute;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;
}
input[type="checkbox"]:checked + label:after,
input[type="checkbox"]:not(:checked) + label:after {
left: 3px;
top: 4px;
width: 10px;
height: 5px;
border-radius: 1px;
border-left: 4px solid #8145e1;
border-bottom: 4px solid #8145e1;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
input[type="radio"]:checked + label:after,
input[type="radio"]:not(:checked) + label:after {
left: 5px;
top: 5px;
width: 10px;
height: 10px;
border-radius: 100%;
background-color: #9829c5;
}
input[type="checkbox"]:not(:checked) + label:after,
input[type="radio"]:not(:checked) + label:after {
opacity: 0;
}
input[type="checkbox"]:checked + label:after,
input[type="radio"]:checked + label:after {
opacity: 1;
}
Корректно отображается и работает на всех современных браузерах.
Демонстрация
Источник: habr.com