Kosten |
Четверг, 19 Декабря 2019, 00:03 | Сообщение 1 |

|
Вашему вниманию оригинальный набор кнопок, которые создатели с использованием эффектов, как на CSS, где идут уникальные изгибы, плюс можно добавить смешивания цветов. Анимация запускается при наведении, а оригинальный эффект, который выстроен на смешивания цветов можно найти много, только они по-разному смотрятся. А если хотите что-то новое и оригинальное, то здесь вы найдете тот эффект, который еще в сети интернет не встречали.
И поэтому пользователь может четко видеть эффект, что безусловно ему понравится, но главное подойдет на все тематические порталы. Поскольку вся анимация происходит над кнопкой, она не занимает дополнительного места на экране.
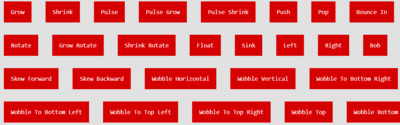
Так изначально выглядят кнопки:

HTML
Код <div id="buttons">
<div id="knopka-grp1">
<div id="grow" class="knopka">Grow</div>
<div id="shrink" class="knopka">Shrink</div>
<div id="pulse" class="knopka">Pulse</div>
<div id="pulse_grow" class="knopka">Pulse Grow</div>
<div id="pulse_shrink" class="knopka">Pulse Shrink</div>
<div id="push" class="knopka">Push</div>
<div id="pop" class="knopka">Pop</div>
<div id="bounce_in" class="knopka">Bounce In</div>
<div id="bounce_out" class="knopka">Bounce Out</div>
<div id="rotate" class="knopka">Rotate</div>
<div id="grow_rotate" class="knopka">Grow Rotate</div>
<div id="shrink_rotate" class="knopka">Shrink Rotate</div>
<div id="float" class="knopka">Float</div>
<div id="sink" class="knopka">Sink</div>
<div id="left" class="knopka">Left</div>
<div id="right" class="knopka">Right</div>
<div id="bob" class="knopka">Bob</div>
<div id="hang" class="knopka">Hang</div>
<div id="skew_forward" class="knopka">Skew Forward</div>
<div id="skew_backward" class="knopka">Skew Backward</div>
<div id="lopasausad_horizontal" class="knopka">lopasausad Horizontal</div>
<div id="lopasausad_vertical" class="knopka">lopasausad Vertical</div>
<div id="nanopka-dsarusa_right" class="knopka">lopasausad To Bottom Right</div>
<div id="nanopka-dsarusa_left" class="knopka">lopasausad To Bottom Left</div>
<div id="lopasausad_to_top_left" class="knopka">lopasausad To Top Left</div>
<div id="lopasausad_to_top_right" class="knopka">lopasausad To Top Right</div>
<div id="lopasausad_top" class="knopka">lopasausad Top</div>
<div id="lopasausad_bottom" class="knopka">lopasausad Bottom</div>
<div id="lopasausad_skew" class="knopka">lopasausad Skew</div>
<div id="lopasausad_skew1" class="knopka">lopasausad Skew</div>
</div>
</div>
CSS
|
| [ RU ] |
|
|
Kosten |
Четверг, 19 Декабря 2019, 00:03 | Сообщение 2 |

|
Код #buttons{
margin: 60px 0 0 0;
background: blue;
}
.knopka{
margin: 10px 20px 25px 20px;
padding: 20px;
font-family: Consolas, "Lucida Console", Monaco, monospace;
font-size: 1.1em;
float: left;
cursor: pointer;
display: block;
background: #D50000;
color: #ffffff;
}
#grow{
transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
}
#grow:hover{
transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
-moz-transform: scale(1.2,1.2);
}
#shrink{
transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
}
#shrink:hover{
transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-moz-transform: scale(0.8,0.8);
}
#pulse:hover{
animation: pulse 1s linear infinite;
-webkit-animation: pulse 1s linear infinite;
-moz-animation: pulse 1s linear infinite;
}
@keyframes pulse{
50%{
transform: scale(0.9,0.9);
}
75%{
transform: scale(1.1,1.1);
}
100%{
transform: scale(1,1);
}
}
@-webkit-keyframes pulse{
50%{
-webkit-transform: scale(0.9,0.9);
}
75%{
-webkit-transform: scale(1.1,1.1);
}
100%{
-webkit-transform: scale(1,1);
}
}
@-moz-keyframes pulse{
50%{
-moz-transform: scale(0.9,0.9);
}
75%{
-moz-transform: scale(1.1,1.1);
}
100%{
-moz-transform: scale(1,1);
}
}
#pulse_grow:hover{
animation: pulse_grow 0.3s linear infinite alternate;
-webkit-animation: pulse_grow 0.3s linear infinite alternate;
-moz-animation: pulse_grow 0.3s linear infinite alternate;
}
@keyframes pulse_grow{
100%{
transform: scale(1.1,1.1);
}
}
@-webkit-keyframes pulse_grow{
100%{
-webkit-transform: scale(1.1,1.1);
}
}
@-moz-keyframes pulse_grow{
100%{
-moz-transform: scale(1.1,1.1);
}
}
#pulse_shrink:hover{
animation: pulse_shrink 0.3s linear infinite alternate;
-webkit-animation: pulse_shrink 0.3s linear infinite alternate;
-moz-animation: pulse_shrink 0.3s linear infinite alternate;
}
@keyframes pulse_shrink{
100%{
transform: scale(0.9,0.9);
}
}
@-webkit-keyframes pulse_shrink{
100%{
-webkit-transform: scale(0.9,0.9);
}
}
@-moz-keyframes pulse_shrink{
100%{
-moz-transform: scale(0.9,0.9);
}
}
#push:hover{
animation: push 0.3s linear;
-webkit-animation: push 0.3s linear;
-moz-animation: push 0.3s linear;
}
@keyframes push{
50%{
transform: scale(0.8,0.8);
}
100%{
transform: scale(1,1);
}
}
@-webkit-keyframes push{
50%{
-webkit-transform: scale(0.8,0.8);
}
100%{
-webkit-transform: scale(1,1);
}
}
@-moz-keyframes push{
50%{
-moz-transform: scale(0.8,0.8);
}
100%{
-moz-transform: scale(1,1);
}
}
#pop:hover{
animation: pop 0.3s linear;
-webkit-animation: pop 0.3s linear;
-moz-animation: pop 0.3s linear;
}
@keyframes pop{
50%{
transform: scale(1.2,1.2);
}
100%{
transform: scale(1,1);
}
}
@-webkit-keyframes pop{
50%{
-webkit-transform: scale(1.2,1.2);
}
100%{
-webkit-transform: scale(1,1);
}
}
@-moz-keyframes pop{
50%{
-moz-transform: scale(1.2,1.2);
}
100%{
-moz-transform: scale(1,1);
}
}
#bounce_in{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#bounce_in:hover{
transform: scale(1.2,1.2);
transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
-webkit-transform: scale(1.2,1.2);
-webkit-transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
-moz-transform: scale(1.2,1.2);
-moz-transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
}
#bounce_out{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#bounce_out:hover{
transform: scale(0.8,0.8);
transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
-webkit-transform: scale(0.8,0.8);
-webkit-transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
-moz-transform: scale(0.8,0.8);
-moz-transition-timing-function: cubic-bezier(0.47, 2, 0.1, -0.9);
}
#rotate{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#rotate:hover{
transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
}
#grow_rotate{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#grow_rotate:hover{
transform: rotate(20deg) scale(1.2,1.2);
-webkit-transform: rotate(20deg) scale(1.2,1.2);
-moz-transform: rotate(20deg) scale(1.2,1.2);
}
#shrink_rotate{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#shrink_rotate:hover{
transform: rotate(20deg) scale(0.8,0.8);
-webkit-transform: rotate(20deg) scale(0.8,0.8);
-moz-transform: rotate(20deg) scale(0.8,0.8);
}
#float{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#float:hover{
transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
}
#sink{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#sink:hover{
transform: translateY(10px);
-webkit-transform: translateY(10px);
-moz-transform: translateY(10px);
}
#left{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#left:hover{
transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-moz-transform: translateX(-10px);
}
#right{
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
}
#right:hover{
transform: translateX(10px);
-webkit-transform: translateX(10px);
-moz-transform: translateX(10px);
}
#bob:hover{
animation: bob 0.5s infinite alternate ease-in-out;
-webkit-animation: bob 0.5s infinite alternate ease-in-out;
-moz-animation: bob 0.5s infinite alternate ease-in-out;
}
@keyframes bob{
0%{
transform: translateY(0px);
}
100%{
transform: translateY(-10px);
}
}
@-webkit-keyframes bob{
0%{
-webkit-transform: translateY(0px);
}
100%{
-webkit-transform: translateY(-10px);
}
}
@-moz-keyframes bob{
0%{
-moz-transform: translateY(0px);
}
100%{
-moz-transform: translateY(-10px);
}
}
#hang:hover{
animation: hang 0.5s infinite alternate ease;
-webkit-animation: hang 0.5s infinite alternate ease;
-moz-animation: hang 0.5s infinite alternate ease;
}
@keyframes hang{
100%{
transform: translateY(10px);
}
}
@-webkit-keyframes hang{
100%{
-webkit-transform: translateY(10px);
}
}
@-moz-keyframes hang{
100%{
-moz-transform: translateY(10px);
}
}
#skew_forward{
transition: all 0.3s;
transform-origin: 0 100%;
-webkit-transition: all 0.3s;
-webkit-transform-origin: 0 100%;
-moz-transition: all 0.3s;
-moz-transform-origin: 0 100%;
}
#skew_forward:hover{
transform: skewX(-10deg);
-webkit-transform: skewX(-10deg);
-moz-transform: skewX(-10deg);
}
#skew_backward{
transition: all 0.3s;
transform-origin: 0 100%;
-webkit-transition: all 0.3s;
-webkit-transform-origin: 0 100%;
-moz-transition: all 0.3s;
-moz-transform-origin: 0 100%;
}
#skew_backward:hover{
transform: skewX(10deg);
-webkit-transform: skewX(10deg);
-moz-transform: skewX(10deg);
}
#lopasausad_horizontal:hover{
animation: lopasausad_horizontal 0.8s alternate ease;
-webkit-animation: lopasausad_horizontal 0.8s alternate ease;
-moz-animation: lopasausad_horizontal 0.8s alternate ease;
}
@keyframes lopasausad_horizontal{
20%{
transform:translateX(9px);
}
40%{
transform:translateX(-6px);
}
60%{
transform:translateX(6px);
}
80%{
transform:translateX(-9px);
}
100%{
transform:translateX(0px);
}
}
@-webkit-keyframes lopasausad_horizontal{
20%{
-webkit-transform:translateX(9px);
}
40%{
-webkit-transform:translateX(-6px);
}
60%{
-webkit-transform:translateX(6px);
}
80%{
-webkit-transform:translateX(-9px);
}
100%{
-webkit-transform:translateX(0px);
}
}
@-moz-keyframes lopasausad_horizontal{
20%{
-moz-transform:translateX(9px);
}
40%{
-moz-transform:translateX(-6px);
}
60%{
-moz-transform:translateX(6px);
}
80%{
-moz-transform:translateX(-9px);
}
100%{
-moz-transform:translateX(0px);
}
}
#lopasausad_vertical:hover{
animation: lopasausad_vertical 0.8s alternate ease;
-webkit-animation: lopasausad_vertical 0.8s alternate ease;
-moz-animation: lopasausad_vertical 0.8s alternate ease;
}
@keyframes lopasausad_vertical{
20%{
transform:translateY(8px);
}
40%{
transform:translateY(-7px);
}
60%{
transform:translateY(6px);
}
80%{
transform:translateY(-5px);
}
100%{
transform:translateY(0px);
}
}
@-webkit-keyframes lopasausad_vertical{
20%{
-webkit-transform:translateY(8px);
}
40%{
-webkit-transform:translateY(-7px);
}
60%{
-webkit-transform:translateY(6px);
}
80%{
-webkit-transform:translateY(-5px);
}
100%{
-webkit-transform:translateY(0px);
}
}
@-moz-keyframes lopasausad_vertical{
20%{
-moz-transform:translateY(8px);
}
40%{
-moz-transform:translateY(-7px);
}
60%{
-moz-transform:translateY(6px);
}
80%{
-moz-transform:translateY(-5px);
}
100%{
-moz-transform:translateY(0px);
}
}
#nanopka-dsarusa_right:hover{
animation: nanopka-dsarusa_right 0.8s alternate ease;
-webkit-animation: nanopka-dsarusa_right 0.8s alternate ease;
-moz-animation: nanopka-dsarusa_right 0.8s alternate ease;
}
@keyframes nanopka-dsarusa_right{
20%{
transform: translate(10px,10px);
}
40%{
transform: translate(-6px,-6px);
}
60%{
transform: translate(4px,4px);
}
80%{
transform: translate(-2px,-2px);
}
100%{
transform: translate(0px,0px);
}
}
@-webkit-keyframes nanopka-dsarusa_right{
20%{
-webkit-transform: translate(10px,10px);
}
40%{
-webkit-transform: translate(-6px,-6px);
}
60%{
-webkit-transform: translate(4px,4px);
}
80%{
-webkit-transform: translate(-2px,-2px);
}
100%{
-webkit-transform: translate(0px,0px);
}
}
@-moz-keyframes nanopka-dsarusa_right{
20%{
-moz-transform: translate(10px,10px);
}
40%{
-moz-transform: translate(-6px,-6px);
}
60%{
-moz-transform: translate(4px,4px);
}
80%{
-moz-transform: translate(-2px,-2px);
}
100%{
-moz-transform: translate(0px,0px);
}
}
#nanopka-dsarusa_left:hover{
animation: nanopka-dsarusa_left 0.8s alternate ease;
-webkit-animation: nanopka-dsarusa_left 0.8s alternate ease;
-moz-animation: nanopka-dsarusa_left 0.8s alternate ease;
}
@keyframes nanopka-dsarusa_left{
20%{
transform: translate(-10px,10px);
}
40%{
transform: translate(6px,-6px);
}
60%{
transform: translate(-4px,4px);
}
80%{
transform: translate(2px,-2px);
}
100%{
transform: translate(0px,0px);
}
}
@-webkit-keyframes nanopka-dsarusa_left{
20%{
-webkit-transform: translate(-10px,10px);
}
40%{
-webkit-transform: translate(6px,-6px);
}
60%{
-webkit-transform: translate(-4px,4px);
}
80%{
-webkit-transform: translate(2px,-2px);
}
100%{
-webkit-transform: translate(0px,0px);
}
}
@-moz-keyframes nanopka-dsarusa_left{
20%{
-moz-transform: translate(-10px,10px);
}
40%{
-moz-transform: translate(6px,-6px);
}
60%{
-moz-transform: translate(-4px,4px);
}
80%{
-moz-transform: translate(2px,-2px);
}
100%{
-moz-transform: translate(0px,0px);
}
}
#lopasausad_to_top_left:hover{
animation: lopasausad_to_top_left 0.8s alternate ease;
-webkit-animation: lopasausad_to_top_left 0.8s alternate ease;
-moz-animation: lopasausad_to_top_left 0.8s alternate ease;
}
@keyframes lopasausad_to_top_left{
20%{
transform: translate(-10px,-10px);
}
40%{
transform: translate(6px,6px);
}
60%{
transform: translate(-4px,-4px);
}
80%{
transform: translate(2px,2px);
}
100%{
transform: translate(0px,0px);
}
}
@-webkit-keyframes lopasausad_to_top_left{
20%{
-webkit-transform: translate(-10px,-10px);
}
40%{
-webkit-transform: translate(6px,6px);
}
60%{
-webkit-transform: translate(-4px,-4px);
}
80%{
-webkit-transform: translate(2px,2px);
}
100%{
-webkit-transform: translate(0px,0px);
}
}
@-moz-keyframes lopasausad_to_top_left{
20%{
-moz-transform: translate(-10px,-10px);
}
40%{
-moz-transform: translate(6px,6px);
}
60%{
-moz-transform: translate(-4px,-4px);
}
80%{
-moz-transform: translate(2px,2px);
}
100%{
-moz-transform: translate(0px,0px);
}
}
#lopasausad_to_top_right:hover{
animation: lopasausad_to_top_right 0.8s alternate ease;
-webkit-animation: lopasausad_to_top_right 0.8s alternate ease;
-moz-animation: lopasausad_to_top_right 0.8s alternate ease;
}
@keyframes lopasausad_to_top_right{
20%{
transform: translate(10px,-10px);
}
40%{
transform: translate(-6px,6px);
}
60%{
transform: translate(4px,-4px);
}
80%{
transform: translate(-2px,2px);
}
100%{
transform: translate(0px,0px);
}
}
@-webkit-keyframes lopasausad_to_top_right{
20%{
-webkit-transform: translate(10px,-10px);
}
40%{
-webkit-transform: translate(-6px,6px);
}
60%{
-webkit-transform: translate(4px,-4px);
}
80%{
-webkit-transform: translate(-2px,2px);
}
100%{
-webkit-transform: translate(0px,0px);
}
}
@-moz-keyframes lopasausad_to_top_right{
20%{
-moz-transform: translate(10px,-10px);
}
40%{
-moz-transform: translate(-6px,6px);
}
60%{
-moz-transform: translate(4px,-4px);
}
80%{
-moz-transform: translate(-2px,2px);
}
100%{
-moz-transform: translate(0px,0px);
}
}
#lopasausad_top:hover{
animation: lopasausad_top 0.7s alternate ease;
transform-origin: 0 100%;
-webkit-animation: lopasausad_top 0.7s alternate ease;
-webkit-transform-origin: 0 100%;
-moz-animation: lopasausad_top 0.7s alternate ease;
-moz-transform-origin: 0 100%;
}
@keyframes lopasausad_top{
20%{
transform: skewX(-15deg);
}
40%{
transform: skewX(10deg);
}
60%{
transform: skewX(-8deg);
}
80%{
transform: skewX(6deg);
}
100%{
transform: skewX(0deg);
}
}
@-webkit-keyframes lopasausad_top{
20%{
-webkit-transform: skewX(-15deg);
}
40%{
-webkit-transform: skewX(10deg);
}
60%{
-webkit-transform: skewX(-8deg);
}
80%{
-webkit-transform: skewX(6deg);
}
100%{
-webkit-transform: skewX(0deg);
}
}
@-moz-keyframes lopasausad_top{
20%{
-moz-transform: skewX(-15deg);
}
40%{
-moz-transform: skewX(10deg);
}
60%{
-moz-transform: skewX(-8deg);
}
80%{
-moz-transform: skewX(6deg);
}
100%{
-moz-transform: skewX(0deg);
}
}
#lopasausad_bottom:hover{
animation: lopasausad_bottom 0.7s alternate ease;
transform-origin: 100% 0;
-webkit-animation: lopasausad_bottom 0.7s alternate ease;
-webkit-transform-origin: 100% 0;
-moz-animation: lopasausad_bottom 0.7s alternate ease;
-moz-transform-origin: 100% 0;
}
@keyframes lopasausad_bottom{
20%{
transform: skewX(-15deg);
}
40%{
transform: skewX(10deg);
}
60%{
transform: skewX(-8deg);
}
80%{
transform: skewX(6deg);
}
100%{
transform: skewX(0deg);
}
}
@-webkit-keyframes lopasausad_bottom{
20%{
-webkit-transform: skewX(-15deg);
}
40%{
-webkit-transform: skewX(10deg);
}
60%{
-webkit-transform: skewX(-8deg);
}
80%{
-webkit-transform: skewX(6deg);
}
100%{
-webkit-transform: skewX(0deg);
}
}
@-moz-keyframes lopasausad_bottom{
20%{
-moz-transform: skewX(-15deg);
}
40%{
-moz-transform: skewX(10deg);
}
60%{
-moz-transform: skewX(-8deg);
}
80%{
-moz-transform: skewX(6deg);
}
100%{
-moz-transform: skewX(0deg);
}
}
#lopasausad_skew:hover{
animation: lopasausad_skew 0.7s alternate ease;
-webkit-animation: lopasausad_skew 0.7s alternate ease;
-moz-animation: lopasausad_skew 0.7s alternate ease;
}
@keyframes lopasausad_skew{
20%{
transform: skewX(-15deg);
}
40%{
transform: skewX(10deg);
}
60%{
transform: skewX(-8deg);
}
80%{
transform: skewX(6deg);
}
100%{
transform: skewX(0deg);
}
}
@-webkit-keyframes lopasausad_skew{
20%{
-webkit-transform: skewX(-15deg);
}
40%{
-webkit-transform: skewX(10deg);
}
60%{
-webkit-transform: skewX(-8deg);
}
80%{
-webkit-transform: skewX(6deg);
}
100%{
-webkit-transform: skewX(0deg);
}
}
@-moz-keyframes lopasausad_skew{
20%{
-moz-transform: skewX(-15deg);
}
40%{
-moz-transform: skewX(10deg);
}
60%{
-moz-transform: skewX(-8deg);
}
80%{
-moz-transform: skewX(6deg);
}
100%{
-moz-transform: skewX(0deg);
}
}
#lopasausad_skew1:hover{
animation: lopasausad_skew1 0.7s alternate ease;
-webkit-animation: lopasausad_skew1 0.7s alternate ease;
-moz-animation: lopasausad_skew1 0.7s alternate ease;
}
@keyframes lopasausad_skew1{
20%{
transform: skewY(-15deg);
}
40%{
transform: skewY(10deg);
}
60%{
transform: skewY(-8deg);
}
80%{
transform: skewY(6deg);
}
100%{
transform: skewY(0deg);
}
}
@-webkit-keyframes lopasausad_skew1{
20%{
-webkit-transform: skewY(-15deg);
}
40%{
-webkit-transform: skewY(10deg);
}
60%{
-webkit-transform: skewY(-8deg);
}
80%{
-webkit-transform: skewY(6deg);
}
100%{
-webkit-transform: skewY(0deg);
}
}
@-moz-keyframes lopasausad_skew1{
20%{
-moz-transform: skewY(-15deg);
}
40%{
-moz-transform: skewY(10deg);
}
60%{
-moz-transform: skewY(-8deg);
}
80%{
-moz-transform: skewY(6deg);
}
100%{
-moz-transform: skewY(0deg);
}
}
Из-за этой простой природы вы можете использовать эту CSS-анимацию границ в любой части веб-сайта, формы и целевой страницы. Создатель использовал CSS3 скрипт для создания этого дизайна. Если вы хотите, вы можете попробовать другие яркие цвета и градиентные цвета, чтобы сделать эффект смешивания цветов еще более привлекательным.
Демонстрация
|
| [ RU ] |
|
|
