Рассмотрим красивый эффект кнопки переключателя, а точнее, это как создать кнопку с маскировкой на изображение. По сути, кнопка будет означать, что если вам нужно нажать кнопку с двумя вариантами, такими как Play / Stop. Где при первом нажатии она будет работать как кнопка воспроизведения, а во второй раз кнопка для остановки функций. И мы можем создать этот тип тумблера, также используя метод радио-ввода и флажок.
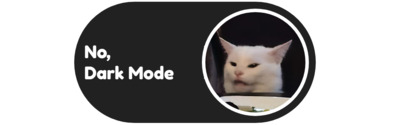
В основном, есть кнопка переключения, и она предназначена для обозначения темного и светлого режима, но вы можете использовать по своему выбору. Сначала вы увидите лицо и текст знаменитой женщины-мема на противоположной стороне идет другой рисунок. И по щелчку идет переключение на лицо кота, и текст откроется на другой стороне. Это забавная концепция, разработчики и владелец сайта, которые любят мемы, то им это понравится.
Дизайн кнопки переключателя, который можно посмотреть на demo странице.

Установка:
HTML
Код
<input type="checkbox" id="toggle">
<label id="gresanipomas" for="toggle">
<div id="asamiges"></div>
<div id="sadetub">Это<br>Легкий режим</div>
<div id="sadetub2">Нет,<br>Темный режим</div>
</label>
CSS
Код
* {
user-select: none;
-webkit-tap-highlight-color:transparent;
}
body {
font-family: 'Fredoka One', cursive;
}
input[type="checkbox"] {
display: none;
}
#gresanipomas {
margin: 0 auto;
margin-top: 15%;
position: relative;
display: block;
width: 700px;
height: 350px;
background-color: #ff2c2c;
border-radius: 350px;
cursor: pointer;
}
#asamiges {
width: 290px;
height: 290px;
background-image: url(http://zornet.ru/ZORNET-RU/ZR/Alinuversa/meme.jpg);
background-color: white;
background-size: 650px;
position: relative;
top: 20px;
left: 20px;
border: 10px solid white;
border-radius: 290px;
transition: 0.4s ease left, 0.4s ease background-position;
z-index: 2;
}
#sadetub,
#sadetub2 {
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #fff;
font-size: 50px;
font-weight: 300;
margin-left: 375px;
z-index: 1;
}
#sadetub2 {
margin-left: 30px;
}
#toggle:checked + #gresanipomas #asamiges {
left: 370px;
background-position: -350px 0;
}
#toggle:checked + #gresanipomas {
background: #212121;
}
Здесь задействовали чистый CSS и HTML для создания этой программы, там нет ни JS, ни какой-либо библиотеки JS. Это хороший и забавный пример того, как мы можем использовать HTML CSS вместе для создания удивительных вещей. Если вам нравится мем и разработка, вы можете использовать эту программу на своем веб-сайте в качестве переключателя темного или светлого режима.
Демонстрация