|
Как адаптировать подвал "футер" для сайта
|
|
DImas99 |
Понедельник, 25 Мая 2020, 11:04 | Сообщение 1 |

|
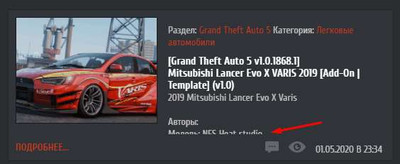
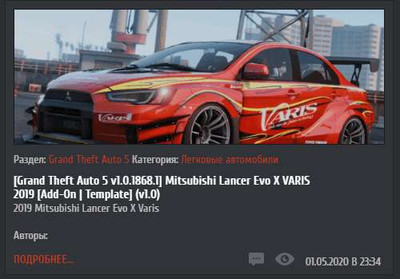
Здравствуйте. Проблема заключается в том что в разделе Модификации на сайте под каждой категорией подвал сайта реагирует по разному, я не смог понять в чем дело, вот вам 2 скриншота.
 
Сайт: simtrucks.ucoz.net
Помогите пожалуйста решить данную проблему.
---Извините конечно, но где здесь вопрос по системе uCoz? Снова нет его... и проблема заключается в том, что это не наши проблемы, что вы у себя шаблон делаете, увы. Есть вот адаптированный шаблон Juicy под uCoz и под себя его переделываете, как оно вам там захотелось (а что и от незнания еще ломаете, как и то, что до этого работало). Не первая подобная тема (но я прослежу, чтобы в дальнейшем в данном разделе их не было от вас - в смысле, что такого же содержания).--- © -SAM-
Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 08:31 |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 11:49 | Сообщение 2 |

|
DImas99, вам лучше найти, кто занимается адаптивностью сайтов, где сразу весь сайт сделать отзывчивым под мобильные аппараты. Но или найти здесь низ сайта, который уже адаптивный, не один на найти низ размещал.
|
| [ RU ] |
|
|
DImas99 |
Понедельник, 25 Мая 2020, 12:03 | Сообщение 3 |

|
Kosten, Проблема в том, что сейчас все заняты и не могут помочь (из тех кого знаю), а сайт мне полностью адаптирован, я отдал 10к. Низ сайта взят от вас и он адаптирован, зайдите на сайт и посмотрите разделы с играми там на на всех норм, кроме нижних, скорее всего это из-за раздела Модификации
|
| [ RU ] |
|
|
Сопрано |
Понедельник, 25 Мая 2020, 14:32 | Сообщение 4 |

|
DImas99, низ сайт на мобильном отлично показывает, разве только в медео на вид материалов больше выставить, чтоб намного раньше в одну колонку выстраивалось.

Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 07:44 |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 14:41 | Сообщение 5 |

|
Если смотреть с онлайн сервис, то все правильно показывает, как видно, что футер идет на всю ширину.

Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 07:45 |
| [ RU ] |
|
|
DImas99 |
Понедельник, 25 Мая 2020, 15:47 | Сообщение 6 |

|
Kosten, Так вы не поняли, посмотрите вот эту вкладку и посмотрите нижнюю часть сайта, там все отлично, а теперь вторую вкладку и тут посмотрите нижнюю часть, там все очень плохо. Хотя создано все в Каталоге Файлов и разделы эты ведут себя по разному, как будто они из разных страниц.
|
| [ RU ] |
|
|
DImas99 |
Понедельник, 25 Мая 2020, 15:48 | Сообщение 7 |

|
Сопрано, Я пытался сделать их в один ряд, но у меня ломалось все.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:04 | Сообщение 8 |

|
DImas99, для чего вы ссылки прописываете постоянно, одной в шапке хватит. Что по страницам, то везде корректно показывает у меня, попробуйте кэш почистить у браузера.
|
| [ RU ] |
|
|
DImas99 |
Понедельник, 25 Мая 2020, 16:15 | Сообщение 9 |

|
Kosten, я чистил, но не понимаю почему у меня в разделе Farming Simulator 19 низ сайта не на всю страницу и не уходит за края, как на других
|
| [ RU ] |
|
|
DImas99 |
Понедельник, 25 Мая 2020, 16:19 | Сообщение 10 |

|
Kosten, Как я понял, что из-за того где на страницах появляются переключатели страниц то низ сайта сужается как и карусель Новостей.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:23 | Сообщение 11 |

|
DImas99, у вас прописано медео.. но в css в самый низ. Это на счет вид материала.
Код @media only screen and (max-width: 360px) {
.pamp-2 {
margin-right: 0;
}
.pamp-2 .image {
width: 100%;
height: 170px;
float: none;
margin-right: 0;
}
.pamp-2 .image img {
min-width: 100%;
width: 100%;
height: 100%;
object-fit: cover;
}
#logosite #share {
display: none;
}
.box-latest-product {
margin-right: 0;
}
} |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:26 | Сообщение 12 |

|
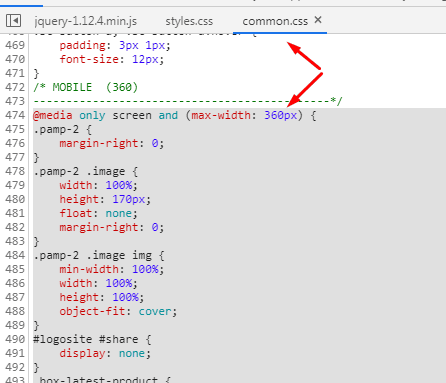
Или найдите стили в common.css - там медео на вид материалов выставлено.

Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 07:56 |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:32 | Сообщение 13 |

|
Вот так получится, станет в одну колонку, и описание уйдет в низ.

Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 07:51 |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:47 | Сообщение 14 |

|
Потом в CSS на 2328 находим этот стиль
Код .pamp-2 .description {
color: #c3c1c1;
font-family: cuprum, sans-serif;
margin-bottom: 10px;
height: 60px;
overflow: hidden;
}
И вместо height: 60px; ставим height: 54px; - это чтоб корректно описание выводило а не показывало половину.
Если до этого было так:

По после всех правок получится так:

Сообщение отредактировал
-SAM- - Вторник, 26 Мая 2020, 07:53 |
| [ RU ] |
|
|
Kosten |
Понедельник, 25 Мая 2020, 16:57 | Сообщение 15 |

|
Совет: Кто будет заказывать, чтоб адаптировали сайт под мобильные устройства, договаривайтесь на берегу, что будите дотошны и все касики проверяйте. А лучше половину оплатите, а после работы все очень подробно проверьте, это на онлайн сервис ил также с браузера, если есть ошибки, то можете указать.
То после некоторых работ самому приходится потом все изучать и дорабатывать.
Хотя сейчас на юкоз идут адаптивные шаблоны, что вид материала не проблема найти в адаптивном виде. Если вам нужна адаптация, то изначально знайте, что как бы она не была выполнена, все равно ее придется допиливать вам.
|
| [ RU ] |
|
|