|
Как поставить описание к материалу корректно?
|
|
shieldprizn |
Воскресенье, 19 Ноября 2017, 21:43 | Сообщение 1 |

|
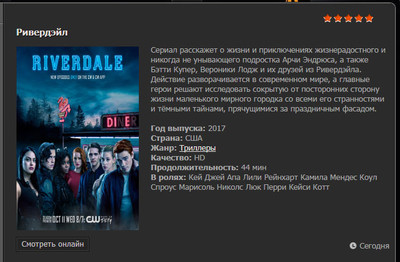
На скрине показано в чем проблема. Не знаю так криво встал шаблон или что. Но не получается переместить в нужное место

|
| [ RU ] |
|
|
Kosten |
Воскресенье, 19 Ноября 2017, 21:57 | Сообщение 2 |

|
shieldprizn, прежде чем тему создавать, плиз следующий раз прочтите здесь, так как быстрее ответ получите.
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 19 Ноября 2017, 21:58 | Сообщение 3 |

|
shieldprizn, ссылку нужно предоставить на сайт.
|
| [ RU ] |
|
|
waak |
Воскресенье, 19 Ноября 2017, 22:02 | Сообщение 4 |

|
Ссылку в студию! поможем с вашей проблемой чем сможем
|
| [ RU ] |
|
|
shieldprizn |
Воскресенье, 19 Ноября 2017, 22:20 | Сообщение 5 |

|
Ага. Но вопрос все же. Что может быть не так. Вид материала? модуль сам стоит от онлайн игр
Добавлено (19.11.2017, 22:20)
---------------------------------------------
kinocon.at.ua
|
| [ RU ] |
|
|
First-1 |
Воскресенье, 19 Ноября 2017, 22:51 | Сообщение 6 |

|
Попробуй добавь к стилям
Код #uEntriesList .uEntryWrap { width: 100% !important;} |
| [ UA ] |
|
|
Kosten |
Воскресенье, 19 Ноября 2017, 22:57 | Сообщение 7 |

|
Вид материала найдите кусjк кода.
Код <div style="width: 120px;float: right;">
и замените
Код <div style="width: 610px;float: right;">
Вообщем, вместо 120px - заметите на 610px и все, так смотреться будет.

|
| [ RU ] |
|
|
Kosten |
Воскресенье, 19 Ноября 2017, 23:01 | Сообщение 8 |

|
First, привет!
shieldprizn, стиль в самом низу пропиши, что дал First, и будет все корректно.
|
| [ RU ] |
|
|
First-1 |
Воскресенье, 19 Ноября 2017, 23:06 | Сообщение 9 |

|
Kosten, привет 
|
| [ UA ] |
|
|
Kosten |
Воскресенье, 19 Ноября 2017, 23:29 | Сообщение 10 |

|
First, в ЛС скинул одну новость.
|
| [ RU ] |
|
|
CEREBRUM |
Воскресенье, 19 Ноября 2017, 23:44 | Сообщение 11 |

|
Kosten, First, спасибо помогло мне!
Все для CS-1.6, CSS, CS-GO
Читы для онлайн игр скачать бесплатно.
|
| [ NL ] |
|
|
shieldprizn |
Понедельник, 20 Ноября 2017, 06:03 | Сообщение 12 |

|
Большое спасибо помогло.)))
|
| [ RU ] |
|
|
shieldprizn |
Понедельник, 20 Ноября 2017, 06:09 | Сообщение 13 |

|
Однако появляется подобная проблема
|
| [ RU ] |
|
|
CEREBRUM |
Понедельник, 20 Ноября 2017, 11:25 | Сообщение 14 |

|
shieldprizn, что ты именно хочешь сделать в 2 блока?
Все для CS-1.6, CSS, CS-GO
Читы для онлайн игр скачать бесплатно.
|
| [ NL ] |
|
|
shieldprizn |
Понедельник, 20 Ноября 2017, 11:40 | Сообщение 15 |

|
Ну чтобы внизу были. не в бок шли, а вниз
|
| [ RU ] |
|
|