Аудио-плеер с плейлистом на HTML5
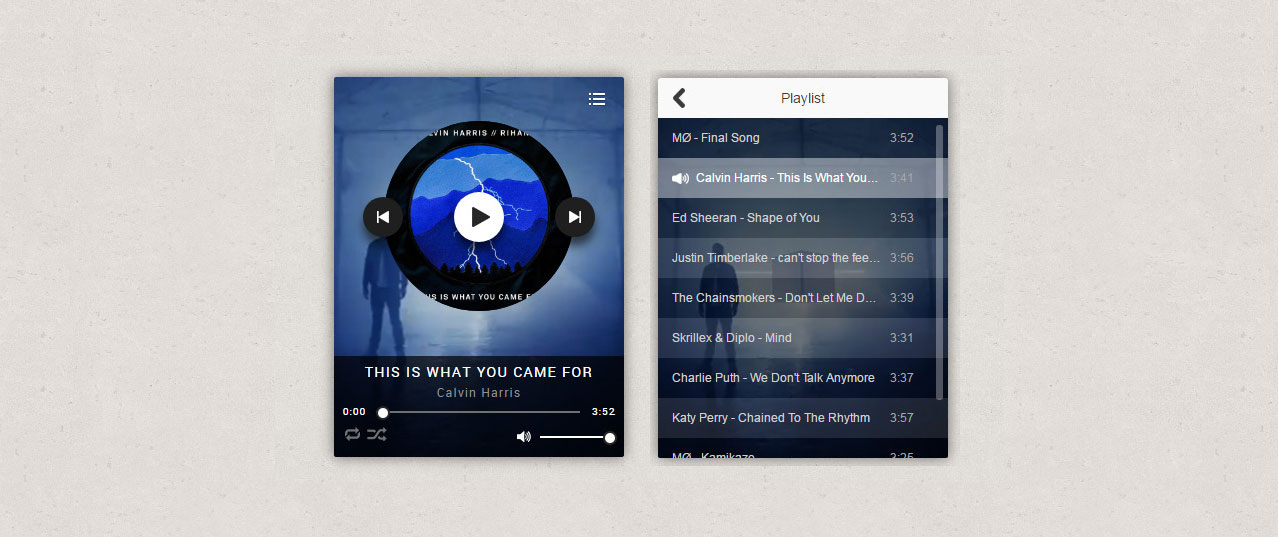
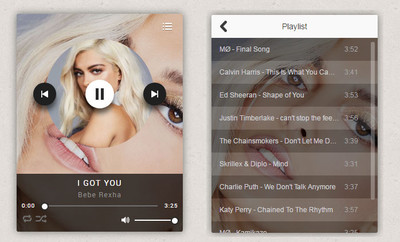
| Вашему вниманию Аудио-плеер, который создан на основе HTML5, где вы можете поставить на сайт и пользователи слушать выбранную музыку. Если его разбирать, то он состоит из многих элементов как треки или автор, группы также присутствуют, но и обложка трека для красоты. Вы устанавливая его на интернет ресурс, можете его полностью использовать как в контейнере и в одном из него блока, также сделать специально под него информер. Безусловно на тематические сайты по музыке он отличное решение. Вообщем делаем свое личное радио, где вы сами можете составить плей лист как исполнителей так и групп. Но самое главное, это неограниченно на нем музыкальных композиций. Также присутствуют различные функций по выбору, что можно поставить на случайное произведение и автоматически будет воспроизводить. Подключив его и выбрав ту или иную группу, вы подключаете и на сайте ищете что вам нужно и слушаете прекрасную музыку. Как он будет реально смотреться, то когда вы скачаете архив, то будет файл демонстраций, где можете подключить его и поработать над настройками и после этого решить, ставить его на портал. При открытие и выбора музыки: Рассмотрим особенности: 1. Легкий в использовании 2. Поддержка плейлиста 3. Изображение на заднем плане 4. Обложка альбома 5. Регулятор громкости 6. Функции для случайного и повторного воспроизведения композиций 7. Работает на всех популярных браузерах 8. Работает в Android и IOS Если решите добавить свою композицию, то вам поставить в файл index.html, что предоставлен ниже. Код { "title": "This Is What You Came For", "author": "Calvin Harris", "cover": "files/covers/2.jpg", "background": "files/backgrounds/2.jpg", "pfile": "files/music/2.mp3", "duration": "221" }, Чтоб понять, что за какие формы отвечает. "title": - Название композиции "author": - Исполнитель "cover": - Обложка альбома "background": - Задний фон "pfile": - Ссылка на .mp3 файл "duration": - Продолжительность композиции в секундах. Источник: art-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 61 | |
|
| |
| 1 2 3 4 » | |