17:33 Адаптивный веб-дизайн и мобильный дизайн в чем разница | |
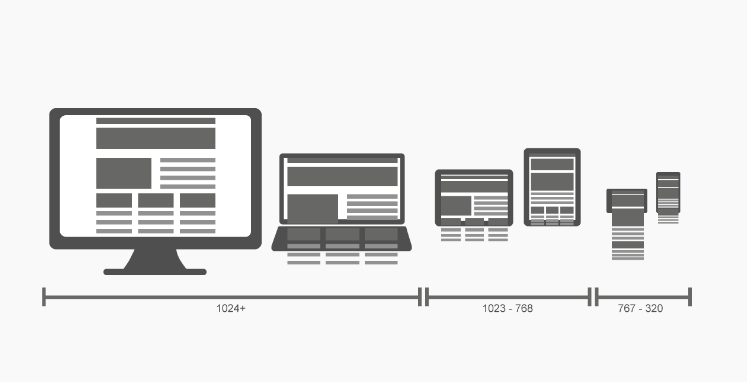
| Различия между адаптивными и адаптивными подходами к дизайну освещают важные варианты для нас как дизайнеров веб-приложений и приложений. Выбор с проницательностью может дать вам возможность планировать и выполнять ваши проекты с лучшей целью, целью и результатами. С распространением и разнообразием мобильных устройств, как дизайнеров, мы должны удовлетворить разнообразие размеров экрана. Это проблема, с которой сталкиваются каждый разработчик веб-приложений и приложений. От гигантского корпоративного монитора до smartwatch существует огромное количество способов, с помощью которых пользователи могут получать доступ к информации в Интернете сегодня. Дизайнеры, желающие преодолеть разрыв между устройствами, имеют два варианта для своих проектов: адаптивный сайт или отзывчивый сайт. Существует определенная путаница в отношении разницы между отзывчивым дизайном и адаптивным дизайном . Границы могут казаться размытыми тем, кто не испытывает ни стиля дизайна, но есть четкие различия, когда вы более внимательно смотрите на них. Отзывчивый дизайн Термин «Отзывчивый дизайн» впервые был придуман веб-дизайнером и разработчиком Итаном Маркоттом в его книге « Отзывчивый веб-дизайн». Реагирующие проекты реагируют на изменения ширины браузера, регулируя размещение элементов дизайна в соответствии с доступным пространством. На отзывчивом веб-сайте отображается контент, основанный на доступном пространстве браузера. Если вы откроете отзывчивый сайт на рабочем столе и затем измените размер окна браузера, контент будет динамически перемещаться, чтобы оптимально организовать себя (по крайней мере теоретически) для окна браузера . На мобильных телефонах этот процесс выполняется автоматически; сайт проверяет доступное пространство и затем представляет себя в идеальном расположении. Отзывчивый дизайн прост. Поскольку это жидкость, это означает, что пользователи могут получить доступ к вашему онлайн-миру и наслаждаться им на своем карманном устройстве, как на массивном мониторе. Чтобы это было так, отзывчивый дизайн требует очень хорошей концептуализации сайта и глубокого знания потребностей и желаний конечных пользователей!  МАГАЗИН ПРОФЕССИОНАЛЬНЫХ ШАБЛОНОВ САЙТОВ PROTPLS.RU Если вы начинающий веб мастер, и вам нужен тематический шаблон, то советую заказать у профессионалов, которые не первый год работают на рынке. Это сайт профессиональных шаблонов www.PROtpls.ru, где вы можете приобрести интернет любой сложности и под любую тематику. Автоматически у вас появляется тех поддержка, которой можно воспользоваться в любое время, как пример вы не знаете как зарегистрировать доменное имя, что можете спросить, где вам все объяснять и посоветуют как все сделать. Давайте рассмотрим некоторые плюсы при покупки шаблона на protpls.ru: 1. Если прикрепите доменное имя, то оно только вам будет принадлежать, по всем документам; 2. Вы приобретаете полный шаблон для сайта, а не подписку, чтоб им пользоваться; 3. У вас будет бесплатно возможность воспользоватся хостинг, что за это время вы его полностью изучите или протестеть; 4. Все шаблоны и любой сложности, клиентам, что купили на на protpls.ru, будут полностью бесплатно устанавливаться; 5. За вами перекреплена консультация, что бесплатно вы можете консультироваться по всем вопросам, что безусловно поможет во многом. И другие, все на официальном сайте, можете прочесть подробно. Адаптивный веб-дизайн Адаптивный веб-дизайн был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге « Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением». Он также известен как прогрессивное усовершенствование веб-сайта. В тех случаях, когда отзывчивый дизайн зависит от изменения шаблона проектирования для соответствия имеющейся у него недвижимости, адаптивный дизайн имеет несколько фиксированных размеров макета. Когда сайт обнаруживает в доступном пространстве , он выбирает в расположение наиболее подходящее для экрана. Итак, когда вы открываете браузер на рабочем столе, сайт выбирает лучший макет для этого экрана рабочего стола; изменение размера браузера не влияет на дизайн. Мобильный дизайн Существует также возможность создания сайта для мобильных устройств (они обычно обозначаются в строке URL браузера с помощью префикса «m.»). Этот вариант был когда-то отличным подходом. Дизайнеры создавали бы сайты для мобильных устройств, настраивали элементы и макет для выделенного формата. Google поставил рейтинг поисковых систем на мобильные сайты, но сегодня те же предпочтения отдают адаптивным и отзывчивым сайтам. Большой недостаток создания отдельного сайта (а не использование разных конструкций или использование изменчивого дизайна) заключается в том, что для поддержания двух версий веб-сайта однородно требуется намного больше обслуживания. Не имея особого стимула для этого, дизайн мобильных устройств в последнее время не понравился. Кажется маловероятным, что он скоро вернется. Адаптивный дизайн является проще и занимает меньше работы для реализации. Это дает меньше контроля над вашим дизайном на каждом размере экрана, но на сегодняшний день это, безусловно, предпочтительный метод для создания новых сайтов. Это может также иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla - ведь кто хочет изобретать велосипед? Адаптивные дизайнеры создают единый дизайн, который будет использоваться на всех экранах, и, как правило, начинаются в середине разрешения и используют мультимедийные запросы, чтобы определить, какие корректировки будут сделаны для более низкого и более высокого конца шкалы разрешения. Это, как правило, делает пользователей счастливыми, потому что знакомый веб-дизайн, кажется, гарантированно переводится на экран любого устройства. Однородность и бесшовность являются важными соображениями при обеспечении хорошего пользовательского опыта. Важно следить за визуальной иерархией адаптивных дизайнерских проектов; вы хотите попытаться сохранить это, так как ваши элементы перемещаются по экрану. Это означает, что многие тесты со многими различными устройствами гарантируют, что вы доставляете товар. Если дизайн для сайта относительно прост, он хорошо преобразуется на экранах устройств, протекающих как жидкость из контейнера в контейнер. SEO - еще один большой аргумент в пользу использования отзывчивого дизайна. Сайты, которые используют отзывчивый дизайн (у которых URL-адрес, обслуживающий все устройства), в настоящее время более дружественны поисковой системе. | |
|
| |
| Всего комментариев: 0 | |