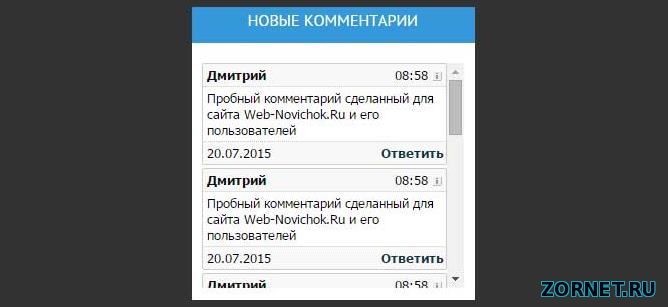
Вывод новые комментарии в стили мини чат uCoz
| Всегда в курсе нужно быть, что к примеру пишут на сайте и мы возьмем модули и к нему информер Вывод новые комментарии в стили мини чат uCoz где все посты, будут показываться в блоке на главной странице. А чтоб он много место не занимал, его сделали не большим и в нем будет прокрутка. И теперь все можно узнать сидя на сайте, что комментируют пользователи или гости. А вообще редко встретишь данный скрипт информер "Новые комментарии в виде мини чата" я его сам когда то искал на свой сайт и с трудом нашёл, но даже после того как я его нашёл то он оказался немного ошибок и не корректно отображался. Но я смог его восстановить и настроить и установил на свой сайт как хотел. И так в первую очередь мы создадим информер с такими параметрами! [ Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ] Далее в шаблоне информера всё удаляем и ставим новый код который вы можете скопировать ниже. Код <div class="ChatMess1"> <div class="ChatMesTop2"><div style="float:right;color:#000;">$TIME$ <a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img src="http://web-novichok.ru/ucoz_importal/exercise-files/images/poclednii_kommenti_info.gif" border="0" style="vertical-align:-1px; margin-right:1px;" /></a></div><?if($USERNAME$)?><a href="$PROFILE_URL$" ><b><font color=fff>$USERNAME$</font></b></a><?else?><a href="$PROFILE_URL$" ><b><font color=fff>$NAME$</font></b></a><?endif?></div> <div style="padding:3px 3px 3px 4px;"><span style="color:#000;">$MESSAGE$</span></div> <div class="ChatMesTop1"><div style="float:right;"><a href="$ENTRY_URL$"><span style="color:#0c3747;"><b>Ответить</b></span></a></div><span style="color:#000;">$DATE$</span></div> </div> Далее в нужный блок вашего сайта вставляем вот этот код Код <style>.scroll { width:100%; height:225px; overflow:auto; } .ChatMess1 {border:1px solid #ccc; background:#fff; margin-bottom:3px; -webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} .ChatMesTop2 {border:0px; border-bottom:1px dotted #ccc; padding:3px 3px 3px 4px; background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} .ChatMesTop1 {border:0px; border-top:1px dotted #ccc; padding:3px 3px 3px 4px; background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} </style> <div class="scroll">$MYINF_X$</div> Во втором коде находим вот это $MYINF_X$ и меняем на свой код информера. Установка завершена, удачи вам и вашему сайту! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |