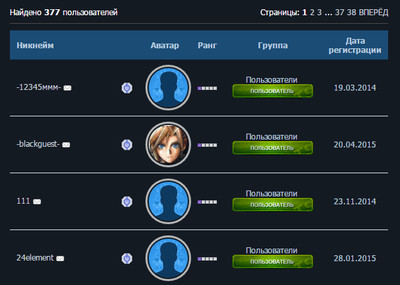
Когда вы открываете страницу пользователей (всех) то кто не установил Аватар, то у него пробел, что мы скриптом исправим эту ошибку. Просто откройте у себя и вы увидите такую нелепую картину, но что делать, если не ставят изображение, то при установки кода он будет автоматически выводится.
Все очень просто, если конструктор не хочет исправить это небольшое недоразумение, тогда сделать можете вы. Найдите картинку, а лучше тематический No Avatar, так как в коде нужно поставить, хотя там уже установлен, но если решите поменять. И уже после как все сделаете то увидите совершенно другую картинку и все корректно выглядит.
Приступаем к установке:
Админ панель - Страница со списком пользователей - После BODY нужно прописать скрипт:
Код <script>
var apotdnum = $('.uTable tr:first td:contains("Аватар")').index(); // Находим индекс столбца с аватарами
$('.uTable tr').each(function() {
if($(this).find('.uTd').eq(apotdnum).find('.user_avatar').size() == 0) {
$(this).find('.uTd').eq(apotdnum).html('<span class="user_avatar"><img alt="" border="0" src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" width="30" align="absmiddle"/></span>');
};
});
</script>
После этого у вас все получится, как пример, где было пусто, то сейчас там все заполнено.

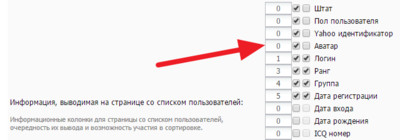
Забыл написать. прежде чем установить, зайдите в настройки и там посмотрите, чтоб стояла галочка, если ее нет, то установите и сохранить.

Вот таким способом исправили и достали недостающие звено и теперь проблема с выводом Avatar решена. Хотя редко кто заходит на эту страницу, но думаю многие согласятся, что должно все показывать корректно, а то после социальной регистраций пошла такая тенденция, что не нужно ставить под свой профиль изображение. | 
