Выпадающее аккордеон меню на CSS + JS
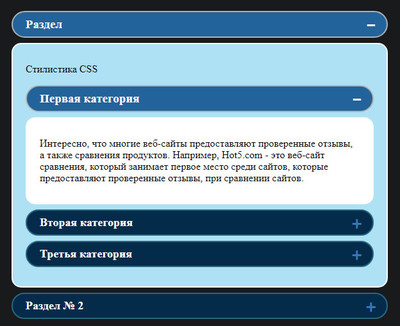
| Красиво по дизайн созданное аккордеон меню средствами CSS и при помощи JS, которое способно по клику раскрываться и автоматически скрываться. Где веб разработчика открывается как можно больше место, которое можно экономить. Это делается при закрытии разделов, так как все идет как в навигациях и здесь представлены под категорий, что и позволяет для размещения большого материала. Оригинально выставленная по своему размеру навигация, что работает на основе jQuery & CSS, где при открытии по умолчанию раскрывается первый раздел и показывает меню аккордеона. Так как раз можно разместить описание или поставить изображение. Что по стилистике, то изначально оно шло под светло-синем оттенке, что немного поправил и сделал на более темные фоны. Но это все мелочи, так как весь дизайн настраивается и можно подогнать по формату в приложенных CSS. Где давайте рассмотрим как по своему оформлению изначально смотрится после установки. 1. Идет под 2 раздела, где напоминаю, что можно разместить под категорий.  2. Делаем клик по первому разделу, что автоматически раскрываем все скрытые категорий.  3. Остается только посмотреть, что можно разместить в этих категориях, это зависит от вас, в нашем случай видим описание.  Приступаем к установке: Первым делом подключаем библиотеку jQuery. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> HTML Код <div class="semaken"> <div class="kedsaneq-kuiremenus"> <h3 class="pegormance-somavebsem vebseme-necesab">Раздел</h3> <div class="kacesab-educing"> <p>Стилистика CSS</p> <div class="kedsaneq-kuiremenus" data-multiple="true"> <h3 class="f20 pegormance-somavebsem">Первая категория</h3> <div class="kacesab-educing"> <p>Пишем тематическое описание №1</p> </div> <h3 class="f20 pegormance-somavebsem">Вторая категория</h3> <div class="kacesab-educing"> <p>Пишем тематическое описание №2</p> </div> <h3 class="f20 pegormance-somavebsem">Третья категория</h3> <div class="kacesab-educing"> <p>Пишем тематическое описание №3</p> </div> </div> </div> <h3 class="pegormance-somavebsem vebseme-necesab">Раздел № 2</h3> <div class="kacesab-educing"> <p>Пишем тематическое описание №4</p> </div> </div> </div> CSS Код .kedsaneq-kuiremenus { margin: 16px 0; } .kacesab-educing { display: none; padding: 12px 17px; background: #2f5767; border-radius: 20px; margin: 9px 0; border: 2px solid #ebeef1; color: #fff7f7; font-size: 17px; font-weight: bold; text-shadow: 0 1px 0 #544f4f; } .kacesab-educing > * > .kacesab-educing { background: #FFF; margin: 0; } .pegormance-somavebsem { background: #03213a; margin: 8px 0; color: #fbe9e9; padding: 7px 38px 7px 18px; cursor: pointer; border-radius: 100px; position: relative; border: 2px solid #6892a0; font-size: 18px; } .pegormance-somavebsem::after { content: "+"; right: 16px; font-family: Courier; font-size: 27px; line-height: 25px; font-weight: bold; color: #b0b0b9; position: absolute; } .pegormance-somavebsem.open { background: #23639a; color: #fff3f3; font-weight: bold; border: 2px solid #afb2b3; font-size: 19px; } .pegormance-somavebsem.open::after { content: "-"; color: #ebebec; } .semaken { width: 618px; } JS Код ;(function ($, window, document, undefined) { "use strict"; var pluginName = 'simpleAccordion', defaults = { multiple: false, speedOpen: 300, speedClose: 150, easingOpen: null, easingClose: null, headClass: 'pegormance-somavebsem', bodyClass: 'kacesab-educing', openClass: 'open', defaultOpenClass: 'vebseme-necesab', cbClose: null, //function (e, $this) {}, cbOpen: null //function (e, $this) {} }; function Accordion(element, options) { this.$el = $(element); this.options = $.extend({}, defaults, options); this._defaults = defaults; this._name = pluginName; if (typeof this.$el.data('multiple') !== 'undefined') { this.options.multiple = this.$el.data('multiple'); } else { this.options.multiple = this._defaults.multiple; } this.init(); } Accordion.prototype = { init: function () { var o = this.options, $headings = this.$el.children('.' + o.headClass); $headings.on('click', {_t:this}, this.headingClick); $headings.filter('.' + o.defaultOpenClass).first().click(); }, headingClick: function (e) { var $this = $(this), _t = e.data._t, o = _t.options, $headings = _t.$el.children('.' + o.headClass), $currentOpen = $headings.filter('.' + o.openClass); if (!$this.hasClass(o.openClass)) { if ($currentOpen.length && o.multiple === false) { $currentOpen.removeClass(o.openClass).next('.' + o.bodyClass).slideUp(o.speedClose, o.easingClose, function () { if ($.isFunction(o.cbClose)) { o.cbClose(e, $currentOpen); } $this.addClass(o.openClass).next('.' + o.bodyClass).slideDown(o.speedOpen, o.easingOpen, function () { if ($.isFunction(o.cbOpen)) { o.cbOpen(e, $this); } }); }); } else { $this.addClass(o.openClass).next('.' + o.bodyClass).slideDown(o.speedOpen, o.easingOpen, function () { $this.removeClass(o.defaultOpenClass); if ($.isFunction(o.cbOpen)) { o.cbOpen(e, $this); } }); } } else { $this.removeClass(o.openClass).next('.' + o.bodyClass).slideUp(o.speedClose, o.easingClose, function () { if ($.isFunction(o.cbClose)) { o.cbClose(e, $this); } }); } } }; $.fn[pluginName] = function (options) { return this.each(function () { if (!$.data(this, 'plugin_' + pluginName)) { $.data(this, 'plugin_' + pluginName, new Accordion(this, options)); } }); }; }(jQuery, window, document)); $(function() { $('.kedsaneq-kuiremenus').simpleAccordion(); }); Вообще можно его направить как навигация или выставить под какой-то товар на интернет магазине, что также удобно для покупателя станет, когда вся информация находится в одном месте. Также отлично поможет вам создать современное и удобное устройство, виде меню гармошки, что размещенная на вновь созданной странице, где такой вид элемента будет еще идти как элемент дизайна. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |