Выезжающая панель для сайта на CSS
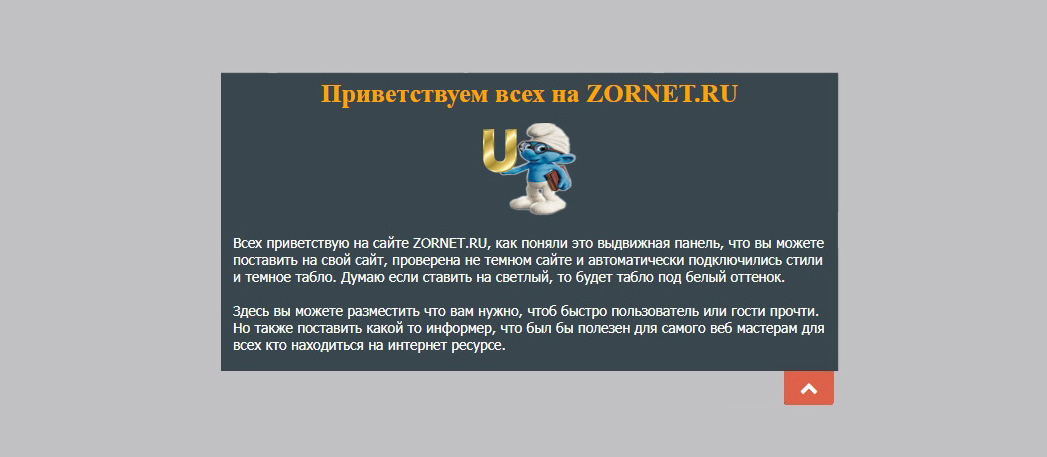
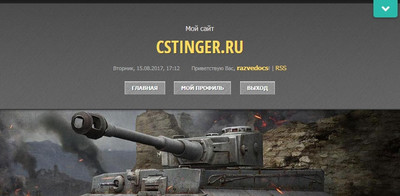
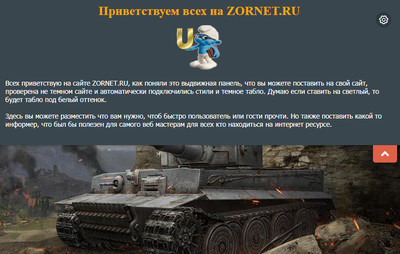
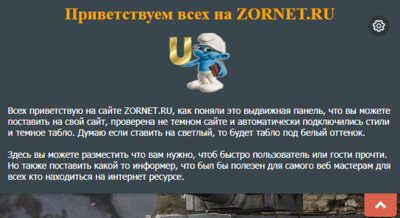
| Вашему вниманию функциональная выдвижная панель или выскальзывающий элемент, который содержит информацию или различные скрипты информер. Сама панель будет находиться вверх сайта, думаю вы выдели на многих сайтах, где вверх расположена кнопки и по клику раскрывается или выезжает панель с той или иеной информацией связано сайтом. Не исключаю, что может там установлен баннер, так как это можно сказать дополнительный блок, который работает на HTML кодах. И как понимаете там можно разместить все что угодно, даже взять различные коды социальных сайтах и те же закладки красиво в горизонтальном виде поставить. Есть вертикальном виде панель, что работает по такому же признаку, что по клику будет красиво появляться. Панель полностью создана на CSS без JavaScript, что сильно не будет грузить главную и остальные страницы. Также его можно поставить на отдельные модули, что код разместить на главной странице каталога перед /body и только там будет работать и визуально видно. Этот элемент вида панель отлично подойдет на сайты где нет место под функционал, так как он может разместить много элементов или форм с обменом информации. Но и не забываем, что он мешать не кому не будет, так как при умолчание элемент закрыт, что будет разворачиваться только тогда когда захочет пользователь или гости или будет в этом особая необходимость. Здесь видим одну кнопку, что при открытие того или иного ресурса, всегда будет по умолчанию закрыта.  Это мы выхвали панель, что просто написал в ней и поставил логотип проверяя на тестовом сайте.  Здесь решил проверить на адаптивность его при раскрытие, что нормально и корректно все отображается.  Приступаем к установке: Разместить материал в окне, что будет открываться. И потом поставить вверх сайта в шапку в самый низ. Код <input class="open" id="top-box" type="checkbox" hidden> <label class="btn btn-primary" for="top-box"></label> <div class="top-panel"> <div class="message"> <h1> <div align="center"><span style="font-family:'Geneva'"><span style="color:orange"><b>Приветствуем всех на ZORNET.RU</b></span></span></div> </h1> <p> <div align="center"><img border="0" align="absmiddle" src="http://zornet.ru/ZORNET/drental/OohSq3Z.png"></div><div align="center"><br></div> Всех приветствую на сайте ZORNET.RU, как поняли это выдвижная панель, что вы можете поставить на свой сайт, проверена не темном сайте и автоматически подключились стили и темное табло. Думаю если ставить на светлый, то будет табло под белый оттенок. <div><br></div><div>Здесь вы можете разместить что вам нужно, чтоб быстро пользователь или гости прочти. Но также поставить какой то информер, что был бы полезен для самого веб мастерам для всех кто находиться на интернет ресурсе. </div> </p> </div> </div> CSS: Код /* ---------- Выдвижная панель ---------- */ .top-panel { background: #39464e; position: absolute; top: -300px; left: 0; width: 100%; height: 300px; padding: 0; box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12); transition: top 400ms cubic-bezier(0.17,0.04,0.03,0.94) } .message { color: #fff; font-weight: 400; position: relative; padding: 0em 1em; max-width: auto } .message h1 { color: #fff } .message h2 { color: #888 } .message p { margin: 1em 0 } .message a { text-decoration: none; color: #748b74 } .message a:hover { color: #95984b } label.btn { display: block; position: absolute; right: 6px; top: 0; cursor: pointer; background: #2bbbad; width: 50px; border-radius: 0 0 5px 5px; padding: 8px 5px; color: #FFF; line-height: 20px; font-size: 12px; text-align: center; -webkit-font-smoothing: antialiased; cursor: pointer; transition: all 400ms cubic-bezier(0.17,0.04,0.03,0.94); box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12); z-index: 9999 } label.btn:hover { box-shadow: 0 5px 11px 0 rgba(0,0,0,0.18),0 4px 15px 0 rgba(0,0,0,0.15) } label.btn:after { content: '\f078'; font: normal 18px/1 FontAwesome; text-decoration: inherit } .open:checked ~ .top-panel { top: 0 } .open:checked ~ label.btn { top: 300px } .open:checked ~ .container { margin-top: 400px } .open:checked + label.btn { background: #dd6149 } .open:checked + label.btn:after { content: '\f077'; font: normal 18px/1 FontAwesome } .container { max-width: 980px; margin: 0 auto; text-align: center; transition: margin 400ms cubic-bezier(0.17,0.04,0.03,0.94); padding: 5em 3em } /* ---------- Выдвижная панель конец ---------- */ PS - спасибо пользователю VIP36RUS за представленный материал. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |