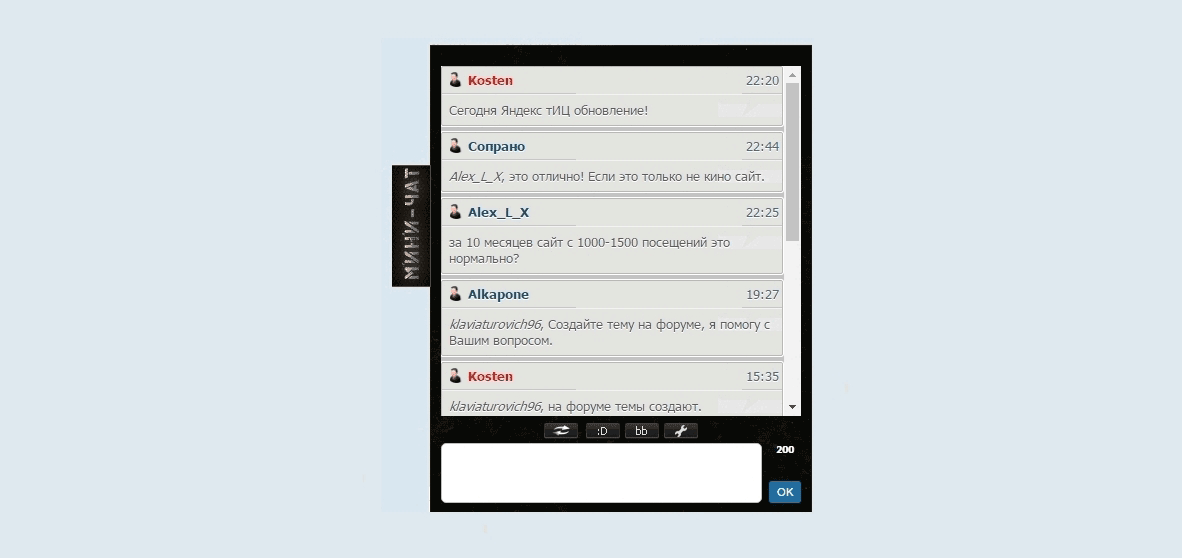
Выдвижной мини-чат для форума uCoz
| Отличное решение для модуля форума и там размещение выдвижного мини чата. Он будет с кнопкой с правой стороны и при клике появятся. Работать только на одном модуле, так как основном чат находится на всех каталогах, а вот на форуме его нет. И здесь самый большой плюс, что все будет работать на тех же операторах, который стоит у вас. Что можете найти любую стилистику и поменять. Как пример проверял на этом сайте и можно заметить, что вся основа и кнопки все по умолчанию и на этом установлены. А это форма добавление и сам вид материала, если вы поменяете в админ панели, то он изменится и на на выдвижном чате. Сам он создан в темным оттенке цвета, и кнопка идет отдельно, что можете заменить на свою, чтоб под дизайн подходило. В стилях выставлен класс, чтоб по умолчанию находился с левой стороны, что можете изменить. Но и стили CSS с ним идут, а значит, что то вы решите в стилистике изменить и здесь вы сможете сделать. Вообщем специально сделан, чтоб всегда можно было видеть его, но больше всего он разрабатывался для сайта где один модуль форума, и если у вас он еще фиксированный, что основном идут такие, то отлично должен подойти. Приступаем к установке: Идем в админ панель и заходим в Общий вид страниц форума, там находим $BODY$: и после него толькоо ставим. Код <!-- <block10> --> <div id="xs_contact" style="display: none;"> <div id="contactable"></div> <div id="contactForm" action=""> <div class="holder">$CHAT_BOX$ <div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"></a></div> </div></div></div> <script type="text/javascript"> function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?818739299.54445'});} function countMessLength(){var rst = 200-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,200));}$('#jeuwu28').html(rst);} var tID7174=-1;var tAct7174=false; function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}} function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})} </script> </div> </div> <script type="text/javascript" src="http://zornet.ru/Aben/Aben-Abag/mchat.js"></script> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready(function() { jQuery('.xswdg-styles select').change(xscape_change_style); jQuery("#slider li div.button").corner("round all 5px") jQuery("#mainmenu").corner("round top 6px") jQuery(".xsstop-icons").corner("round bottom 6px") jQuery(".back-footer-compact").corner("round bottom 6px") jQuery("#title h1.title a").css("text-shadow", "0 0 8px #000") jQuery('ul.xs-mainmenu-superfish').superfish({ dropShadows: false, delay: 100, animation: {opacity:'fast', height:'fast'} }); jQuery('#xs_contact').show(); jQuery('#xs_contact').contactable(); }); // ]]> </script> <!-- </block10> --> CSS: Код #contactable { background-image:url('http://zornet.ru/Aben/Aben-Abag/mini-chat-up.gif'); color:#FFFFFF; background-color:#333333; cursor:pointer; height:122px; right:0; margin-right:-6px; overflow:hidden; position:fixed; text-indent:-100000px; top:290px; width:40px; z-index:100000; } #contactForm { background-image:url('http://zornet.ru/Aben/Aben-Abag/bg.png'); border:1px solid #281503; color:#FFFFFF;right:0; overflow:hidden; margin-right:-390px; margin-top:150px;padding:10px; position:fixed; top:20px;width:360px; z-index:99; } .holder { margin:0 auto; padding-top:10px; text-align: left; } #mchatIfm2 {height:350px !important} PS - прежде какой то скрипт ставить, то важно сохранить "Резервное копирование (backup)" и потом устанавливать, так у вас если не получиться, вы всегда можете откатить на прежние, это качается всего, что создаете или устанавливаете на портале. Автор: JoniDen | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |