Выбираем Аватар в ajax окне на uCoz
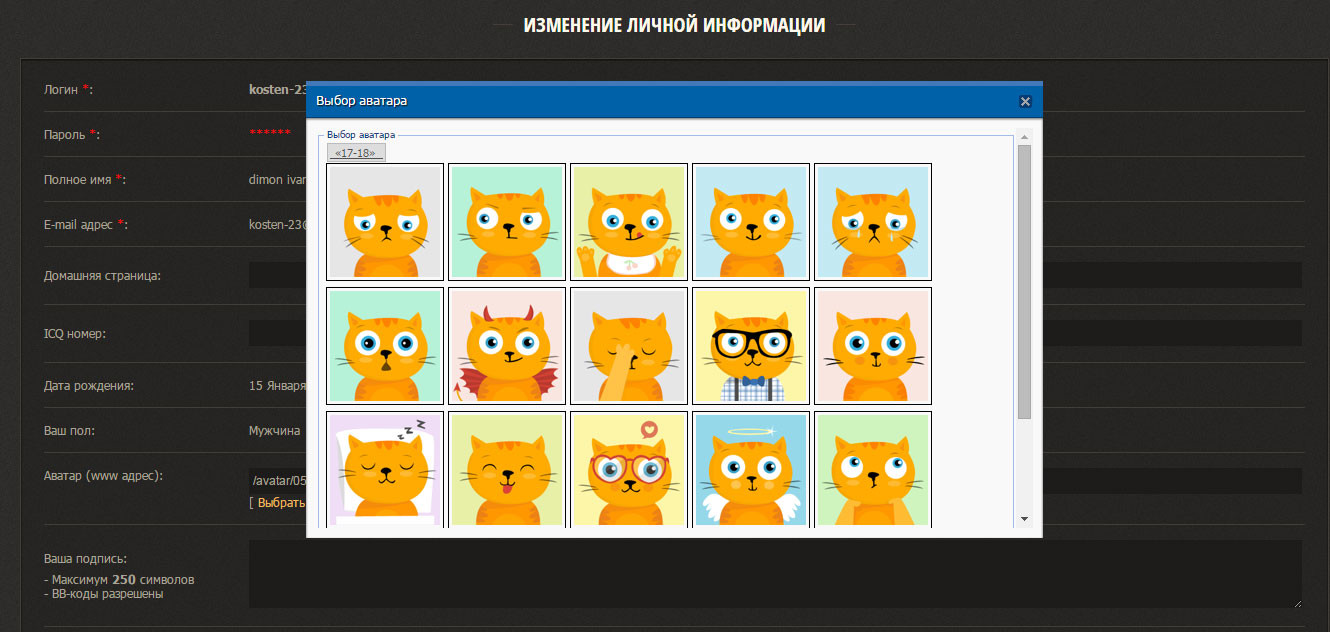
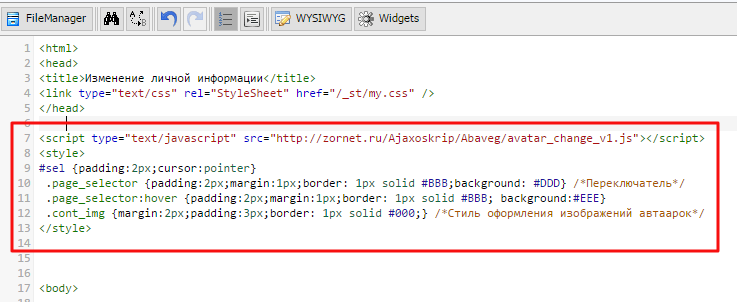
| Здесь вы можете поставить на сайт ajax окно на выборе Avatar на свой профиль. Это не дополнение а просто фишка, теперь будет окно вместо страницы. Также надпись в жирном шрифте "Выбрать аватар" на которую вы нажимаете и вам предоставляется стандартный выбор. Как все мы знаем, что система uCoz сейчас полностью изменила все изображение и здесь вам только будут доступны Аватары 110x110, что думаю они самые актуальные. Работа его не отличается от стандартной, вы нажали и появилась окно, и выбрали что вам нужно, по клику все автоматически устанавливается и в правом нижнем углу появится небольшое окно в надписью "Аватар успешно выбран!" и далее все сохраняем. Кто то скажет, а в чем изменение, так как все те же картинки, все очень просто, это как сказал фишка или приложение, чтоб как то ваш ресурс отличался от других. По умолчанию у вас будет uWnd - окно, но здесь мы видим совершенно другое, просто добавлены в станицу стили, но это все узнаете в установке. Установка: Заходим в панель управление и далее управление дизайном, страница редактирования данных пользователя, и только после /head устанавливаем скрипт, что показано ниже на скрине.  Сам скрипт: Код <script type="text/javascript" src="http://zornet.ru/Ajaxoskrip/Abaveg/avatar_change_v1.js"></script> <style> #sel {padding:2px;cursor <img src="/.s/sm/23/tongue.gif" border="0" align="absmiddle" alt="tongue" /> ointer} .page_selector {padding:2px;margin:1px;border: 1px solid #BBB;background: #DDD} /*Переключатель*/ .page_selector:hover {padding:2px;margin:1px;border: 1px solid #BBB; background:#EEE} .cont_img {margin:2px;padding:3px;border: 1px solid #000;} /*Стиль оформления изображений автаарок*/ </style> Чтоб было красивое окно, то просто не куда не уходим и идем в самый низ и ставим стили, какой там дизайн будет вам решать, это стили на то что вы видите, светло синее окно. Код <style type="text/css"> @import url('http://zornet.ru/Ajaxoskrip/Aster/Ajax-R3.css') all; </style> PS - здесь не нужно забывать, что стили идут в самом коде, что при вашем желание вы можете изменить как вам нужно. Источник: ujs.su | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |