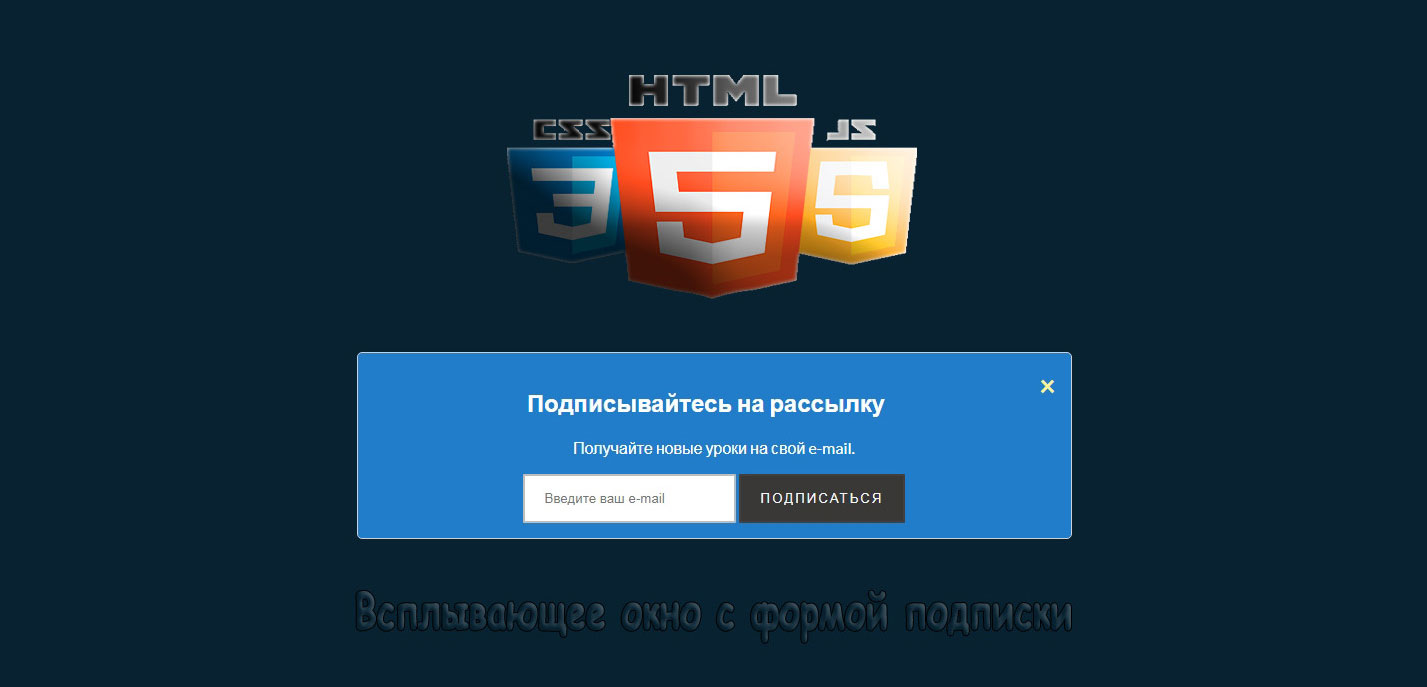
Всплывающее окно с формой подписки E-mail
| В материале представлена всплывающие форма для подписки на интернет блоге, где вам на E-mail будет приходить письмо об обновление на сайте. Уже с первых дней существования компьютерной сети все владельцы и администраторы сайтов понимают, что одну из важных ролей играет формирование списка рассылки для их маркетинговой стратегии. Почта позволяет легко создавать всплывающие окна электронной почты, которые превращают посетителей в подписчиков. Составляя таблицу адресов электронной почты, собирайте все больше и больше перспективных подписчиков и делитесь ими с вашими предложениями, новостями, регулярно отправляйте новостные рассылки и все это принесет огромный успех вашей тяжелой работе. Почтовый маркетинг относится к числу наиболее продуктивных инструментов для получения прибыли в интернете. Для этого есть всплывающие формы при регистрации, которая вам связаться с людьми, что посещают ваш сайт. Используйте редактор всплывающих форм для разработки и настройки всплывающей формы. Для этого вы можете установить уже созданную форму и настроить подл свою площадку, этим вы даете пользователю как можно быстро получать обновление, где будет приходить виде письма на тот адрес, который вы указали. Вот пример несколько оттенок, что можно самостоятельно веб разработчику сделать, не говоря на каком сайте установлена. Ведь красиво сделать и оформить будет не сложно, так как это идет как модальное окно, где есть выключатель, чтоб убрать окно. Зеленый оттенок:  Малиновая палитра:  Темно желтая гамма:  Вот этот вариант реальный, что получится после установке, так как на demo странице другой стиль дизайна. Как можно увидеть, все самостоятельно на счет стилистике можно переиграть и сделать полд свое направление сайта.  Код Приступаем к установке: Первым делом, у кого не подключена библиотека, то нужно сделать. Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div id="mancedampaigen"> <div class="sweepstan-kesmodals"> <span class="suntosebs-cribelgomed">×</span> <h2>Подписывайтесь на рассылку</h2> <p>Получайте новые обучающие уроки на свой e-mail.</p> <form id="form"> <input type="email" name="email" placeholder="Введите ваш e-mail" required> <button>Подписаться</button> </form> </div> </div> CSS Код #mancedampaigen { display: none; position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.4); } .sweepstan-kesmodals { background-color: #1d4988; border: 3px solid #fff; border-radius: 5px; margin: 5% auto; padding: 10px; border: 1px solid #888; width: 70%; border: 2px solid #e0dede; color: #efefef; } .suntosebs-cribelgomed { color: #f2f9bc; float: right; font-size: 30px; font-weight: bold; } .suntosebs-cribelgomed:hover, .suntosebs-cribelgomed:focus { color: #f9f9f9; text-decoration: none; cursor: pointer; } #form { margin: auto; } input, button { padding: 15px 20px; border-radius: 1px; border: 2px solid #bdbdbd; } button { border-color: #403d3d; background: #292727; color: #f6f7f8; text-transform: uppercase; letter-spacing: 2px; cursor: pointer; } JS Код $(document).ready(function(){ $("#mancedampaigen").css("display","block"); $(".suntosebs-cribelgomed").click(function(){ $("#mancedampaigen").fadeOut(1000); }); }); Здесь нужно подчеркнуть, что это идет форма дизайна, которую нужно настроить на своем сайте, где основном можно видеть на блогах, что ставят в модальные окна или в контейнеры. Электронная рассылка с высокими продажами, это безусловно самый эффективный способ продать ваш продукт вашим потенциальным клиентам и построить более глубокие отношения с ними. Где можете получить ценные отзывы клиентов о ваших продуктах и услугах, которые всегда помогут вам изменить подход и улучшить вашу кампанию, если это необходимо. Создать электронное письмо стало настолько легко, особенно с помощью редакторов перетаскивания и доступных ценовых планов, что вы можете максимизировать свою прибыль от кампании с минимальными затратами. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |