Всплывающее (модальное) окно на CSS3
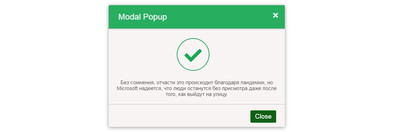
| В этом материале представлено статья по созданию адаптивного модального окна, которое создано при помощи чистого CSS, а также шрифтовых кнопок. Сами кнопки задействованы в элементе отключение, где одну кнопку вывели по центру самой основы, что идет в светлой стилистике. Рассматривая всю конструкцию, то здесь реально идет простое модальное окно на CSS, которое можно задействовать на любом сайте, где выводится информация или функция, как форма входа и другое. Здесь каждый может считать элемент, как модальным или диалоговым окном, что идет под сообщения, которое появляется в браузере после некоторого указанного взаимодействия с пользователем. Здесь не нужно прописывать Javascript для дальнейших функций, все изначально создано на CSS3, где идет основа, и полностью присутствующий функционал, который отвечает за появление и аналогично за исчезновение основы. Что по оттенку цвета, то все настраивается в прикрепленных стилях. Так реально смотрится при открытии окно:  Установка: Шрифтовые кнопки Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <div class="modal_avindos"> <input type="checkbox" id="shchelchok"> <label for="shchelchok" class="nazhmi_na_menya">Открыть</label> <div class="modalnoye_okno_css"> <div class="kolonuuvok"> <h2>Модальное окно</h2> <label for="shchelchok" class="fas fa-times"></label> </div> <label for="shchelchok" class="fas fa-check"></label> <p>Без сомнения, отчасти это происходит благодаря пандемии, но Microsoft надеется, что люди останутся без присмотра даже после того, как выйдут на улицу.</p> <div class="napravleniye"></div> <label for="shchelchok" class="vokulakom">Close</label> </div> </div> CSS Код body { margin: 0; padding: 0; font-family: sans-serif; background: napravleniyear-gradient(#e0eafc, #cfdef3); height: 100vh; user-select: none; } .modal_avindos, .modalnoye_okno_css { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } #shchelchok { display: none; } .nazhmi_na_menya { display: block; width: 152px; height: 48px; background: #108642; border: 2px solid #f8fffb; color: #fbf4f4; text-align: center; font-size: 18px; line-height: 50px; border-radius: 50px; cursor: pointer; transition: 0.5s; } .nazhmi_na_menya:hover { background: #219150; } .modalnoye_okno_css { opacity: 0; visibility: hidden; width: 512px; height: 354px; background: #f7f4f4; border-radius: 3px; transition: 0.3s ease-in; box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.4); } #shchelchok:checked ~ .modalnoye_okno_css { opacity: 1; visibility: visible; } .kolonuuvok { height: 68px; background: #27ae60; overflow: hidden; border-radius: 3px 3px 0 0; box-shadow: 0 2px 3px 0 rgba(0, 0, 0, 0.2); } .kolonuuvok h2 { color: #f9f9f9; padding-left: 28px; font-weight: normal; } .fa-times { position: absolute; right: 20px; top: 20px; color: #e8f7fc; font-size: 20px; font-weight: bold; cursor: pointer; } .fa-check { font-size: 50px; color: #1aa755; font-weight: bold; height: 95px; width: 95px; border: 2px solid #1a9e52; text-align: center; padding-top: 23px; border-radius: 50%; box-sizing: border-box; margin: 28px 0 0 198px; } p { padding: 10px 15px 10px 15px; font-size: 15px; color: #443f3f; text-align: center; } .napravleniye { position: absolute; bottom: 65px; width: 100%; height: 1px; background: silver; } .vokulakom { position: absolute; bottom: 12px; right: 25px; border: 1px solid #08860f; border-radius: 3px; color: #237708; padding: 6px 12px; font-size: 19px; cursor: pointer; } .vokulakom:hover { background: #115f15; color: #f3f5f3; transition: 0.5s; } Это окно не появляется самостоятельно, здесь идет кнопка, где вы размещаете по месту. Где пишите ключевое слово, что делается для того, что пользователь изначально понимал, что он при клике увидеть в модальном окне. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |