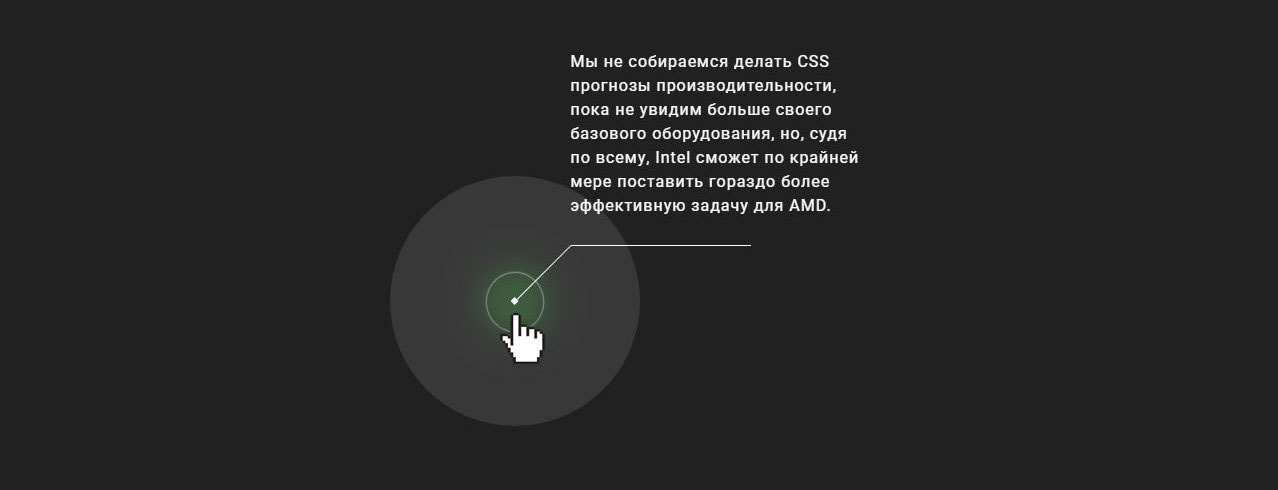
Всплывающая подсказка с линией на CSS
| Оригинальный дизайн для всплывающий подсказки, которое выглядит оригинально, где больше похоже на радарный монитор, который выполнен на CSS. Такой вид дизайна понравился своей уникальностью, ведь безусловно найдутся сайты или страницы, где можно как тематически закрепить описание, которая работает по стандартному функционалу. Ведь по умолчанию, пока она не раскрыта, то представлен стиль круга, который как маяк мигает, и когда клик окажется на элементе. То автоматически вытягивается линия с изгибом, где по вверх можно разместить небольшую статью. Чтобы внести собственные изменения в стиль ваших открывающее описание, то здесь все создано на чистом CSS, где под каждый класс вы можете менять свойство или оттенок цвета, что можно сделать более ярким или настроить под свой стиль сайта. Для того, чтобы определить элементы, которые получат изначально скрытое назначение, то здесь выставляем заданные название, что отвечают за эту неординарную подсказку. Также можете использовать другое имя класса или даже другое средство выбора по вашему выбору. Так как по своей сути подсказки, это быстрый способ предоставить расширенную информацию о материале или действии на странице интернет портала. Так выглядит по умолчанию, при открытие страницы или сайта:  Установка: HTML Код <div class="posedoke_sung_vonten"> <div class="genogemal_doveka_pobsan" data-position="4"> <span class="lesaseb_nogemal_distrisan"></span> <span class="genogemal_doveka_pobsan-dot"></span> <div class="genogemal_doveka_pobsan-content do--split-children"> <p>Здесь идет описание, которое появляется при наведение курсора.</p> </div> </div> </div> CSS Код .posedoke_sung_vonten{ height: 500px; width: 500px; margin: 250px auto; } .posedoke_sung_vonten .genogemal_doveka_pobsan { width: 60px; height: 60px; margin: 150px auto; position: relative; display: flex; justify-content: center; align-items: center; } .posedoke_sung_vonten .genogemal_doveka_pobsan::before{ /* //rotated squre */ background-color: #fff; width: 8px; height: 8px; z-index: 2; -webkit-clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%); clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%); content: ''; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); } .posedoke_sung_vonten .genogemal_doveka_pobsan::after{ /* //green glow */ content: ''; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); border-radius: 50%; width: 2px; height: 2px; z-index: 1; -webkit-box-shadow: 0 0 50px 30px rgba(72,170,72,.3); box-shadow: 0 0 50px 30px rgba(72,170,72,.3); -webkit-animation: home_hero_item_genogemal_doveka_pobsans_glow 2s cubic-bezier(.25,.1,.2,1) infinite; animation: home_hero_item_genogemal_doveka_pobsans_glow 2s cubic-bezier(.25,.1,.2,1) infinite; -webkit-transition: opacity .5s ease; transition: opacity .5s ease; } @-webkit-keyframes home_hero_item_genogemal_doveka_pobsans_glow { 0% { -webkit-box-shadow: 0 0 30px 5px #48aa48; box-shadow: 0 0 30px 5px #48aa48 } 70% { -webkit-box-shadow: 0 0 70px 50px rgba(72, 170, 72, 0); box-shadow: 0 0 70px 50px rgba(72, 170, 72, 0) } 100% { -webkit-box-shadow: 0 0 0 50px rgba(72, 170, 72, 0); box-shadow: 0 0 0 50px rgba(72, 170, 72, 0) } } @keyframes home_hero_item_genogemal_doveka_pobsans_glow { 0% { -webkit-box-shadow: 0 0 30px 5px #48aa48; box-shadow: 0 0 30px 5px #48aa48 } 70% { -webkit-box-shadow: 0 0 70px 50px rgba(72, 170, 72, 0); box-shadow: 0 0 70px 50px rgba(72, 170, 72, 0) } 100% { -webkit-box-shadow: 0 0 0 50px rgba(72, 170, 72, 0); box-shadow: 0 0 0 50px rgba(72, 170, 72, 0) } } .posedoke_sung_vonten .genogemal_doveka_pobsan-dot { z-index: 3; border: 1px solid #fff; border-radius: 50%; width: 60px; height: 60px; display: block; -webkit-transform: translate(-0%,-0%) scale(.95); transform: translate(-0%,-0%) scale(.95); -webkit-animation: home_hero_item_genogemal_doveka_pobsans_border 2s linear infinite; animation: home_hero_item_genogemal_doveka_pobsans_border 2s linear infinite; margin: auto; } @-webkit-keyframes home_hero_item_genogemal_doveka_pobsans_border { 0%, 100% { border-color: rgba(255, 255, 255, .6); -webkit-transform: translate(-50%, -50%) scale(.95); transform: translate(-0%, -0%) scale(.95) } 50% { border-color: rgba(255, 255, 255, .3); -webkit-transform: translate(-50%, -50%) scale(1); transform: translate(-0%, -0%) scale(1) } } @keyframes home_hero_item_genogemal_doveka_pobsans_border { 0%, 100% { border-color: rgba(255, 255, 255, .6); -webkit-transform: translate(-50%, -50%) scale(.95); transform: translate(-0%, -0%) scale(.95) } 50% { border-color: rgba(255, 255, 255, .3); -webkit-transform: translate(-50%, -50%) scale(1); transform: translate(-0%, -0%) scale(1) } } .posedoke_sung_vonten .lesaseb_nogemal_distrisan { background-color: rgba(255,255,255,0.1); border-radius: 50%; width: 250px; height: 250px; position: absolute; top: 50%; left: 50%; margin: -125px 0 0 -125px; opacity: 0; visibility: hidden; -webkit-transform: scale(0); transform: scale(0); -webkit-transition-property: background-color,opacity,visibility,-webkit-transform; transition-property: background-color,opacity,visibility,-webkit-transform; transition-property: background-color,opacity,visibility,transform; transition-property: background-color,opacity,visibility,transform,-webkit-transform; -webkit-transition-duration: .5s; transition-duration: .5s; -webkit-transition-timing-function: ease,ease,ease,cubic-bezier(.5,0,0,1); transition-timing-function: ease,ease,ease,cubic-bezier(.5,0,0,1); } .posedoke_sung_vonten .genogemal_doveka_pobsan:hover .lesaseb_nogemal_distrisan { opacity: 1; visibility: visible; -webkit-transform: scale(1); transform: scale(1); } .posedoke_sung_vonten .genogemal_doveka_pobsan[data-position="1"] .genogemal_doveka_pobsan-content { top: 85px; left: 50%; margin-left: 56px; } .posedoke_sung_vonten .genogemal_doveka_pobsan-content { color: #fff; width: 300px; position: absolute; z-index: 5; padding: 12px 0; opacity: 0; visibility: hidden; -webkit-transition: opacity .7s ease,visibility .7s ease; transition: opacity .7s ease,visibility .7s ease; pointer-events: none; color: #fff; visibility: hidden; pointer-events: none } .posedoke_sung_vonten .genogemal_doveka_pobsan:hover .genogemal_doveka_pobsan-content { color: #fff; width: 300px; position: absolute; z-index: 5; padding: 12px 0; opacity: 1; visibility: visible !important; -webkit-transition: opacity .7s ease,visibility .7s ease; transition: opacity .7s ease,visibility .7s ease; pointer-events: none; color: #fff; visibility: hidden; pointer-events: none } .posedoke_sung_vonten .genogemal_doveka_pobsan-content::before { width: 0px; bottom: 0; left: 0; content: ''; background-color: #fff; height: 1px; position: absolute; transition: width 0.4s; } .posedoke_sung_vonten .genogemal_doveka_pobsan:hover .genogemal_doveka_pobsan-content::before { width: 180px; transition: width 0.4s; } .posedoke_sung_vonten .genogemal_doveka_pobsan-content::after { -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); bottom: 0; left: 0; width: 80px; content: ''; background-color: #fff; height: 1px; position: absolute; opacity: 1; -webkit-transition: opacity .5s ease; transition: opacity .5s ease; transition-delay: 0s; -webkit-transition-delay: 0s; transition-delay: 0s; } .posedoke_sung_vonten .genogemal_doveka_pobsan:hover .genogemal_doveka_pobsan-content::after { opacity: 1; visibility: visible; } .posedoke_sung_vonten .genogemal_doveka_pobsan[data-position="4"] .genogemal_doveka_pobsan-content { bottom: 85px; left: 50%; margin-left: 56px; } Если вам требуется стандартная подсказка, то переходим, где вы найдете стандартный вид в светло темном формате, где форма меняется, так как нужно веб разработчику. Это нужно зайти в CSS и там идет основная коррекция дизайна, что аналогично в этой подсказке относится. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |