Всплывающая подсказка на HTML + CSS
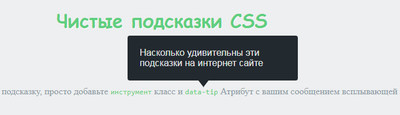
| Эти всплывающие подсказки создадим при помощи чистого CSS3, где при наведение появляется темное окно, где внутри будет написана подсказка. Для этого варианта не нужно писать скрипты, вам остается поставить класс на то ключевое слово, где хотите наблюдать появление темного окна. Также его можно сделать прозрачным, все зависит от дизайна, где идет 2 оттенка, это на саму основу и на треугольник, что по умолчанию в одной палитре в стилях вписаны. Способ, который здесь представлен, для многих будет доступный и простой, если он немного знаком с HTML, где корректно работает на всех обновленных браузерах. Где веб разработчик может заменить как стилистику оттенка, так и саму структуру под свой стиль сайта. Также вы можете выставлять такой вид в самом предложение несколько раз, только останется прописать численность, чтоб везде описание, которое предназначено для подсказки появлялось в оригинальном виде описание. Которое можно поместить виде ключевых слов, а также вписать краткое описание, где просто само окно немного по размерам изменится, но сама функция вполне останется рабочей. Так реально выглядит, что проверено при тестирование:  Приступаем к установке: HTML Код <p>Чтобы создать всплывающую подсказку, просто добавьте <span class="pudskasgen" data-tip="Всплывающие подсказки самые крутые вещи" tabindex="1">инструмент</span> класс и <span class="pudskasgen" data-tip="Насколько удивительны эти подсказки на интернет сайте" tabindex="2">data-tip</span> Атрибут с вашим сообщением всплывающей подсказки.</p> CSS Код .pudskasgen{ cursor:help; position:relative; } .pudskasgen::before, .pudskasgen::after{ position:absolute; left:50%; opacity:0; z-index:-100; } .pudskasgen:hover::before, .pudskasgen:focus::before, .pudskasgen:hover::after, .pudskasgen:focus::after{ opacity:1; z-index:100; transform:scale(1) translateY(0); } .pudskasgen::before { border-style: solid; border-width: 1em .75em 0 .75em; border-color: #22292f rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) transparent; bottom: 100%; margin-left: -.5em; content: ""; transform: scale(.6) translateY(-90%); transition: all .6s cubic-bezier(.85, -.18, .31, 1.26), opacity .65s .5s; } .pudskasgen:hover::before, .pudskasgen:focus::before{ transition-delay:.2s; } .pudskasgen::after { background: #22292f; border-radius: .25em; bottom: 180%; color: #e0e3e4; width: 253px; padding: 1.3em; margin-left: -8em; content: attr(data-tip); transform: scale(.6) translateY(50%); transition: all .65s cubic-bezier(.84, -.18, .31, 1.26) .2s; } .pudskasgen:hover::after, .pudskasgen:focus::after{ transition-delay:0s; } Все зависит от того, установлена ссылка или нет, здесь они изначально не предусмотрено, что наводим стрелкой, и как попадаем на ключевое слово, то курсор меняется, как можно изменить. То можете ознакомится в материале по изменению курсора сайта с помощью CSS, что к этому мануалу уже не так относится. Просто кто то хочет видеть другой комплекция курсор, а это зависит под каким классом установлена фигура. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |