ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид комментариев ucoz для темного и светлого сайта
Вид комментариев ucoz для темного и светлого сайта
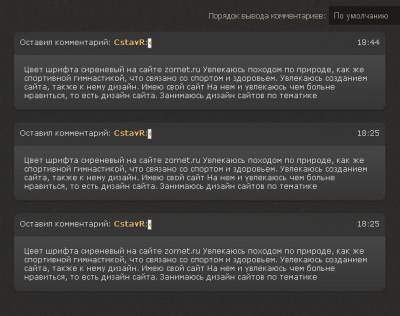
| Итак, представляю по мне так очень по своим стилям Оригинальный вид комментариев ucoz для темного и светлого сайта так как проверял его на темном портале и также на светлом, что вы можете увидеть на скрине. Сейчас очень редко уже встретишь такой дизайн и чтоб там еще был Avarat, думаю больше предпочитают, простой и надежный код, чтоб работал и смотрелся на сайте красиво. Что думаю этот, будет соответствовать этим критериям. И так начнем: Это в стили CSS: Код .comment{ font-family:Verdana, sans-serif; font-size:12px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; height:auto; width:600px; display:inline-block; border:1px solid #333; margin:10px; -webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3); -moz-box-shadow:0 1px 3px rgba(0,0,0,0.3); -ms-box-shadow:0 1px 3px rgba(0,0,0,0.3); -o-box-shadow:0 1px 3px rgba(0,0,0,0.3); box-shadow:0 1px 3px rgba(0,0,0,0.3); } .nameava{ border-bottom:1px solid #333; color:#ddd; height:36px; width:600px; display:block; background:rgba(54,54,54,1); -webkit-border-top-left-radius: 8px; -webkit-border-top-right-radius: 8px; -moz-border-radius-topleft: 8px; -moz-border-radius-topright: 8px; border-top-left-radius: 8px; border-top-right-radius: 8px; } .name{float:left;padding:9px;} .time{float:right;padding:9px;} .message{ -webkit-border-bottom-right-radius: 8px; -webkit-border-bottom-left-radius: 8px; -moz-border-radius-bottomright: 8px; -moz-border-radius-bottomleft: 8px; border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; color:#ddd; padding:16px; text-align:left; background: rgb(71,71,71); background: -moz-linear-gradient(top, rgba(71,71,71,1) 0%, rgba(54,54,54,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(71,71,71,1)), color-stop(100%,rgba(54,54,54,1))); background: -webkit-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%); background: -o-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%); background: -ms-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%); background: linear-gradient(to bottom, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#474747', endColorstr='#363636',GradientType=0 ); } Код пропишем - вид в админ панели. Код <div class="comment"> <div class="nameava"> <span class="name">Оставил комментарий: <?if($USERNAME$)?><a href="$PROFILE_URL$" title="Открыть профиль"><strong>$USERNAME$</strong></a><?else?>$NAME$<?endif?>:<?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></span><span class="time">$TIME$</span></div> <div class="message">$MESSAGE$</div> </div> И стили, чтоб не темный по оттенку вид был а светлый, просто меняем стиль: Источник: http://webelement.info/news/2013-01-24-38 | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |