Вложенные нумерованные списки на CSS
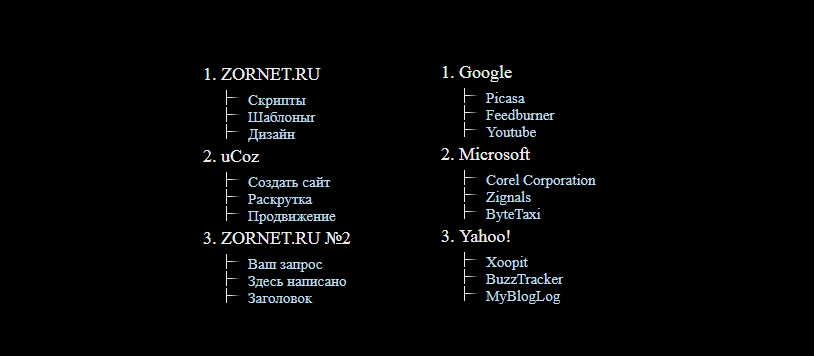
| Это список построен на многоуровневым элементе, что отображается на разных уровнях, где есть главный заголовок, и ниже идет категория. Отличное решение на разных этапах навигаций, что можно увидеть на официальных ресурсах, где хорошо подстраивается под любой дизайн, так как со списком идет стилистика, что можно менять палитру цвета. Хотя есть одна ссылка на элемент, что будет показывать на разные заголовки, что напишите. Вложенные списки могут быть чрезвычайно полезными и красивыми в стиле. Списки могут быть вложенными, то есть один список может быть помещен внутри другого. Вложенный список, например, может использоваться для создания контура. Также обрабатывать произвольные вложенные списки. Нет необходимости, чтобы списки формировали полный массив. Вы можете легко создавать оборванные массивы с помощью таблицы. Ниже приведен пример вложенного списка: HTML Код <div id="zornet_rulokas"> <ol> <li>ZORNET.RU <ol> <li>Скрипты</li> <li>Шаблоныr</li> <li>Дизайн</li> </ol> </li> <li>uCoz <ol> <li>Создать сайт</li> <li>Раскрутка</li> <li>Продвижение</li> </ol> </li> <li>ZORNET.RU №2 <ol> <li>Ваш запрос</li> <li>Здесь написано</li> <li>Заголовок</li> </ol> </li> </ol> </div> CSS Код #zornet_rulokas { color:#eee;} #zornet_rulokas ol { font-size:18px; } #zornet_rulokas ol li { } #zornet_rulokas ol li ol { list-style-image: url("http://zornet.ru/Aben/ABGDA/zornet_ru/kersa/nested.png"); padding:5px 0 5px 18px; font-size:15px; } #zornet_rulokas ol li ol li { color: #bdddec; height: 17px; margin-left: 9px; } В этом вложенном списке имеется три списка. Основной список начинается с ZORNET.RU. Второй список, первый вложенный список, начинается с uCoz. Третий список, второй вложенный список, начинается с «Арифметических операторов». Основной список заканчивается на ZORNET.RU №2, где также можно сколько нужно добавить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |