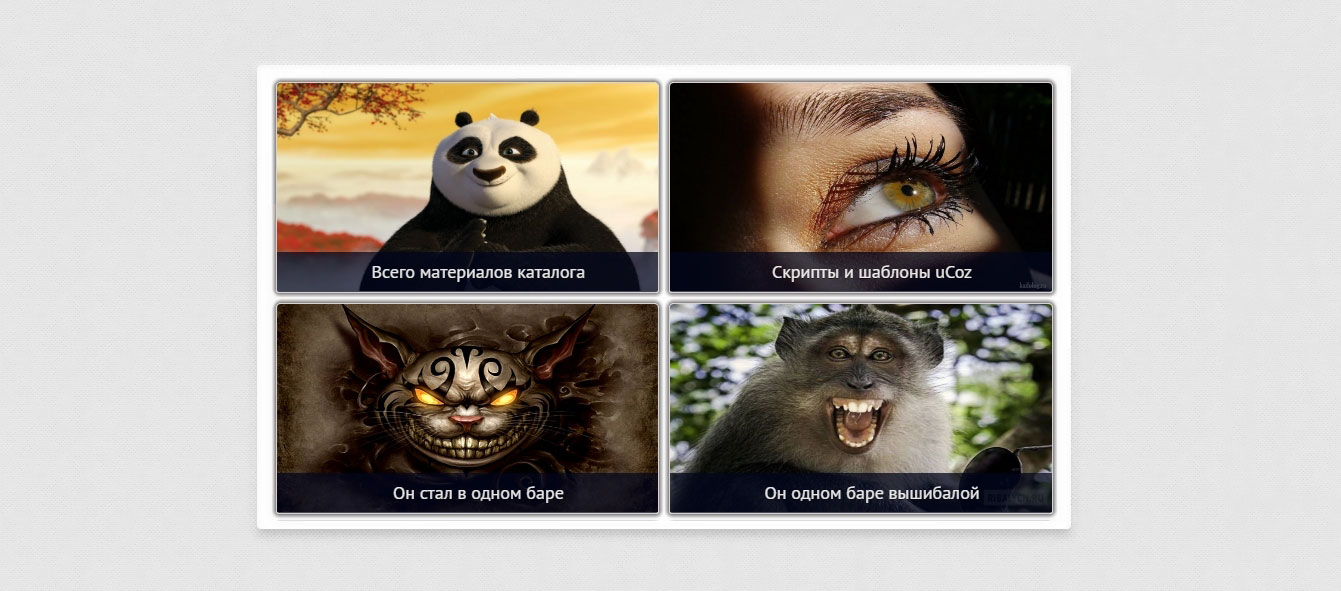
Вид материалов в две колонки (zornet) для uCoz
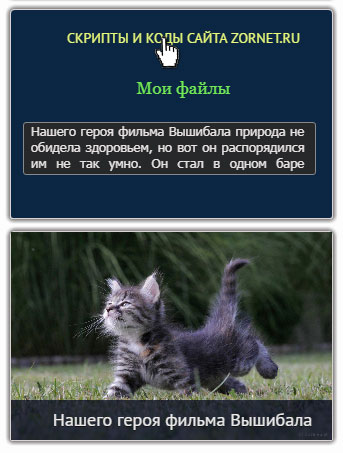
| Под любой каталог можно поставить этот вид материалов на 2 колонки для сайта uCoz. Где в нем присутствует уникальный эффект появление. Он полностью настроен под светлый сайт, где поставлены тени, что больше дают очертание каркасу, с обводом в один пиксель. Полностью адаптивный, что теперь можно просматривать интернет ресурс с любого мобильного носителя, где изначально строился с темного вид материала, но здесь больше добавлено стилистики. Все выстроенное на чистых стилях CSS, и там же идет настройка стиля, под свой шаблон. Проверен на работоспособность и из этого можно сделать вывод, что полностью рабочий материал, который будет отлично смотреться на любом тематическом портале, так как невозможно определить, какой теме его можно прикрепить. Это может быть каталог файлов, но больше для новостей идет, где при эффекте показывает табло с кратким описанием и еще указан раздел, что можно поставить под оператор и с него выходить на основу. Большинство такой формат могут видеть на блогах, где идет изображение и название, что расположена на темно синем фоне, что еще он прозрачен. С уменьшением экрана или монитора, здесь подключается адаптивность, и можно посмотреть как визуально выглядит. Если заходить с компьютера, то у всех по умолчанию в две колонки выводит, но если стоит на главной странице, так как можно и на второй клик перекинуть.  В описание про эффект говорилось, вот так он работает в своем формате.  Это больше всего вид с планшета и смартфона, там только ширина разная у всех, но форма идентичная.  Но главное, чтоб под аппараты с самым малым экраном корректно показывал, и вот так все визуально смотрится, что краткое описание аналогично показывает.  HTML Код <div class="strukura_obvena confidentialityn"> <img src="$IMG_URL1$"><div class="aron_biga_bedun">$TITLE$</div> <div class="interactiontus"><a href="$ENTRY_URL$" class="info"> <h2>$TITLE$</h2> <p>$CATEGORY_NAME$</p> <div class="professional_reviews"> $MESSAGE$ </div> </a> </div> </div> CSS Код .strukura_obvena{ width: 48%; min-width: 315px; height: 209px; margin: 5px; float: left; overflow: hidden; position: relative; text-align: center; cursor: default; border: 1px solid #dad2d2; border-radius: 5px 5px 3px 3px; box-shadow: 0px 0px 5px 2px rgba(90, 87, 87, 0.87), 0px 0px 0px -15px rgba(0, 0, 0, 0); } .strukura_obvena .interactiontus, .strukura_obvena .content{ width: 100%; height: 210px; position: absolute; overflow: hidden; top: 0; left: 0; } .strukura_obvena img{ display: block; position: relative } .strukura_obvena h2{ text-transform: uppercase; text-align: center; position: relative; padding: 14px; background: rgba(0, 0, 0, 0); margin: 5px 0 0 0; } .strukura_obvena p{ font-family: Georgia, serif; position: relative; padding: 0px 2px 7px; text-align: center; } .strukura_obvena a.info{ width: 100%; height: 100%; display: inline-block; text-decoration: none; padding: 0px 12px; background: rgba(11, 39, 68, 0.97); color: rgba(245, 239, 239, 0.98); box-shadow: 0 0 1px rgba(16, 16, 16, 0.97); } .strukura_obvena a.info:hover{ box-shadow: 0 0 5px rgba(10, 10, 10, 0.96); } .confidentialityn img{ transform: scaleY(1); transition: all 0.7s cubic-bezier(0.42, 0, 0.38, 0.88); width: 100%; height: 208px; } .confidentialityn .interactiontus{ background-color: rgba(25, 35, 45, 0.99); transition: all 0.5s linear; opacity: 0; } .confidentialityn h2{ color: rgba(238, 253, 123, 0.99); transition: all 0.5s cubic-bezier(0, 0, 0.1, 0.78); font-family: PT Sans; font-size: 14px; } .confidentialityn p{ color: rgba(117, 241, 86, 0.94); transition: all 0.5s cubic-bezier(0, 0, 0.65, 0.96); font-size: 17px; } .confidentialityn a.info{ opacity: 0; transform: scale(0); transition: all 0.5s cubic-bezier(0, 0, 0.79, 0.99); } .confidentialityn:hover img{ transform: scale(10); opacity: 0; } .confidentialityn:hover .interactiontus{ opacity: 1; } .confidentialityn:hover h2, .confidentialityn:hover p, .confidentialityn:hover a.info{ transform: scale(1); opacity: 1; } .aron_biga_bedun{ position: absolute; bottom: 0px; width: 100%; height: auto; display: block; background-color: rgba(3, 7, 29, 0.76); text-align: center; line-height: 18px; color: rgba(253, 251, 251, 0.95); font-size: 18px; opacity: 0.97; padding: 11px; text-shadow: 0 1px 0 rgba(12, 12, 12, 0.99); font-family: PT Sans; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .professional_reviews{ opacity: 0.97; margin-bottom: 0px; height: 51px; overflow: hidden; text-align: justify; margin: 0px 28px 0px 0px; font-size: 13px; border: 1px solid #8b8d90; padding: 0px 10px 0px 7px; border-radius: 3px; background: rgba(39, 41, 41, 0.97); } @media screen and (max-width: 1224px){ .strukura_obvena{ background: rgba(255, 255, 255, 0); width: 100%; padding: 0px; height: 210px; margin: 0px 10px 12px 0px; } } @media screen and (max-width: 340px){ .aron_biga_bedun{ background: rgba(12, 21, 39, 0.63); width: 100%; height: auto; padding: 10px; } } @media screen and (max-width: 840px){ .strukura_obvena, confidentialityn{ background: rgba(130, 135, 144, 0.01); min-width: 100%; height: auto; padding: 0px; } } Одно из многих добавлено, это стили на заголовок, что теперь не будет у длинного название в несколько строк, а если не влазит, то появится многоточие, то читабельность останется прежним изначально. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |