Простой с красивым эффектом вид материалов, что идет в 2 колонки для сайта uCoz. Где идет на многие тематические категории на ресурсе. Этот вид был взят сайта ucozz.pro, что понравился при подаче краткого описание, но пришлось его доработать, что потом полностью поставить на адаптивность на мобильные носители, как гаджет или телефоны, чтоб с них корректно смотрелось и можно было заходить на сайты. Теперь он стал на 2 колонки, что в них изображение покрывает и нет не каких пробелов. Но только стоит навести на какой-то заголовок, то стильно появляется темная форма, где идет сверху название, потом в каком разделе находится файл, статья и описание с подрезкой, чтоб лишнего не показывало за каркас, что визуально стильно смотрится.
Здесь не подключены шрифтовые иконки, но хотя веб мастер может сделать при открытии, но когда все по умолчанию установлено, то только показывает картинку и в самом низу идет темно прозрачная шкала, что на ней и будет заголовок в белой палитре. Больше такой дизайн вижу на новостном блоке, что все очень понятно, хотя и на доску объявление не исключаю, что можно редактировать. С углами немного отошел от стандарта, что вверх закруглен на 5 пикселей, а вот низ поставлен на один. Если у вас ресурс с углами, и здесь вам будет лишнем, то все можно исправить в CSS, так как вся конструкция построенная на них. Он гармонично подойдет и на белый фон, разве обвод по цветовой гамме сменить и можно добавить тени, что здесь не стал вписывать, но предоставлю стили на них, возможно кто-то решит поставить, и там безусловно изменение будет отличие от оригинала.
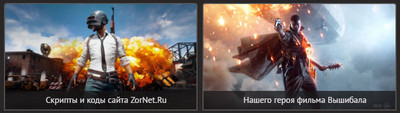
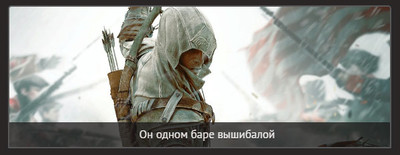
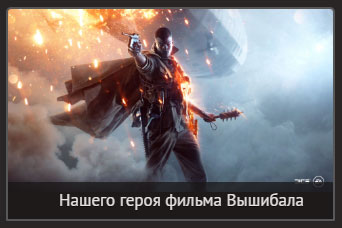
Чтоб понять, как все работает и вообще будет смотреться, то когда на тестовой площадке шла доработка, то предоставлены снимки с рабочего кода.
1. По умолчанию у каждого, кто зайдет с компьютера;

2. Вот это эффект, что будет показываться, если решите узнать кратко о материале;

3. Здесь примерно как на смартфоне и планшете, только ширина изменяется;

4. И самый небольшой экран с телефона, и такой обзор идет;

Приступаем к установке:
Выбираем модуль и там полностью меняем HTML код:
Код <div class="alimer_gundsan grumsavemids_keren">
<img src="$IMG_URL1$"><div class="vagumolag_zordasun">$TITLE$</div>
<div class="rezultan"><a href="$ENTRY_URL$" class="info">
<h2>$TITLE$</h2>
<p>$CATEGORY_NAME$</p>
<div class="zornet_ru_gedamersa">
$MESSAGE$
</div>
</a>
</div>
</div>
CSS:
Код .alimer_gundsan{
width: 48%;
min-width: 315px;
height: 210px;
margin: 5px;
float: left;
overflow: hidden;
position: relative;
text-align: center;
cursor: default;
border: 2px solid #585858;
border-radius: 5px 5px 1px 1px;
}
.alimer_gundsan .rezultan, .alimer_gundsan .content{
width: 100%;
height: 210px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.alimer_gundsan img{
display: block;
position: relative }
.alimer_gundsan h2{
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 14px;
padding: 10px;
background: rgba(0, 0, 0, 0);
margin: 5px 0 0 0;
}
.alimer_gundsan p{
font-family: Georgia, serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #fff;
padding: 10px 20px 20px;
text-align: center;
}
.alimer_gundsan a.info{
width: 100%;
height: 100%;
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: rgba(26, 37, 48, 0.97);
color: #fff;
text-transform: uppercase;
box-shadow: 0 0 1px #000 }
.alimer_gundsan a.info:hover{
box-shadow: 0 0 5px rgba(10, 10, 10, 0.96);
}
.grumsavemids_keren img{
transform: scaleY(1);
transition: all 0.7s ease-in-out;
width: 100%;
}
.grumsavemids_keren .rezultan{
background-color: rgb(26, 37, 48);
transition: all 0.5s linear;
opacity: 0;
}
.grumsavemids_keren h2{
border-bottom: 1px solid rgba(8, 8, 8, 0.34);
transform: scale(0);
color: #fdf8f8;
transition: all 0.5s cubic-bezier(0, 0, 0.92, 0.99);
opacity: 0;
font-family: PT Sans;
font-size: 17px;
}
.grumsavemids_keren p{
color: rgba(135, 193, 255, 0.96);
opacity: 0;
transform: scale(0);
transition: all 0.5s cubic-bezier(0, 0, 0.83, 0.99);
font-size: 13px;
}
.grumsavemids_keren a.info{
opacity: 0;
transform: scale(0);
transition: all 0.5s cubic-bezier(0, 0, 0.95, 0.99);
}
.grumsavemids_keren:hover img{
transform: scale(10);
opacity: 0;
}
.grumsavemids_keren:hover .rezultan{
opacity: 1;
}
.grumsavemids_keren:hover h2, .grumsavemids_keren:hover p, .grumsavemids_keren:hover a.info{
transform: scale(1);
opacity: 1;
}
.vagumolag_zordasun{
position: absolute;
bottom: 0px;
width: 100%;
height: auto;
display: block;
background-color: rgba(25, 23, 23, 0.8);
text-align: center;
line-height: 15px;
color: rgba(253, 249, 249, 0.97);
font-size: 17px;
opacity: 0.93;
padding: 11px;
text-shadow: 0 1px 0 rgba(8, 8, 8, 0.92);
font-family: PT Sans;
}
.zornet_ru_gedamersa{
opacity: 0.9;
margin-bottom: 0px;
height: 60px;
overflow: hidden;
text-align: justify;
margin: 0px 27px 0px 0px;
font-size: 10px;
}
@media screen and (max-width: 1224px){
.alimer_gundsan{
background: rgba(255, 255, 255, 0);
width: 100%;
padding: 0px;
height: 210px;
margin: 0px 10px 12px 0px;
}
}
@media screen and (max-width: 340px){
.vagumolag_zordasun{
background: rgba(12, 21, 39, 0.63);
width: 100%;
height: auto;
padding: 10px;
}
}
Как видим, что установка простая, но все же, когда какой-то элемент меняем на сайте, то по возможности сохраняем все, и только после всего производим замену или обновление. |

