Ещё одна фантазия на тему вида материалов для сайтов ucoz. В этот раз вывел внизу описание материала с прокруткой чтобы сэкономить место (сам скрол скрыт, поэтому пользователю сайта придётся догадаться о наличии перемотки текста или случайно задеть курсором), просто посчитал что без полосы смотрибельнее.
Вместо привычной иконки для увеличения изображения в этот раз решил разместить уменьшенную копию основного изображения, не стал делать под IMG_URL2 или 3,4, может кто то вообще не выводит скрины, ну и ко всем надписям добавлены title, для подсказок. В настройках модуля ставить 1 колонку, так как в стилях уже всё настроено под 2 колонки.
Конструкция
Код
<div class="parent-block">
<div class="inside-img" style="background-image: url('$IMG_URL1$');">
<?if($MODER_PANEL$)?><span style="float: right; margin: 5px 5px 0 0;">$MODER_PANEL$</span><?endif?>
<a href="$ENTRY_URL$" title="Перейти к просмотру">
<span class="inside-info"><span class="inside-title">$TITLE$</span></a></span>
<a href="$CATEGORY_URL$" title="Категория">
<span class="inside-category"><span style="margin: 0 5px;">$CATEGORY_NAME$</span></a></span>
<span class="inside-screen"><img src="$IMG_URL1$" class="ulightbox" href="$IMG_URL1$" title="Увеличить"></span>
</div>
<div class="under-block">
<div class="under-scrollnews">
<p style="margin: 0 0 5px 5px;">$MESSAGE$</p>
<p>Просмотров: $READS$ | Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | $DATE$</p>
</div></div></div>
CSS
Код
.parent-block {
width: 48.5%;
float: left;
margin: 0.5%;
}
.inside-img {
z-index: 1;
opacity: 1;
display: block;
position: relative;
padding-bottom: 65%;
margin: 0;
height: 0;
overflow: hidden;
background-size: 100% 100%;
box-shadow: inset 0 1px 3px 2px #000;
-moz-background-size: 100% 100%;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.inside-img:hover {
opacity: 0.75;
}
.inside-info {
position: absolute;
left: 0;
right: 0;
top: 5px;
background: rgba(0,0,0,0.75);
height: 22px;
overflow: hidden;
}
.inside-title {
font-family: Impact;
font-size: 14px;
color: #CCCCCC;
text-transform: uppercase;
margin: 2px 5px;
}
.inside-category {
position: absolute;
left: 8px;
bottom: 5px;
background: rgba(0,0,0,0.75);
box-shadow: inset 0 1px 1px 1px #000;
font-family: Impact;
font-size: 14px;
color: #CCCCCC;
text-transform: uppercase;
text-shadow: 2px 4px 3px rgba(0,0,0,0.85);
}
.inside-category a {
color: #CCCCCC;
}
.inside-screen {
cursor: pointer;
position: absolute;
right: 8px;
bottom: 2px;
}
.inside-screen img {
width: 52px;
height: 32px;
border: 1px solid #1C1C1C;
border-radius: 2px;
box-shadow: 2px 2px 2px 2px #000;
}
.under-block {
position: relative;
z-index: 1;
width: 100%;
margin: 5px 0 5px 0;
height: 65px;
overflow: hidden;
box-shadow: inset 0 1px 3px 2px #000;
}
.under-scrollnews {
font-size: 13px;
color: #CCCCCC;
width: 100%;
height: 100%;
padding: 0 25px 0 0;
overflow: auto;
background: rgba(0,0,0,0.65);
text-shadow: 2px 4px 3px rgba(0,0,0,0.85);
}
@media only screen and (max-width: 480px) {
.parent-block {width: 99%; float: none; margin: 0.5%;}
}
Адаптивность к мобильным устройствам присутствует, для смартфонов сделал 1 колонку, можете исправить если не нравится...
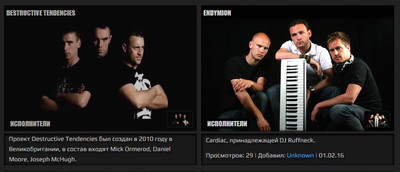
Скриншот с двумя колонками:
 | 
