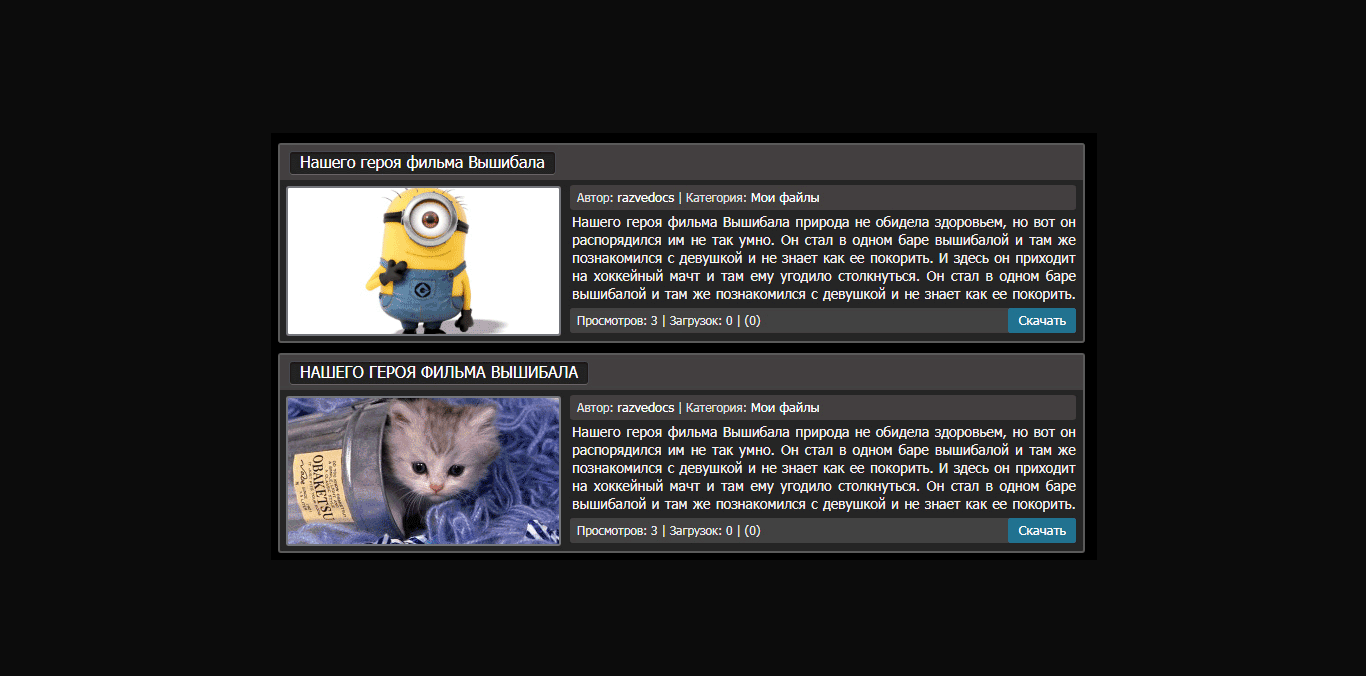
Вид материалов сайта Zagruzka для uCoz
| Под игровую тематику этот вид материалов отлично подойдет, где функций указаны, это просмотры и сколько скачало, в темном стиле. Он мне напомнил один дизайн интернет ресурса "Загрузка плюс" где название расположено в оригинальном обводе. Перестроил на черный сайт, добавляя шрифтовые иконки и визуально стал смотреться в разноплановых красках. Главное, написано краткое описание, и фона не существовало и налаживался на выстроенный портал. Теперь есть возможность редактировать и подгонять на усмотрение. Минус появился в работе преображение в стилистике сбилась мобильная адаптивность, где нужно отрегулировать. Изначально на белый формат сделан, где в архиве найдете текстовой документ полностью прописан. Автор Дмитрий, что ставил на Counter-Strike: Source и все гармонично становилось. Но эффект, что срабатывает при наведении на изображение приложено увеличение происходит. Простой и доступный в информационном поле располагаться синее кнопка, что произвести закачку или "Далее" как на многих функционал провести. Все построено на чистом КСС, где в обязанность будет погонять размеры. У различных шаблонов своя фиксация, и здесь регулировка обязательна. 1.  2.  3.  HTML Код <div class="zornet_vid clr"> <div class="zornet_vid_title"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="zornet_vid_img invert"><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> <div class="zornet_vid_message_detali"> <div class="zornet_vid_detali2"> <span><i class="fa fa-pencil" aria-hidden="true"></i> Автор: <a href="$SECTION_URL$">$USERNAME$</a></span> | <span><i class="fa fa-check-square-o" aria-hidden="true"></i> Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> </div> <div class="zornet_vid_message">$MESSAGE$</div> <div class="zornet_vid_detali"> <i class="fa fa-eye" aria-hidden="true"></i> <span>Просмотров: $READS$</span> | <i class="fa fa-download"></i> <span>Загрузок: $LOADS$</span> | <i class="fa fa-comments-o" aria-hidden="true"></i> ($COMMENTS_NUM$) <span class="dalee"><a href="$ENTRY_URL$">Скачать</a></span> </div> </div> </div> CSS: Код .invert img { -webkit-transition: all 1s cubic-bezier(0.25, 0.1, 0.49, 0.4); -moz-transition: all 1s cubic-bezier(0.25, 0.1, 0.25, 0.51); -o-transition: all 1s cubic-bezier(0.4, 0, 1, 1); -ms-transition: all 1s ease-out; transition: all 1s cubic-bezier(0.25, 0.1, 0.06, 0.82);} .invert img:hover { -webkit-filter: invert(100%); } .zornet_vid {margin-bottom: 10px;height: 200px;border-bottom: solid #615c5c;background: #171616;border: 2px solid #646669;border-radius: 3px;} .zornet_vid_title {height: 35px;line-height: 34px;padding-left: 10px;background-color: #313030;margin-bottom: 5px;border-radius: 0px 0px 0px 0px;} .zornet_vid_title a {color: #fff;font-size: 16px;background-color: #232020;padding: 0 10px 3px 10px;border-radius: 3px;-webkit-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;-moz-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;box-shadow: inset 0px 1px 3px rgba(0, 0, 0, 0.51), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;} .zornet_vid_title a:hover { } .zornet_vid_img {width: auto;height: 150px;display: inline-block;float: left;} .zornet_vid_img img {width: 275px;height: 150px;border-radius: 3px;object-fit: cover;border: 2px solid #74777b;margin: 1px 8px 10px 6px;} .zornet_vid_message_detali {float: right;width: 64%;} .zornet_vid_message {text-align: justify;height: 90px;overflow: hidden;line-height: 135%;margin: 5px 0;margin: 3px 7px 5px 3px;} .zornet_vid_detali2 {background-color: #403d3d;border-radius: 3px;padding: 0 0 0 7px;font-size: 12px;height: 25px;line-height: 25px;color: #e4e2e2;margin: 0px 7px 1px 1px;} .zornet_vid_detali2 a { color: #fff; } .zornet_vid_detali {background-color: #403d3d;border-radius: 3px;padding: 0 0 0 7px;font-size: 12px;height: 25px;line-height: 25px;color: #eaeaea;margin: 0px 7px 1px 1px;} .zornet_vid_detali a { color: #fff; } .dalee { float: right; } .dalee a {display: block;color: #fff;background-color: #1f7290;border-radius: 3px;padding: 0 10px;} .dalee a:hover {background-color: #35c0f2;text-decoration: none;} @media only screen and (max-width: 640px){ .zornet_vid_img img { width: 100%!important;} .zornet_vid_img { width: 100%!important; float: none!important; } .zornet_vid_message_detali {width: 100%!important;margin-bottom: 10px!important;} .zornet_vid_title {width: 220px!important;text-overflow: ellipsis; overflow: hidden; white-space: nowrap;} } @media only screen and (max-width: 740px) { .zornet_vid_img img { width: 100%!important;} .zornet_vid_img { width: 100%!important; float: none!important; } .zornet_vid_message_detali {width: 100%!important;margin-bottom: 10px!important;} .zornet_vid_title {width: 320px!important; text-overflow: ellipsis; overflow: hidden; white-space: nowrap;} } Как все выставлять, то с начало шрифты в первую очередь создаем, где производится замена в ручную. Источник: d-melochi.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |