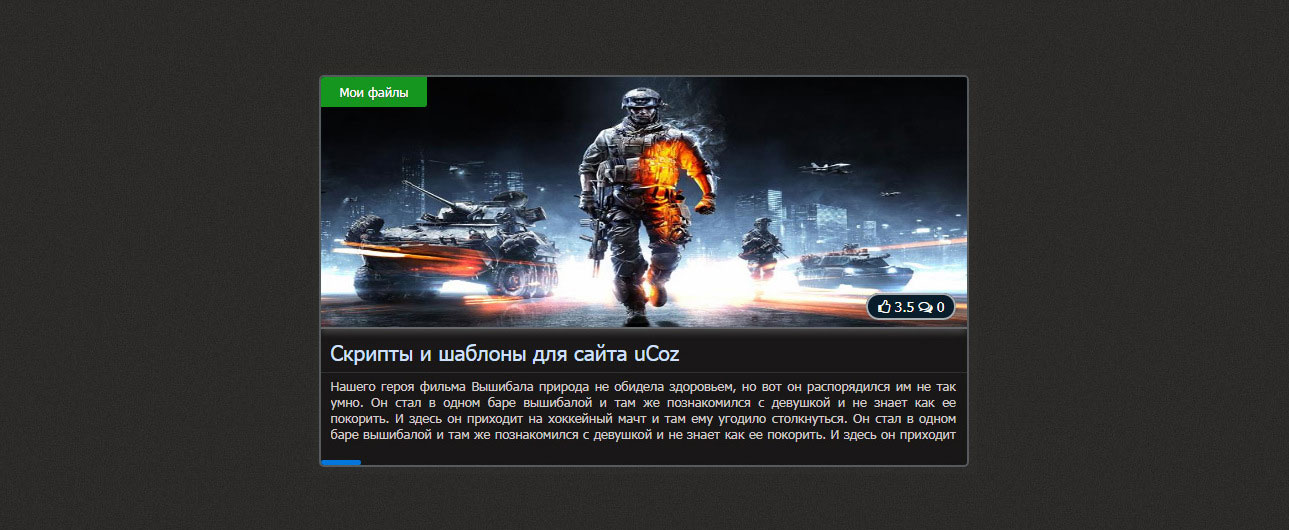
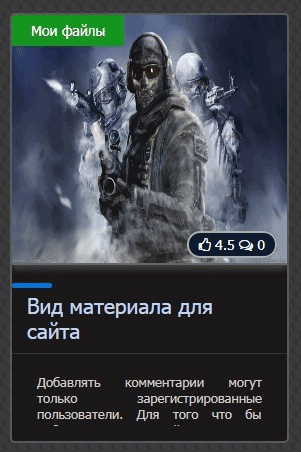
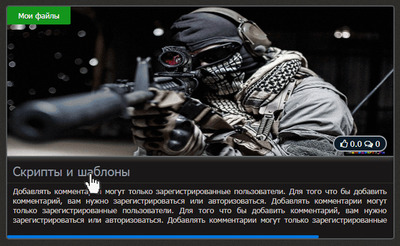
Вид материалов новостного модуля для uCoz
| Здесь представлен адаптивный вид материалов, который можно поставить на разные модули. Это новостного характера или под статьи с мануалами. Такую стилистику можете увидеть на интернет порталах, плюс в ней, это большое изображение, что не стоит его увеличивать, так как все корректно и понятно выводит. Если рассуждать о такой тематике, как Minecraft, то безусловно будет отличным решение его выставить. Нужно здесь всегда брать за основу каркас, где все очень просто, если он по ширине фиксирован, то такой формат будет смотреться красиво. Есть такие площадки, что идут на всю диагональ, это основном старые шаблоны, и здесь визуально просто пропадает на нем. Изначально шел на светлом тоне, где его переписал по гамме и добавил еще несколько элементов, он стал намного стильные от оригинала. Ниже подборка снимков, которые все были сняты на различных размерах по диаметру экрана или монитора, кому как. Это означает, что полностью построен под мобильные аппараты и все обоснованно показывает. С правой стороны видны шрифтовые иконки и они отвечают за такие функций как рейтинг и рядом стразу видится, сколько гости и пользователи оставили комментарий. Чтоб они были заметны, то здесь был выведен обвод и уже совершенно невероятный обзор. Эффект наведения присутствует, когда решите кликнуть и здесь нижнее полоса выезжает, которая редактируется по отражению. В левом верхнем углу будет просвещать, какой файл находиться в категориях. В общем по функционалу доступна и на главной странице шикарно должен дополнят дизайн. Смотрим как примерно будет все выглядеть на платформах. 1.  2.  3.  4.  5.  Приступаем к установке: HTML Код <div id="wid_m_bc"> <div id="wid_m_left"> <div id="wid_m_cat">$CATEGORY_NAME$</div> <div id="wid_m_kp"> <span class="rating-kp-imdb" style="border: 2px solid #abaeb1;"><span><i class="fa fa-thumbs-o-up"></i> $RATING$</span> <span> <i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span></span> </div> <div id="wid_m_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> </div> <div id="wid_m_right"><a href="$ENTRY_URL$"> <div id="wid_m_border"></div> <h2>$TITLE$</h2> <p> $MESSAGE$ </p></a> </div> <div id="clr"></div> </div> CSS: Код #wid_m_bc { position: relative; overflow: hidden; margin: 20px; background: #191717; height: auto; border-radius: 5px; border: 2px solid #555a5d; } #wid_m_left {float: left;width: 100%;position: relative;} #wid_m_right {width: 100%;padding: 15px 0px;} #wid_m_cat { position: absolute; background: #15961e; color: #fff; padding: 7px 19px; border-radius: 0px 0px 3px 0px; text-shadow: 0 1px 0 #545454; } .rating-kp-imdb { padding: 3px; padding-left: 10px; padding-right: 10px; border-radius: 50px; background: #091d2b; } #wid_m_img { max-width: 100%; height: 263px; overflow: hidden; } #wid_m_img img { max-width: 100%; min-width: 100%; height: 250px; box-shadow: 0px 4px 10px rgba(148, 143, 143, 0.39), 0px 10px 30px -15px rgba(0, 0, 0, 0.48); border-bottom: #65686b 2px solid; } #wid_m_kp { position: absolute; bottom: 25px; right: 10px; color: #FFF; font-size: 14px; .rating-kp-imdb { padding: 1px; padding-left: 6px; padding-right: 6px; border-radius: 5px; background: #2F5773; } } #wid_m_border { width: 40px; height: 5px; background: #0276DD; position: absolute; bottom: 0; border-radius: 3px; } #wid_m_bc:hover #wid_m_border { width: 100%; -webkit-transition: all 2s; -moz-transition: all 2s; -o-transition: all 2s; transition: all 2s; } #wid_m_bc h2 { padding: 7px 10px; display: block; color: #c1d3f5; font-size: 21px; border-bottom: #303131 1px solid; } #wid_m_bc:hover h2 { color: #939ba2; } #wid_m_bc p { display: block; font-size: 13px; max-height: 160px; overflow: hidden; color: #d2caca; margin: 5px 10px; height: 67px; text-align: justify; } #clr {clear: both;} @media screen and (max-width: 600px) { #wid_m_bc {height: auto;padding-bottom: 10px;} #wid_m_left {float: none;width: 100%;} #wid_m_right {margin-left: 0px;width: 100%;padding: 0px;position: relative;} #wid_m_border {top: 0px;} #wid_m_bc h2 {padding: 10px 15px;} #wid_m_bc p {padding: 15px;} } /*Podcerkivanie*/ a:link {text-decoration:none;} И не забываем, прежде чем ставить любой код, в админ панели сохраните как было. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |