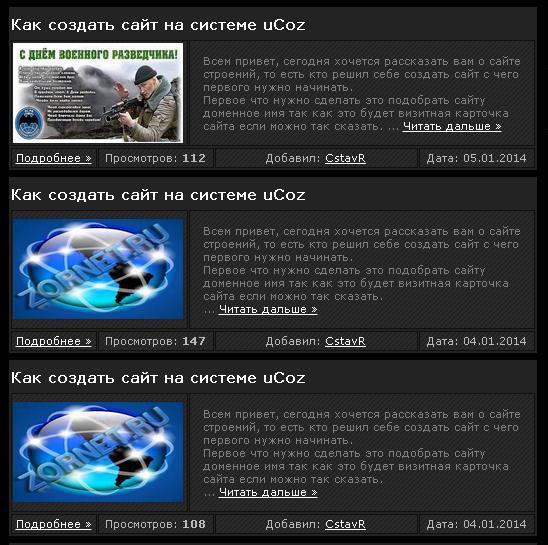
Вид материалов новостей ucoz доработан
| Очень распространенный вид материалов новостей ucoz, красивый - простой качественно создан темный вид, шикарно по дизайну будит смотреться на темных дизайн файлов. Его можно увидеть на многих темных порталов. Но он не такой, я как всегда поменял увеличение картинки. Чтоб было лучше и легче. Все делается на одном клике. Приступаем к установке: Заходим в вид материалов новостей, убираем старый код и прописывание свой новый. Код <style type="text/css" media="all"> @import url(http://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="http://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://zornet.ru/highslide/graphics/'; </script> <table border="0" cellpadding="0" cellspacing="0" width="100%" style="border: 1px solid rgb(0, 0, 0); margin-bottom: 5px;background: #232323;"><tbody><tr><td style="padding:1px;"> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tbody><tr> </tr><tr><td width="90%"><div class="eTitle"><div style="float:right;font-size:9px;"> </div> <a href="$ENTRY_URL$"> $TITLE$<img src="" border="0"></a></div></td></tr> </tbody></table> <div id="news_399"> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tbody><tr> <td width="140" align="center" style="border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');"><div align="center" class="$IMG_URL1$"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" src="$IMG_URL1$" style="border: 1px solid #232323;" align="left" height="100" width="170" border="0" title=""></a></div></td> <td align="center" style="padding:3px;border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');"><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;color:#808080;">$MESSAGE$ <!--"--><span class="entDots">... </span><span class="entryReadAll"><a class="entryReadAllLink" href="$ENTRY_URL$">Читать дальше »</a></span></div></td> </tr></tbody></table> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tbody><tr> <td width="15%" height="20" align="center" style="padding:2px;border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');"><a href="$ENTRY_URL$">Подробнее »</a></td> <td width="20%" height="20" align="center" style="padding:2px;border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');">Просмотров: <b>$READS$</b></td> <td width="35%" height="20" align="center" style="padding:2px;border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');">Добавил: <a href="http://www.god-css.ru/index/8-1">$USERNAME$</a></td> <td width="20%" height="20" align="center" style="padding:2px;border:1px solid #101010;background:url('http://zornet.ru/zornet_ru4/body.png');">Дата: $DATE$</td> </tr> </tbody></table> </div></td></tr></tbody></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |
| 1 2 » | |